Maison >Tutoriel CMS >WordPresse >Guide de modification des couleurs de police WordPress
Guide de modification des couleurs de police WordPress
- 王林original
- 2023-09-03 12:05:011722parcourir
Vous pouvez facilement modifier la couleur de la police de votre site Web WordPress pour une petite section de texte ou un bloc. Alternativement, vous pouvez modifier la couleur d’éléments spécifiques ou de classes CSS sur l’ensemble de votre site Web.
Dans ce rapide tutoriel, je vais vous montrer comment changer rapidement la couleur de la police sur votre site WordPress.
Je vais vous montrer deux méthodes :
- Changez la couleur de la police des blocs individuels.
- Ajoutez une classe CSS au bloc de couleur, puis stylisez la classe.
Je vais également vous donner un aperçu de la façon d'utiliser les feuilles de style pour changer la couleur de la police sur l'ensemble de votre site Web.
Si vous souhaitez savoir comment ajouter une toute nouvelle police à WordPress ou comment modifier la taille de la police dans WordPress, vous pouvez également découvrir comment procéder ici.
Comment changer la couleur de la police de la partie du texte
Vous pouvez choisir de définir une partie de texte ou un bloc entier de texte dans une publication ou une page sur une couleur différente de celle des autres publications ou pages. Vous pouvez l'utiliser pour mettre en valeur certains textes et les faire ressortir, ou pour améliorer le design de votre site Web.
Attention : trop de couleurs peuvent donner à votre site Web un aspect encombré et peu professionnel. Assurez-vous d'utiliser des couleurs non conflictuelles.
Trouvez d’abord la partie du texte dont vous souhaitez changer la couleur.

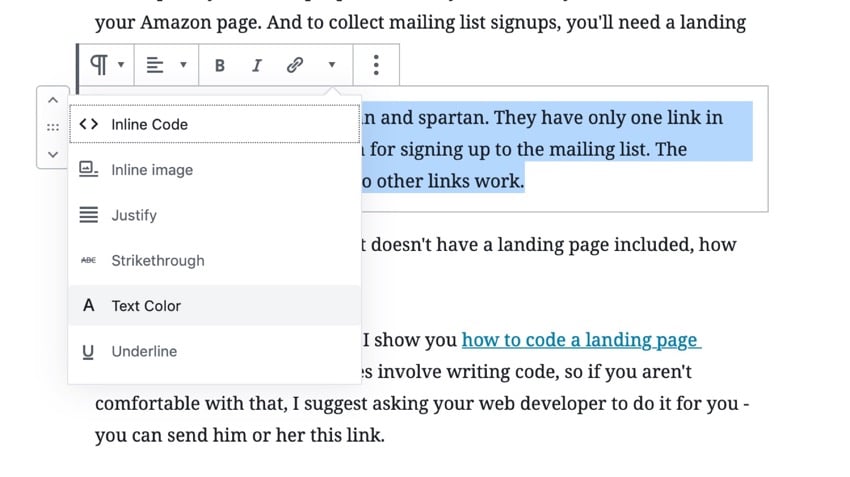
Double-cliquez pour sélectionner le texte dont vous souhaitez changer la couleur. Cliquez sur l'icône en forme de flèche au-dessus du bloc et sélectionnez Text Color.

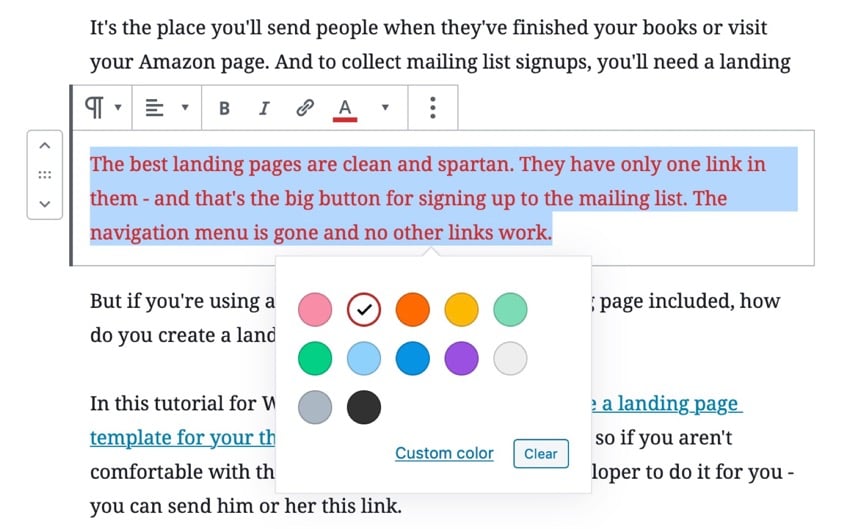
Choisissez la couleur que vous souhaitez donner à votre texte. Les couleurs de l'écran d'édition changeront pour vous.

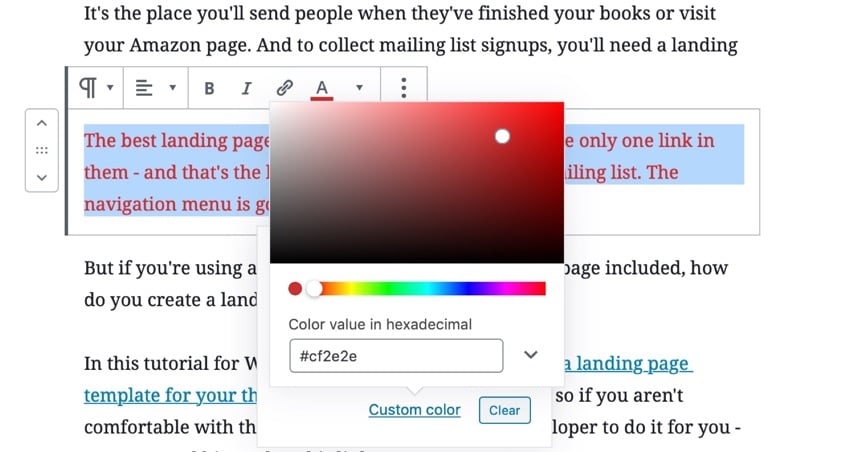
Vous pouvez également utiliser le code hexadécimal pour sélectionner une couleur spécifique. C'est une bonne idée si vous souhaitez utiliser des couleurs utilisées ailleurs sur votre site.
Cliquez sur le lien Couleurs personnalisées et sélectionnez une couleur dans le sélecteur ou entrez un code hexadécimal.

Répétez cette opération pour tout autre bloc de texte ou section de texte dont vous souhaitez modifier la couleur. Vous n'êtes pas obligé de changer la couleur de tout le bloc - vous pouvez simplement changer un mot si vous le souhaitez.
Enfin, cliquez sur Mettre à jour pour mettre à jour votre message, ou cliquez sur Publier pour le publier. Cela enregistrera vos modifications.
Maintenant, votre texte aura la couleur que vous lui avez donnée :

Comment changer la couleur de la police à l'aide des classes CSS
Si vous souhaitez modifier un certain nombre de blocs de texte afin qu'ils aient tous la même couleur, le meilleur moyen est d'utiliser des classes CSS. De cette façon, vous savez qu'ils sont tous de la même couleur et vous n'avez pas besoin de vous rappeler quelle couleur vous avez utilisée.
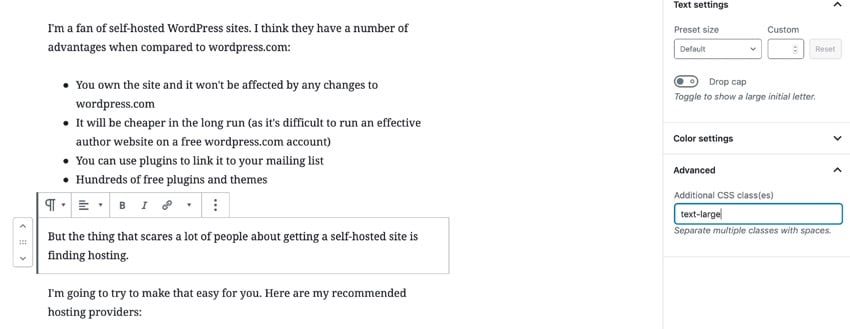
Retrouvez votre bloc de texte et ouvrez l'onglet Avancé dans le volet Blocs.
Dans le champ Autres classes CSS, saisissez la classe CSS. J'utiliserai highlight-color. J'ai intentionnellement laissé la couleur sans nom au cas où je déciderais de la changer plus tard.

Cliquez sur Mettre à jour ou Publier maintenant pour enregistrer votre message.
Vous disposez désormais de deux options pour modifier la couleur des blocs à l'aide de cette classe :
- Ajouter des styles dans le personnalisateur
- Ajoutez des styles à la feuille de style de votre thème
Styliser une classe dans le personnalisateur est le moyen le plus simple et ne vous posera aucun problème lors de la mise à jour de votre thème.
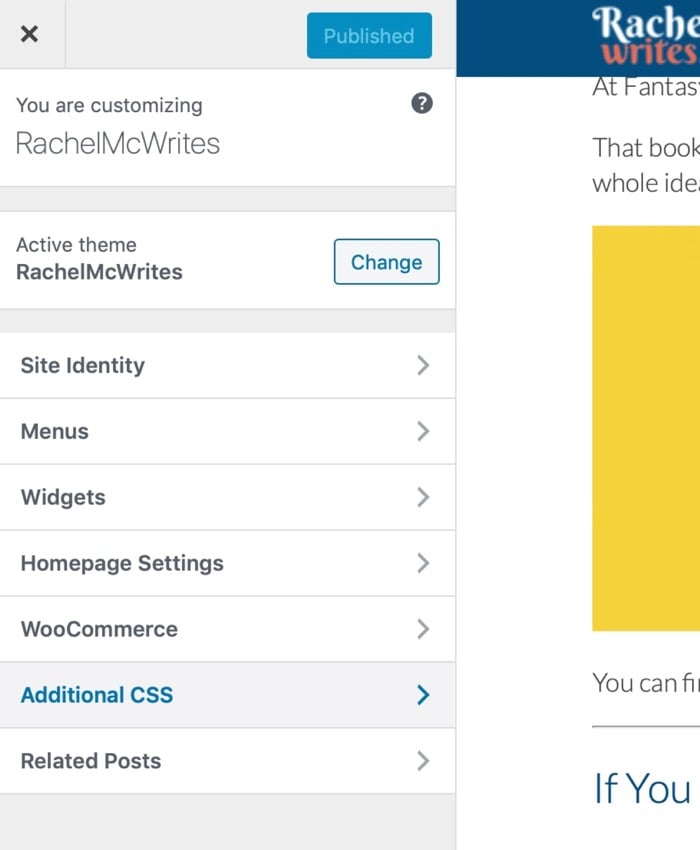
Allez dans Apparence > Personnaliser dans l'administrateur WordPress et cliquez sur CSS supplémentaire.

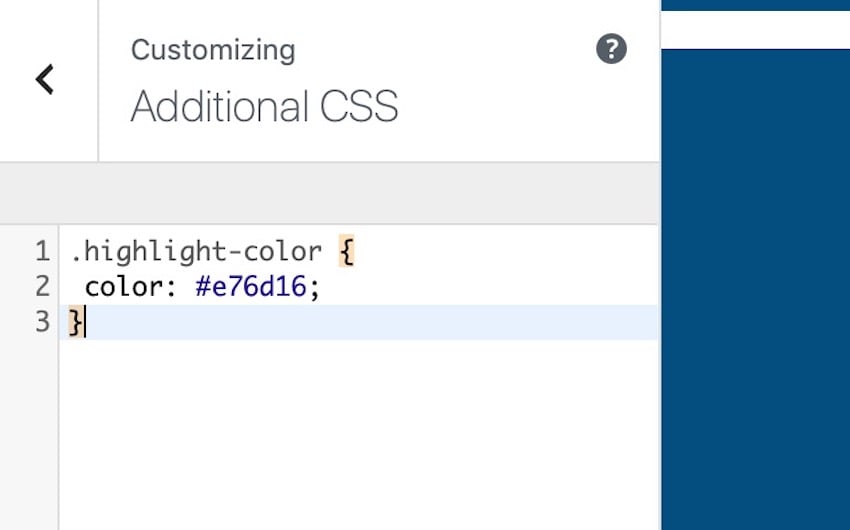
Dans le volet Autre CSS, saisissez CSS pour modifier la couleur de la police : p>
.highlight-color {
color: #e76d16;
}
Utilisez le code hexadécimal pour changer la couleur de ce code en n'importe quelle couleur que vous souhaitez utiliser. Il est préférable d’utiliser des couleurs utilisées ailleurs dans le thème ou d’utiliser des couleurs qui correspondent au thème tout en faisant ressortir le texte.

Cliquez sur le bouton Publier pour enregistrer vos modifications.
Maintenant, allez sur la publication sur votre site en direct et vous verrez que le bloc avec la classe highlight-color a une couleur différente du texte qui l'entoure :

Vous pouvez désormais utiliser cette classe pour n'importe quel bloc auquel vous souhaitez définir cette couleur.
Changer la couleur de la police dans la feuille de style du thème
Avec les deux méthodes que je vous montre, vous n'avez pas besoin de modifier les fichiers de votre thème ni d'avoir une compréhension approfondie du CSS. Ils vous offrent un moyen rapide de modifier les couleurs de la police WordPress.
Cependant, si vous souhaitez modifier les couleurs des éléments existants de votre site (comme tous les paragraphes ou liens), ou si vous souhaitez ajouter du CSS dans la feuille de style au lieu du personnalisateur, vous devrez modifier la feuille de style de votre thème.
Vous pouvez trouver plus d'informations sur l'édition des feuilles de style dans notre guide pour ajouter du CSS personnalisé à votre site WordPress. Si vous souhaitez approfondir, c’est un excellent point de départ.
Conclusion
Changer la couleur de la police du texte sur votre site WordPress ne prend que quelques minutes. Vous pouvez modifier la couleur de la police directement ou lui donner une classe et écrire du CSS pour votre classe.
Mais quelle que soit la manière dont vous choisissez de le faire, n’en faites pas trop. Et assurez-vous que les couleurs que vous utilisez fonctionnent bien ensemble pour éviter que le site ne paraisse encombré et peu professionnel.
Faites ressortir votre site Web avec un thème WordPress professionnel
Concevez-vous un nouveau site Web WordPress ? Notre collection de thèmes WordPress conçus par des professionnels peut donner à votre site Web une nouvelle apparence et une nouvelle convivialité en quelques minutes.

Voici quelques-uns des thèmes WordPress les plus vendus et émergents de ThemeForest en 2020. p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

