Maison >Tutoriel CMS >WordPresse >Gestion des coupons WooCommerce : guide du débutant
Gestion des coupons WooCommerce : guide du débutant
- 王林original
- 2023-09-03 08:01:071400parcourir
Améliorer et accroître la santé financière de l'entreprise est l'objectif de tout propriétaire de boutique en ligne, et les ventes jouent un rôle essentiel dans la réalisation de cet objectif. Dans cet article, nous examinerons l’un des meilleurs moyens proposés par WooCommerce pour récompenser les clients, à savoir les coupons. Offrir aux clients des bons de réduction garantit une augmentation des ventes, ce qui en fait une situation gagnant-gagnant. Alors commençons.
Coupon
En termes d'offre de réductions aux clients, offrir des coupons est considéré comme très encourageant. En même temps, ils offrent aux propriétaires de boutiques en ligne une excellente opportunité d’augmenter leurs ventes avec ce plugin. Donc, avant de commencer l’article d’aujourd’hui, jetons un coup d’œil à ce que dit Wikipédia à propos des coupons.
En marketing, Coupon est un ticket ou un document Peut être échangé contre des remises ou des rabais financiers dans les circonstances suivantes : Achetez des produits. en général, Les coupons sont émis par les fabricants de produits de consommation ou Détaillant, utilisé dans les magasins de détail dans le cadre d'une vente Promotions. 块引用>WooCommerce permet aux propriétaires de boutiques en ligne de contrôler s'ils sont prêts à offrir des coupons aux clients. Les coupons peuvent être appliqués au panier et à la page de paiement. Mais pour utiliser les coupons dans WooCommerce, vous devez d'abord les activer.
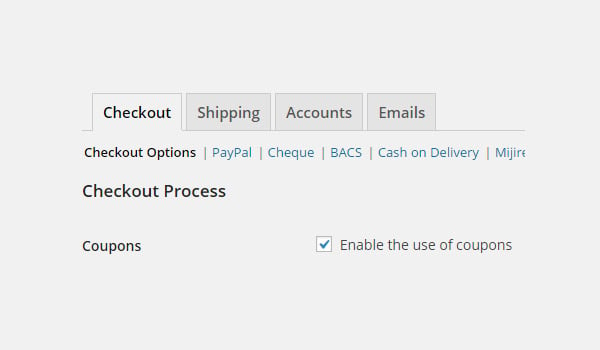
Les coupons peuvent être facilement activés à partir des paramètres WooCommerce, dont j'ai parlé dans mon article précédent. Cependant, si vous ne vous en souvenez pas, voici un bref résumé.
Allez dans WooCommerce > Paramètres > Paiement > Options de paiement . Activez la Couponcase à cocher à partir d'ici.
Gérer les coupons dans WooCommerce
Auparavant, la gestion et la maintenance des coupons étaient considérées comme une tâche fastidieuse pour les propriétaires de boutiques en ligne. Mais WooCommerce réalise ce processus en quelques clics. Vous pouvez trouver une section de coupons distincte dans laquelle vous pouvez non seulement créer de nouveaux coupons, mais également les suivre correctement.
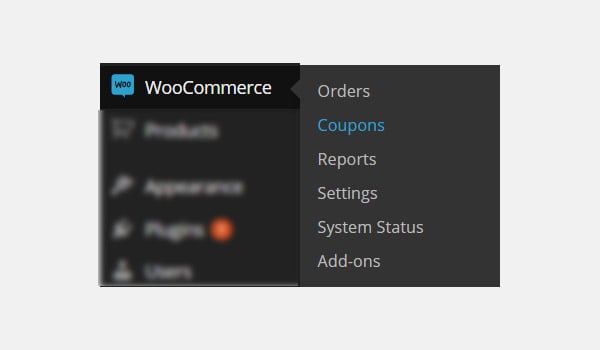
Commencez par vous connecter au compte du tableau de bord de votre site Web et accédez à WooCommerce > Coupons.
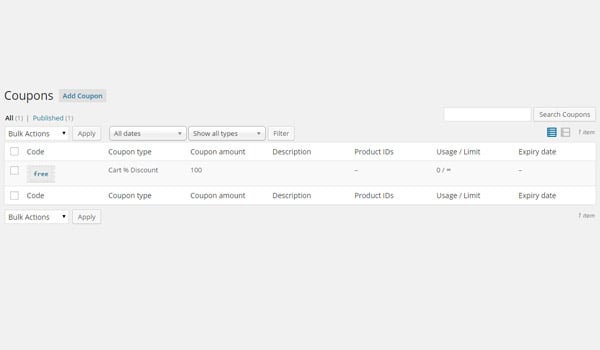
Cela vous mènera à une page similaire à celle présentée ci-dessus. Cette page ressemble beaucoup à la section de WooCommerce pour la gestion des publications, catégories, produits, commandes, etc.
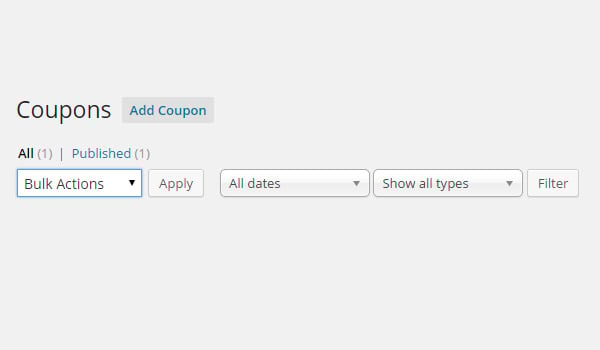
La première ligne n'est pas nouvelle pour nous. Vous trouverez ici des Actions par lots, telles que Modifier et Déplacer vers la corbeille, ainsi que des Filtres qui vous permettent de filtrer divers coupons en fonction de la Date et du Type Tri.
Sous cette ligne, vous trouverez une colonne contenant des informations sur tous les coupons (qu'ils soient publiés ou non). Chaque coupon est placé sur une seule ligne. Alors regardons ces colonnes.
Code
La première colonne précisera le code ou plus précisément le nom du coupon. Les noms des coupons sont enregistrés sous forme de codes uniques pour éviter la duplication. Dans cette colonne, chaque code promo est affiché sur une image qui ressemble à un ticket. Il s'agit d'un coupon que vos clients utilisent pour bénéficier de réductions.
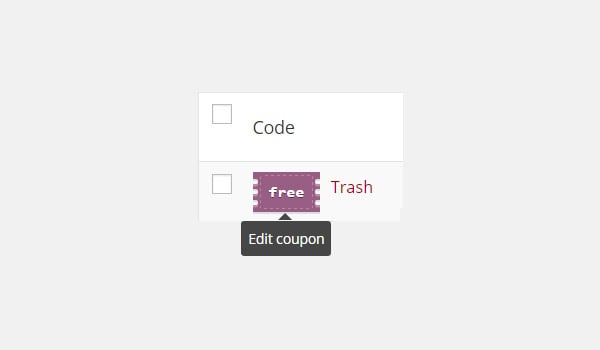
Éditeur de coupons
Il est tout à fait possible de modifier des coupons dans WooCommerce, cela fonctionne de la même manière que l'édition de publications, de produits, de commandes, mais la différence est que lorsque vous survolez un code de coupon, il changera de couleur et un message apparaît disant Modifier le coupon. Alors, cliquez sur le titre du coupon pour modifier les détails du coupon. De même, une option Corbeille apparaîtra à côté. Semblable à d’autres types de publication (par exemple publication, page, produit), vous pouvez également déposer des coupons.
Type de coupon
La colonne suivante précisera le type de coupon. WooCommerce propose principalement quatre types de coupons différents. Ce sont :
- Remise sur le panier
- % de réduction sur le panier
- Remises sur les produits
- Pourcentage de remise sur le produit
Le propriétaire du magasin peut choisir l’un des types ci-dessus. J'expliquerai ces quatre types en détail dans mon prochain article lors de la création de coupons. Familiarisons-nous maintenant avec l’interface utilisateur des coupons dans WooCommerce.
Montant du coupon
Cette colonne indiquera la valeur du coupon. Il précisera le montant de la remise que vous offrez à vos clients.
Description
Si vous ajoutez une brève description du coupon, elle apparaîtra dans la colonne « Description ». Ce champ est facultatif. Cependant, si vous remplissez ces informations, vous fournirez certainement à vos clients des informations supplémentaires qui les guideront dans les détails du coupon.
ID produit
La colonne suivante est l'ID du produit, les détails de cette colonne sont également facultatifs. Lorsque vous créez un coupon spécifique à un produit ou un ensemble de produits spécifique, WooCommerce affiche les identifiants de ces produits dans cette colonne.
Utilisation/Restrictions
Le nom de cette colonne est explicite : il précise la validité et l'utilisation d'un coupon spécifique. Généralement, tout coupon ne peut être utilisé qu’une seule fois par client, après quoi le coupon n’est plus valable pour le même client. Mais nous verrons comment le modifier et contrôler les résultats dans le prochain article.
Date d'expiration
La dernière colonne est la date d'expiration, qui est la date à laquelle le coupon spécifique expire et n'est plus disponible. WooCommerce vous permet de définir une date d'expiration. Par exemple, si vous ne proposez que quelques coupons pour le Cyber Monday, ces coupons devraient expirer à la fin du Cyber Monday.
Conclusion
Voici un aperçu des différentes options que vous rencontrerez lors de la gestion des coupons dans WooCommerce. Dans mon prochain article, j'expliquerai comment créer un nouveau coupon pour un client et comment configurer certains des paramètres qui lui sont associés. Si vous avez des questions sur cet article, vous pouvez commenter ci-dessous et poser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!