Maison >développement back-end >tutoriel php >Astuce rapide : obtenez la fonction de crochet pour l'écran actuel
Astuce rapide : obtenez la fonction de crochet pour l'écran actuel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-02 22:41:091236parcourir
Dans la mesure du possible, il est préférable d'utiliser des hooks spécifiques à l'écran plutôt que des hooks plus génériques init、admin_init、admin_footer etc. (sauf si vous souhaitez spécifiquement que le rappel s'exécute sur chaque écran). Dans cette astuce rapide, nous apprendrons comment obtenir facilement un crochet d’écran pour n’importe quelle page spécifique.
Hooks spécifiques à la page
Les hooks spécifiques à une page constituent le moyen le plus efficace (et le plus propre) d'effectuer des rappels uniquement pour les écrans dont vous avez besoin. Ils comprennent :
-
load-{page-hook}– appelé avant le chargement de l'écran (cette logique peut être trouvée ici) -
Fonctionnement du style d'impression dans
admin_print_styles-{page-hook}– 在管理页面的 -
admin_print_scripts-{page-hook}– 在管理页面的Fonctionnement du script d'impression dans -
admin_head-{page-hook}– 在管理页面的Actions déclenchées au sein de -
admin_footer-{page-hook}– 在管理页面上的 Action déclenchée au-dessus du marqueur de fin
Mais il y a une logique assez complexe en ce qui concerne {page-hook} 对于任何特定页面的价值是多少?特别查看 load-* 钩子,您会发现在确定 {page-hook}. En particulier, il traite les pages de plugin personnalisées différemment des pages « principales » (telles que les types de publication et les pages de catégorie), et pour des raisons de compatibilité descendante, il utilisera plusieurs hooks sur le même écran lors de la modification d'une publication, d'une page ou d'une catégorie
{page-hook}Les règles générales de prise de valeurs peuvent être résumées ainsi :
- Pour les valeurs renvoyées via
add_menu_page()(及相关函数)添加的自定义管理页面,它是屏幕 ID(add_menu_page()) - Pour les pages d'administration répertoriant les publications de tout type de publication, c'est
edit.php - Sur la page "Ajouter un nouveau" pour tout type de publication, c'est
post-new.php - La page d'édition de tout type de publication est
post.php - Pour les pages de catégories, c'est
edit-tags.php
Peu importe la manière dont le crochet de page est généré, il sera finalement enregistré dans le global $hook_suffix.
Obtenez facilement des crochets pour votre écran
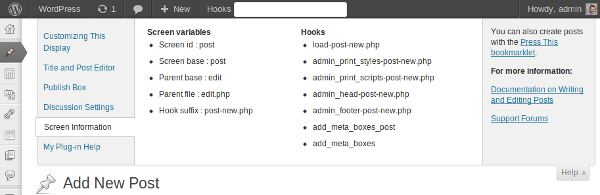
D'une manière générale, ces règles suffisent à déterminer les hooks spécifiques à une page. Mais lorsque je travaille avec eux, je trouve souvent utile d’avoir une simple référence. Pour créer cette référence simple, nous ajouterons un panneau à l'onglet Aide dans le coin supérieur droit de chaque écran, qui répertoriera les détails de l'écran (ID d'écran, base d'écran et le suffixe de crochet pour les écrans les plus utiles em> ). Il répertorie également les hooks spécifiques à l’écran.
Les panneaux de l'onglet Aide ont été introduits dans la version 3.3, cela ne fonctionne donc que sur les versions WordPress 3.3+. Pour ajouter un panneau, nous utilisons la méthode contextual_help 过滤器。这是一个用于向后兼容目的的过滤器,因此我们实际上不过滤任何内容。相反,我们使用 WP_Screen::add_help_tab.
/* Add contextual help */
add_filter( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
/* ... generate help content ... */
$help_content ='';
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
Pour générer le contenu d'aide, nous prenons le global $hook_suffix 并将其附加到上面提到的钩子干中。我们还获得了屏幕详细信息的列表,这些详细信息存储为 WP_Screen et l'ajoutons à la tige de crochet mentionnée ci-dessus. Nous obtenons également une liste de détails d'écran stockés en tant que propriétés de l'objet WP_Screen.
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"><strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"><strong>Hooks</strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
Cela nous donnera ce qui suit :

Code complet
Vous pouvez mettre les éléments suivants dans le plugin utilitaire de votre site ou (si vous le devez) dans le functions.php de votre thème. Assurez-vous de renommer le wptuts_screen_help en quelque chose d'unique pour vous.
add_action( 'contextual_help', 'wptuts_screen_help', 10, 3 );
function wptuts_screen_help( $contextual_help, $screen_id, $screen ) {
// The add_help_tab function for screen was introduced in WordPress 3.3.
if ( ! method_exists( $screen, 'add_help_tab' ) )
return $contextual_help;
global $hook_suffix;
// List screen properties
$variables = '<ul style="width:50%;float:left;"> <strong>Screen variables </strong>'
. sprintf( '<li> Screen id : %s</li>', $screen_id )
. sprintf( '<li> Screen base : %s</li>', $screen->base )
. sprintf( '<li>Parent base : %s</li>', $screen->parent_base )
. sprintf( '<li> Parent file : %s</li>', $screen->parent_file )
. sprintf( '<li> Hook suffix : %s</li>', $hook_suffix )
. '</ul>';
// Append global $hook_suffix to the hook stems
$hooks = array(
"load-$hook_suffix",
"admin_print_styles-$hook_suffix",
"admin_print_scripts-$hook_suffix",
"admin_head-$hook_suffix",
"admin_footer-$hook_suffix"
);
// If add_meta_boxes or add_meta_boxes_{screen_id} is used, list these too
if ( did_action( 'add_meta_boxes_' . $screen_id ) )
$hooks[] = 'add_meta_boxes_' . $screen_id;
if ( did_action( 'add_meta_boxes' ) )
$hooks[] = 'add_meta_boxes';
// Get List HTML for the hooks
$hooks = '<ul style="width:50%;float:left;"> <strong>Hooks </strong> <li>' . implode( '</li><li>', $hooks ) . '</li></ul>';
// Combine $variables list with $hooks list.
$help_content = $variables . $hooks;
// Add help panel
$screen->add_help_tab( array(
'id' => 'wptuts-screen-help',
'title' => 'Screen Information',
'content' => $help_content,
));
return $contextual_help;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir la longueur d'une chaîne en python
- Comment obtenir l'adresse URL complète actuelle en php
- Comment obtenir l'horodatage actuel dans JS
- Comment PHP utilise-t-il phpinfo() pour obtenir des informations de configuration PHP ? (exemple de code)
- Comment obtenir les premiers éléments d'un tableau en javascript

