Maison >Tutoriel CMS >WordPresse >Créez des images d'application commercialisables pour la revente de Digital Ocean
Créez des images d'application commercialisables pour la revente de Digital Ocean
- 王林original
- 2023-09-02 22:01:06735parcourir

Dans ce didacticiel, je vais vous guider dans la création d'une instance de serveur préconfigurée exécutant WordPress (ou une autre application basée sur LAMP) que vous pouvez cloner et transférer à plusieurs reprises vers des clients. J'utilise la fonctionnalité d'image de Digital Ocean pour vendre mon WordPress Quickstart et quelques applications basées sur LAMP comme Simplify Email et Simple Monitor. En partie grâce à cette fonctionnalité, Digital Ocean est devenu mon hébergeur préféré cette année.
Pour Digital Ocean, un instantané est une copie d'une instance de serveur cloud spécifique à un moment donné. Il vous permet de copier des instances et de les transférer aux clients par e-mail. Cela permet de démarrer rapidement et facilement avec des images de serveur et des piles d'applications préconfigurées.
Par exemple, je propose une version préconfigurée et pré-optimisée de WordPress que j'appelle un « Quickstart ». Il s'agit d'une version de WordPress préinstallée avec un ensemble de plugins super utiles et qui est également pré-optimisée avec la mise en cache W3TC et Varnish, comme décrit dans mon tutoriel Tuts « Optimisation de WordPress avec Varnish et W3 Total Cache ». Lorsque je transfère une copie de cette image à un client, c’est la version de WordPress la plus rapide, la plus simple et la mieux configurée que je puisse proposer. Ce processus rend le lancement d’un nouveau site Web WordPress incroyablement simple. Dans ce didacticiel, je vais vous montrer comment créer vos propres images dans Digital Ocean et les partager avec les clients.
Commencer
Si vous souhaitez essayer cela en utilisant l'application LAMP, vous pouvez trouver mon guide pour enregistrer et configurer une instance universelle sur Digital Ocean ici. Si vous souhaitez utiliser WordPress, vous pouvez suivre les étapes ci-dessous. Je vais vous guider dans la création d'un droplet, l'installation de WordPress, l'ajout de thèmes et de plugins, la prise d'instantanés, le clonage d'instantanés et leur transfert aux clients. J'ai publié un guide d'installation WordPress plus détaillé sur Digital Ocean.
Créez votre Droplet
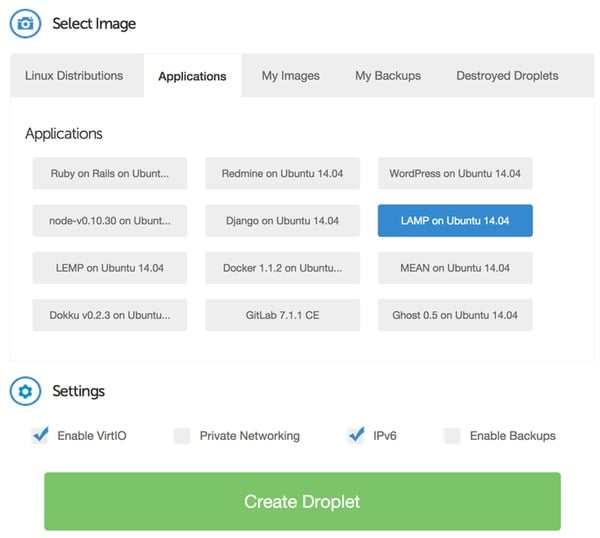
Tout d’abord, créons une gouttelette d’eau. Cliquez sur le bouton Créer :

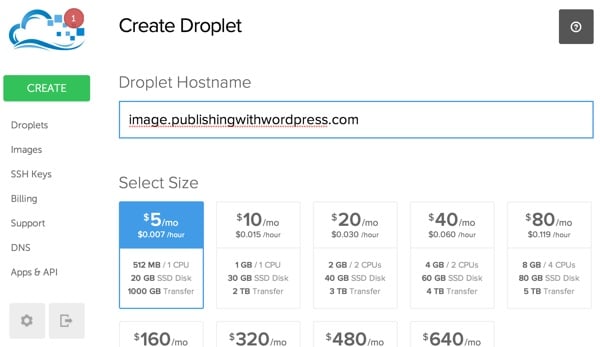
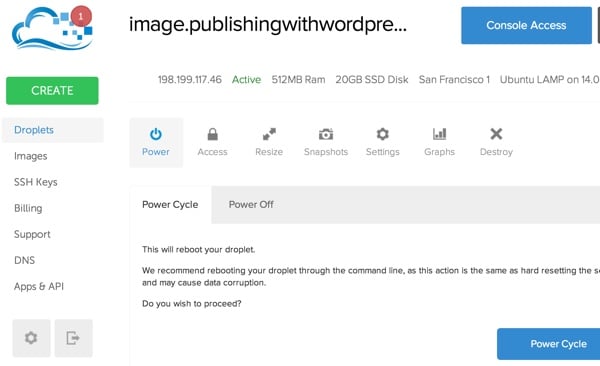
J'ai nommé le mien image.publishingwordpress.com mais vous pouvez nommer le vôtre comme n'importe quel nom commun. J'utiliserai 512 Mo Taille de l'image :

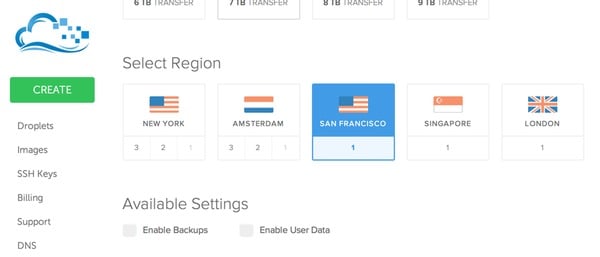
Notez la région que vous avez sélectionnée, car votre client ne pourra instancier votre image que dans la même région - cependant, si vous le souhaitez, vous pouvez également transférer la région de l'instantané avant de l'envoyer au client.

Cliquez sur l'onglet Applications et sélectionnez LAMP sur Ubuntu 14.xx
:




image.publishingwithwordpress.com 的 A 记录指向 198.199.117.46Vous pouvez désormais visiter votre registraire de domaine et modifier vos enregistrements DNS pour faire pointer votre domaine ou sous-domaine vers la nouvelle adresse IP. Pour ma part, je le ferai
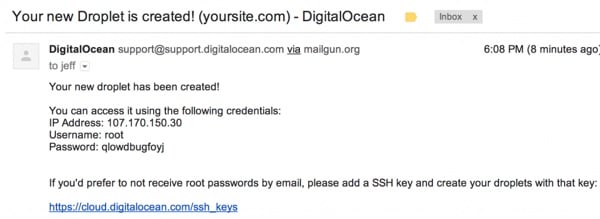
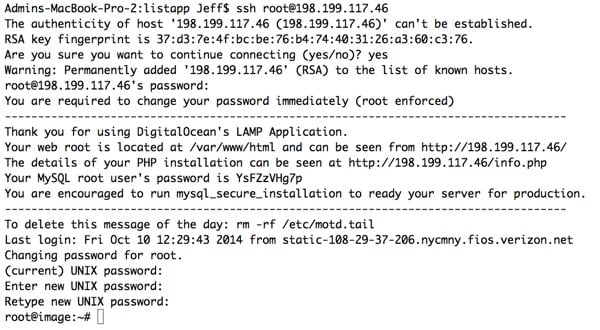
Vous n'avez pas besoin d'attendre la propagation DNS pour commencer à configurer votre instance. Connectez-vous via SSH en utilisant votre adresse IP. Vous devez changer le mot de passe que vous avez reçu dans l'e-mail :

sudo apt-get update sudo apt-get dist-upgrade sudo rebootJe recommande également d'installer les composants suivants, que nous utiliserons dans WordPress et divers plugins :
sudo apt-get install zip php5-curl sudo a2enmod rewrite
mod_rewriteL'ouverture d'Apache permettra l'utilisation d'adresses de permaliens dans WordPress, ce qui est plus convivial et améliore le référencement.
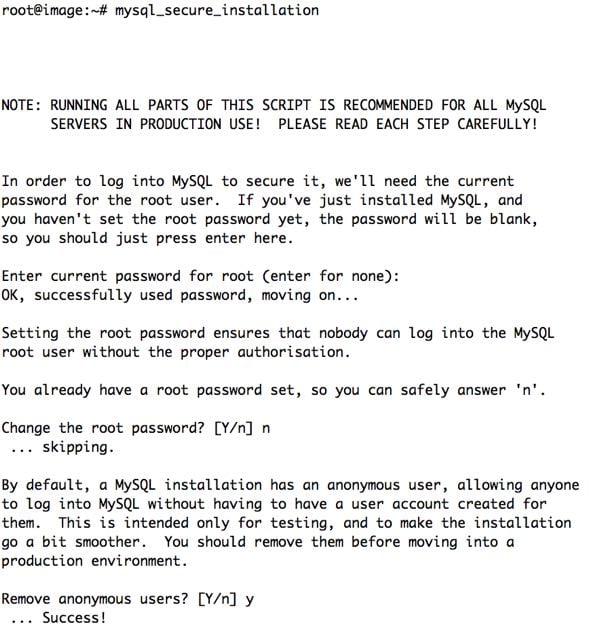
mysql_secure_installationJe recommande aussi de courir
mysql_secure_installationPour exécuter ce script, vous devez noter votre mot de passe root MySQL, qui s'affichera lorsque vous vous connecterez à votre instance. 🎜

如果您使用每月 5 美元的 512MB RAM Droplet,您需要为 WordPress 创建一个交换文件正确操作,否则系统会耗尽内存并反复崩溃:
dd if=/dev/zero of=/swapfile bs=1M count=1024 mkswap /swapfile swapon /swapfile
然后我们将添加到 fstab 文件以告知系统有关交换文件的信息:
sudo nano /etc/fstab
添加这一行:
/swapfile swap swap defaults 0 0
每月 10 美元的 1 GB 实例可以毫无问题地运行 WordPress。
现在,我们准备安装 WordPress:
安装 WordPress
创建一个具有 Apache Web 服务器权限的 www 目录:
sudo mkdir /var/www sudo chown www-data:www-data /var/www cd /var/www
下载最新版本的 WordPress,展开存档并设置权限:
cd /var/www sudo wget http://wordpress.org/latest.tar.gz sudo tar -xzvf latest.tar.gz sudo chown -R www-data:www-data wordpress
现在让我们在 MySQL 中创建 WordPress 数据库。记下您的用户名和密码:
mysql -u root -p create database wordpress; grant all privileges on wordpress.* TO "your-mysql-username"@"localhost" identified by "your-mysql-password"; flush privileges; exit;
让我们为 WordPress 创建 Apache 配置文件:
cd /etc/apache2/sites-available sudo nano 000-wordpress.conf
粘贴并自定义以下虚拟主机配置:
<VirtualHost *:80>
ServerName yourdomainname.com
DocumentRoot /var/www/wordpress
DirectoryIndex index.php
<Directory /var/www/wordpress/>
AllowOverride All
Order Deny,Allow
Allow from all
</Directory>
</VirtualHost>
为 WordPress 启用 Apache 站点并禁用默认 Ubuntu 站点:
sudo a2dissite 000-default.conf sudo a2ensite 000-wordpress.conf sudo service apache2 reload
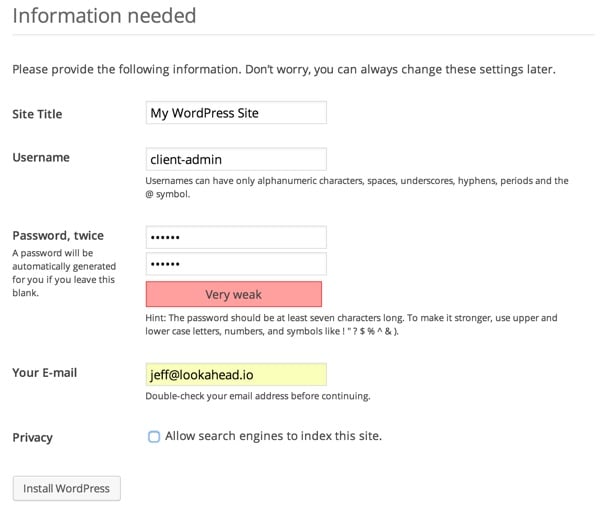
访问您的网站,使用上面的数据库设置通过网络用户界面配置 WordPress。选择头衔和登录名时,请选择通用的,并记下登录名。

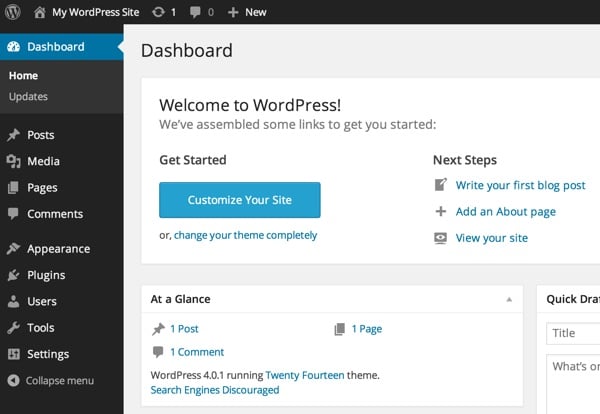
使用您的通用凭据登录,您应该会看到仪表板:

由于这是您将复制和传输的通用图像,因此用户将需要 WordPress 来更新网站 URL为了他们自己。让我们编辑 WordPress 配置文件以包含重定位标志。您会希望您的客户在仪表板常规设置中编辑其网站 URL 后禁用此功能。
sudo nano /var/www/wordpress/wp-config.php
现在,添加以下行:
define(‘RELOCATE’,true);
当用户在仪表板中更新其站点 URL 时,WordPress 将更新整个数据库。完成一次后,客户端可以注释掉或删除此行。
我还建议添加 FS_DIRECT 标志以简化插件安装:
define('FS_METHOD', 'direct'); // for automatic plugin installation
安装主题
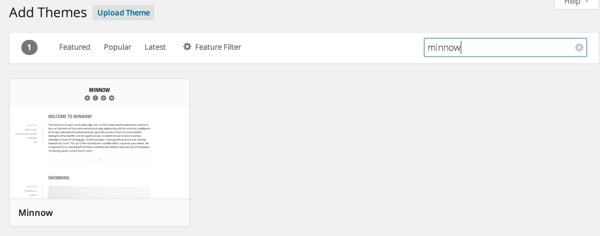
出于演示目的,我将安装新的简单 Minnow 主题。您可以通过搜索来安装:

如下所示:

接下来,我们将安装我们希望客户拥有的任何插件。
安装插件
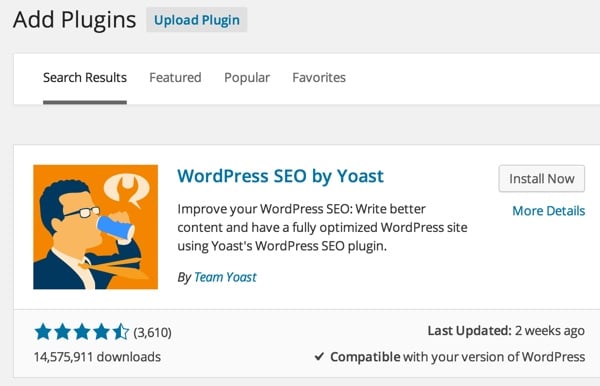
您想安装哪些插件取决于您。我在这里保留了推荐插件的列表。让我们继续安装 Yoast SEO 插件,它对我来说是一个支柱。我使用它是因为它有助于搜索引擎优化和生成站点地图。
您可以访问添加新插件页面并搜索它来安装并激活它:

此时,您可以进行任何您希望与下游所有客户共享的常见 WordPress 配置。例如,您可能会安装更多主题和插件。您可以打开永久链接。您可以配置一些基本的主题设置。这完全取决于你。
当您克隆即将发布的快照并将其传输到您的客户端时,您自定义的任何内容都将被复制。您的客户将需要自定义和配置您选择不更新的任何内容。
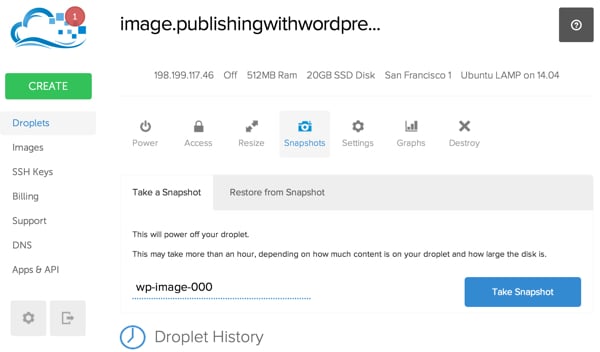
拍摄快照
当您完成所有常见的安装和配置后,我们可以继续为您的 Droplet 拍摄快照。 Digital Ocean 要求我们关闭实例电源。最好从命令行控制台执行此操作。
sudo poweroff
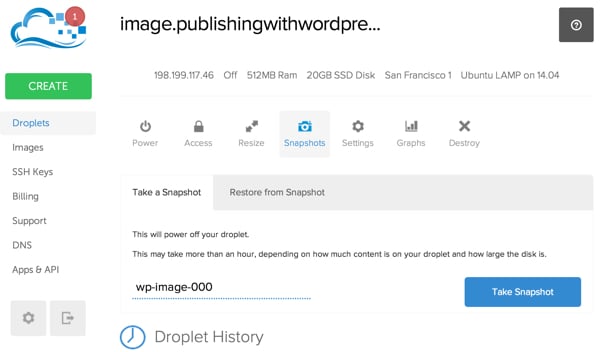
访问 Digital Ocean 的 Droplet 页面,然后单击快照选项卡。我通常为快照选择一个名称,该名称指示克隆的连续数量,例如wp-image-000。然后,点击拍摄快照。

Digital Ocean 可能需要几分钟时间来创建您的快照。
图像完成后,Digital Ocean 将自动重启您的 Droplet。
复制图像
要创建更多图像副本,您只需重复上述步骤即可。从命令行关闭 Droplet 电源。再拍一张快照。这有点耗时,但相当简单。
在下一个教程中,我将向您展示如何使用 Digital Ocean API 来自动执行此过程。
Digital Ocean ne facture pas de frais de stockage d'instantanés (sauf pour les petits montants). Vous pouvez choisir de détruire le Droplet d'origine pour éviter les frais mensuels. Si vous procédez ainsi, vous pourrez toujours le recréer à partir de l'instantané lorsque vous en aurez à nouveau besoin.
Transfert au client
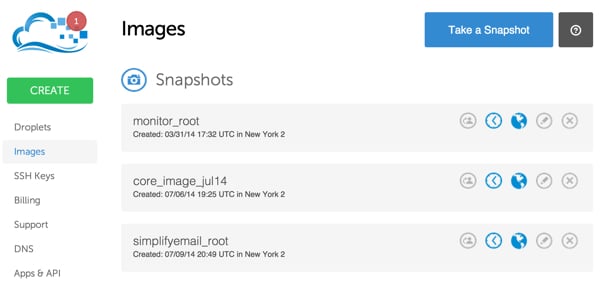
Pour transférer des instantanés aux clients, veuillez visiter la page images :

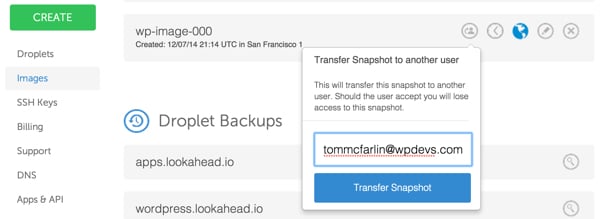
Cliquez sur l'icône de profil la plus à gauche pour préciser l'adresse e-mail du titulaire du compte Digital Ocean vers lequel vous souhaitez transférer :

D'ici quelques minutes, le cliché apparaîtra sur la page Photos de votre compte client. Ils doivent approuver l'image avant qu'elle puisse être acceptée sur leur compte.
Il est important de se rappeler que vos clients ne peuvent accepter que les instantanés d'utilisateurs de confiance, car il est facile pour quelqu'un d'installer des logiciels malveillants sur l'image avant que l'instantané ne soit créé et transféré. Digital Ocean pourrait fournir un système d’instantanés fiable à l’avenir.
Créer des gouttelettes à partir d'instantanés
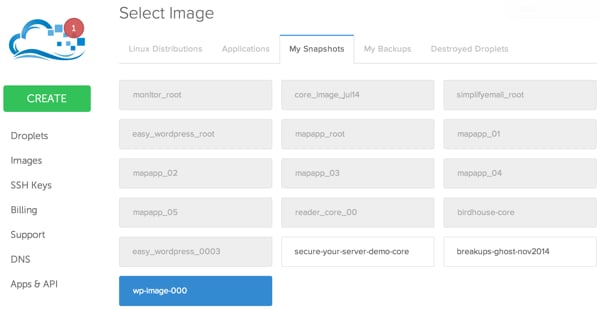
Créer des gouttelettes à partir d'instantanés est simple. Visitez simplement la page Créer une gouttelette, sélectionnez la zone où l'image sera créée et cliquez sur l'onglet Mes Snaps. Vous pouvez ensuite sélectionner l'image utilisée pour instancier le droplet.

Les clients peuvent personnaliser le nom d'hôte s'ils le souhaitent, mais tous les autres paramètres resteront les mêmes.
En d'autres termes, ils se connecteront à l'instance en utilisant le même nom d'utilisateur et le même mot de passe administratifs que l'instantané d'origine, et non le nouvel instantané que Digital Ocean leur envoie. Ils utiliseront également dans un premier temps l’identifiant et le mot de passe de votre tableau de bord WordPress d’administrateur client. Il serait préférable pour eux de changer tous les mots de passe du serveur, du tableau de bord MySQL et WP après avoir configuré le Droplet.
Une fois qu'ils ont créé le droplet à partir de l'instantané, ils doivent configurer leur DNS pour faire pointer l'URL de leur site de choix vers l'adresse IP de leur droplet. En outre, ils doivent modifier l’hôte virtuel WordPress Apache de leur domaine et redémarrer Apache.
Je trouve que ce démarrage rapide de WordPress est le moyen le plus rapide pour aider mes clients à démarrer avec leur nouveau site Web. Vous pouvez également utiliser cette méthode avec n'importe quelle application LAMP, telle que la messagerie électronique simplifiée.
Qu'as-tu appris
Maintenant que vous savez comment créer une instance d'application basée sur le cloud (telle que WordPress), vous pouvez cloner l'instance à plusieurs reprises et la transférer au client. Dans un prochain didacticiel, je vais vous montrer comment utiliser l'API Digital Ocean pour automatiser le processus de clonage d'un instantané.
J'espère que vous avez trouvé cet article intéressant et utile. N'hésitez pas à poster vos questions et commentaires ci-dessous. Vous pouvez également me contacter sur Twitter @reifman ou m'envoyer un e-mail directement. Veuillez suivre ma page Tuts+ Instructor pour les futurs articles de cette série.
Liens connexes
-
API Océan Numérique
- Démarrage rapide WordPress
- Plugins WordPress recommandés
- Codex WordPress
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

