Maison >interface Web >tutoriel HTML >Comment dessiner la courbe de Bézier en utilisant HTML5 Canvas ?
Comment dessiner la courbe de Bézier en utilisant HTML5 Canvas ?
- WBOYavant
- 2023-09-02 20:21:051444parcourir
La balise
HTML5
Pour dessiner une courbe de Bézier à l'aide d'un canevas HTML5, utilisez la méthode bezierCurveTo(). Cette méthode ajoute le point donné au chemin actuel, en le connectant au chemin précédent via une courbe de Bézier cubique avec les points de contrôle donnés.

Vous pouvez essayer d'exécuter le code suivant pour apprendre à dessiner des courbes de Bézier sur HTML5 Canvas. Les paramètres x et y de la méthode bezierCurveTo() sont les coordonnées des points finaux. cp1x et cp1y sont les coordonnées du premier point de contrôle, et cp2x et cp2y sont les coordonnées du deuxième point de contrôle.
Exemple
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script> </body> </html>
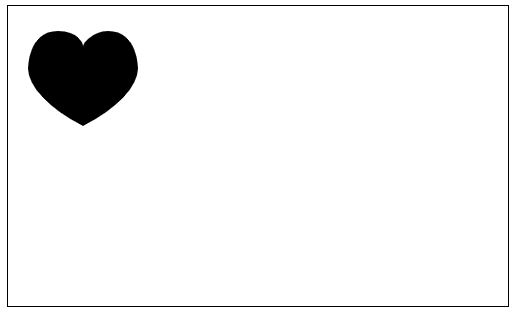
Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

