Maison >développement back-end >tutoriel php >Avancé : méta-boîte personnalisée réutilisable : champs avancés
Avancé : méta-boîte personnalisée réutilisable : champs avancés
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-02 18:17:08998parcourir
Dans la première partie de notre série de didacticiels sur les modèles de méta-boîtes personnalisés, nous avons expliqué comment configurer une méta-boîte personnalisée qui parcourt une série de champs et affiche chaque champ avec le code HTML requis pour différents types de champs de formulaire. Nous sommes maintenant prêts à commencer à ajouter des éléments avancés au tableau et au boîtier de commutation.
Groupe de diffusion
Les boutons radio ne sont en fait jamais utilisés seuls, car ils sont utilisés pour forcer l'utilisateur à sélectionner au moins une des deux options, et non comme un interrupteur marche/arrêt comme une case à cocher. La première chose que nous devons faire est d’ajouter l’option unique à notre tableau $custom_meta_fields.
array ( 'label' => 'Radio Group', 'desc' => 'A description for the field.', 'id' => $prefix.'radio', 'type' => 'radio', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
Assurez-vous de l'ajouter aux autres éléments du tableau du tableau $custom_meta_fields original avec lequel nous avons commencé dans la partie 1.
Ce tableau est presque identique à notre élément de boîte de sélection. Il possède une balise principale, une description et un identifiant unique. Définissez le type, puis ajoutez le tableau d'options. Il est important que la clé d'option soit la même que la valeur de l'option car nous vérifierons plus tard le tableau enregistré pour obtenir la valeur enregistrée.
// radio
case 'radio':
foreach ( $field['options'] as $option ) {
echo '<input type="radio" name="'.$field['id'].'" id="'.$option['value'].'" value="'.$option['value'].'" ',$meta == $option['value'] ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
break;
Ce code sera ajouté après le dernier "break;" dans notre méta-box switch.
- Parcourez chaque option dans le tableau "options" imbriqué des champs
- Utilisez des conditions en ligne pour déterminer si la valeur enregistrée correspond à la valeur actuellement ouverte, et si c'est vrai, affichez l'attribut "vérifié"
- Utilisez la valeur de l'option comme identifiant unique de l'étiquette
- Ajoutez un caractère de nouvelle ligne à la fin pour que l'option suivante soit sur une nouvelle ligne
- Terminez par le champ de description. Le "
" précédent n'est pas nécessaire car nous en avons laissé un lors du parcours des options.
Groupe de cases à cocher
Nous avons expliqué comment utiliser les cases à cocher comme commutateurs et comment sélectionner une option parmi plusieurs options, mais nous voulons pouvoir enregistrer plusieurs valeurs pour le même champ ? C'est là que les groupes de cases à cocher sont utiles.
array ( 'label' => 'Checkbox Group', 'desc' => 'A description for the field.', 'id' => $prefix.'checkbox_group', 'type' => 'checkbox_group', 'options' => array ( 'one' => array ( 'label' => 'Option One', 'value' => 'one' ), 'two' => array ( 'label' => 'Option Two', 'value' => 'two' ), 'three' => array ( 'label' => 'Option Three', 'value' => 'three' ) ) )
Nous l'ajoutons à nouveau au tableau $custom_meta_fields et la configuration est presque la même qu'un champ similaire avec un identifiant unique et un type défini.
// checkbox_group
case 'checkbox_group':
foreach ($field['options'] as $option) {
echo '<input type="checkbox" value="'.$option['value'].'" name="'.$field['id'].'[]" id="'.$option['value'].'"',$meta && in_array($option['value'], $meta) ? ' checked="checked"' : '',' />
<label for="'.$option['value'].'">'.$option['label'].'</label><br />';
}
echo '<span class="description">'.$field['desc'].'</span>';
break;
La plus grande différence ici est que nous sauvegardons ces données sous forme de tableau.
- Parcourez chaque option définie dans le tableau
- Stockez les données dans un tableau en ajoutant des crochets à la fin du nom : []
- Dans la condition en ligne qui génère l'attribut "checked", utilisez "in_array()" pour vérifier si la valeur est à l'intérieur du tableau
- Comme avant, ajoutez une valeur à chaque entrée, fermez la boucle et affichez la description
Sélection de catégorie
C'est formidable de pouvoir fournir des taxonomies personnalisées à diverses fins, mais parfois vous souhaitez limiter les utilisateurs à la sélection d'un seul terme par publication. Une solution simple consiste à supprimer la zone de sélection par défaut que WordPress ajoute à la page de rédaction de la publication et à l'ajouter en tant que zone de sélection à une méta-boîte personnalisée.
array( 'label' => 'Category', 'id' => 'category', 'type' => 'tax_select' )
Pour cet exemple, j'utiliserai la taxonomie intégrée "Catégorie". Ajoutez-le à votre tableau $custom_meta_fields. Assurez-vous que « id » est le même que le nom de la catégorie.
// tax_select
case 'tax_select':
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
$terms = get_terms($field['id'], 'get=all');
$selected = wp_get_object_terms($post->ID, $field['id']);
foreach ($terms as $term) {
if (!empty($selected) && !strcmp($term->slug, $selected[0]->slug))
echo '<option value="'.$term->slug.'" selected="selected">'.$term->name.'</option>';
else
echo '<option value="'.$term->slug.'">'.$term->name.'</option>';
}
$taxonomy = get_taxonomy($field['id']);
echo '</select><br /><span class="description"><a href="'.get_bloginfo('home').'/wp-admin/edit-tags.php?taxonomy='.$field['id'].'">Manage '.$taxonomy->label.'</a></span>';
break;
Nous avons besoin de plus d'informations pour rendre ce champ pleinement fonctionnel que les autres champs que nous avons mis en place.
- Ouvrez la boîte de sélection et ajoutez une valeur vide comme "Sélectionnez-en un"
- Obtenir tous les termes pour la classification définie
- Obtenir les termes enregistrés pour la catégorie actuelle
- Commencez à parcourir chaque terme.
- Pour garder les choses simples et lisibles, nous utilisons une instruction conditionnelle de taille normale qui génère une option si elle correspond au terme enregistré et une option normale dans le cas contraire.
- Lorsque vous fermez la boucle et sélectionnez la case, nous souhaitons obtenir des informations sur la classification et les stocker dans une variable.
- Utilisez les zones de description comme moyen simple de relier les utilisateurs aux zones où les termes de taxonomie peuvent être gérés. Assurez-vous que les pluriels sont corrects (il n’existe pas de catégorie) en utilisant les balises des informations $taxonomy que nous avons collectées.
Supprimer la zone de catégorie par défaut
Puisque nous souhaitons remplacer la zone par défaut par une zone de sélection personnalisée sans aucun conflit en termes d'expérience utilisateur ou de sauvegarde des données, il est nécessaire de supprimer la zone d'édition de la taxonomie de l'écran.
function remove_taxonomy_boxes() {
remove_meta_box('categorydiv', 'post', 'side');
}
add_action( 'admin_menu' , 'remove_taxonomy_boxes' );
Vous pouvez utiliser un tableau $custom_meta_fields 数组来循环遍历每个“tax_select”字段并将其添加到此删除函数中,但单独命名它们可能要简单得多。您需要知道分类框的 div 的 ID,才能正确删除它。在 WordPress Codex 中了解有关 remove_meta_box() ici pour parcourir chaque champ "tax_select" et l'ajouter à cette fonction de suppression, mais il est probablement beaucoup plus simple de les nommer individuellement. Vous devez connaître l'ID du div de la boîte de catégorie pour le supprimer correctement. Apprenez-en davantage sur remove_meta_box() dans le Codex WordPress.
Enregistrer les conditions
La dernière étape pour ce champ consiste à s'assurer que la taxonomie est enregistrée telle quelle et non en tant que champ personnalisé. Pour ce faire, nous allons revenir en arrière et modifier la fonction save_custom_meta() que nous avons créée dans la première partie de cette série.
Tout d’abord, sautez-le dans la boucle de terrain. Retrouvez cette ligne :
foreach ($custom_meta_fields as $field) {
Puis ajoutez cette ligne :
if($field['type'] == 'tax_select') continue;
Ensuite, ajoutez ce qui suit après la boucle foreach :
// save taxonomies $post = get_post($post_id); $category = $_POST['category']; wp_set_object_terms( $post_id, $category, 'category' );
Cela prend simplement la valeur de notre champ de sélection de catégorie et la définit comme terme de catégorie pour la publication.
发布选择
另一个不太可能但有用的字段是通过将 ID 保存在自定义字段中来将另一个帖子与某个帖子关联起来。这非常类似于 CMS,我发现它对于诸如链接幻灯片帖子类型以转到网站上的另一个帖子或页面之类的事情非常有用,只需从下拉菜单中选择它即可。您可以稍后在另一个函数中使用该 ID 查询该帖子,以从该帖子中获取您需要的任何信息。
array(
'label' => 'Post List',
'desc' => 'A description for the field.',
'id' => $prefix.'post_id',
'type' => 'post_list',
'post_type' => array('post','page')
)
我们这里有所有常见的嫌疑人,但最后我们添加了一个额外的变量来保存您想要在列表中的帖子类型。您可以在此数组中包含帖子、页面和任何其他自定义帖子类型。
// post_list
case 'post_list':
$items = get_posts( array (
'post_type' => $field['post_type'],
'posts_per_page' => -1
));
echo '<select name="'.$field['id'].'" id="'.$field['id'].'">
<option value="">Select One</option>'; // Select One
foreach($items as $item) {
echo '<option value="'.$item->ID.'"',$meta == $item->ID ? ' selected="selected"' : '','>'.$item->post_type.': '.$item->post_title.'</option>';
} // end foreach
echo '</select><br /><span class="description">'.$field['desc'].'</span>';
break;
您可以添加很多选项来过滤此查询,但我们使用的是对设置帖子类型的所有帖子的基本抓取。
- 查询所有帖子
- 打开选择字段并添加空白值
- 循环遍历每个帖子,并将 ID 设置为选项的值,并将标有帖子类型的标题设置为可供选择的显示文本
- 关闭循环和选择字段并添加说明
结论
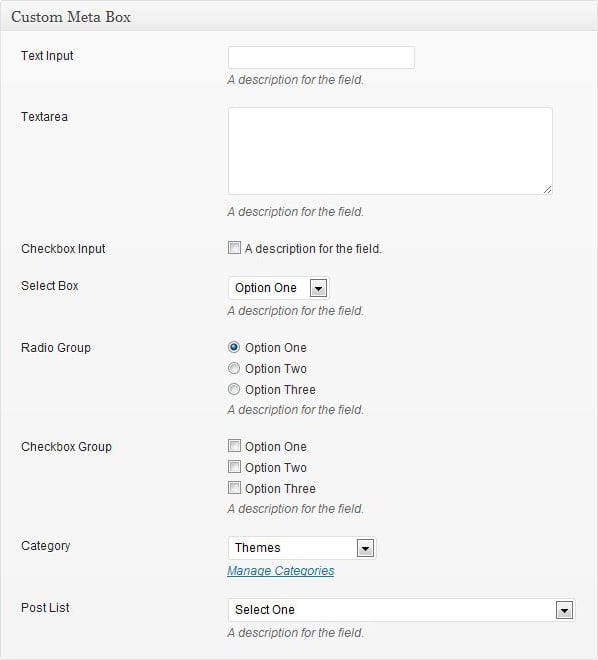
如果到目前为止您一直在关注本系列的两个部分,那么您的最终盒子应该如下图所示:

我们确实正在填写可重复使用的模板,用于创建可重复的自定义元框字段,并添加了这种高级甚至非正统的字段。我们将在下一篇文章中用一些更棘手但有用的字段(例如日期选择器和图像上传器)来结束该系列。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Conseils d'encapsulation de code PHP : comment utiliser des classes et des objets pour encapsuler des blocs de code réutilisables
- Conseils d'encapsulation de code PHP : Comment utiliser les fonctions de fermeture pour encapsuler des blocs de code réutilisables
- Métabox personnalisée réutilisable utilisant des données, partie 4

