Maison >développement back-end >tutoriel php >Création d'une application de chat en temps réel à l'aide de Modulus et Laravel 5
Création d'une application de chat en temps réel à l'aide de Modulus et Laravel 5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-02 13:37:011717parcourir
Dans ce tutoriel, je vais vous montrer comment implémenter une application de chat en temps réel à l'aide de Laravel 5, PostgreSQL et Pusher. Nous déployons ensuite cette application ensemble sur Modulus.
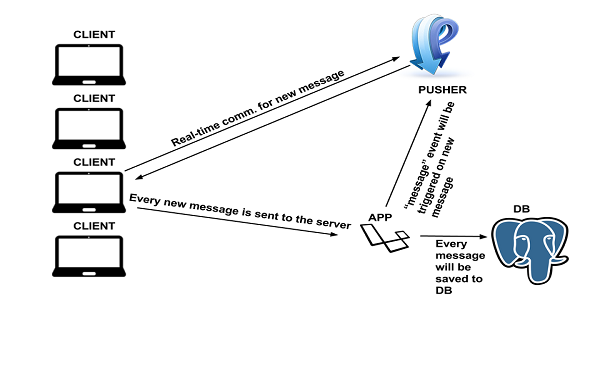
Nous utiliserons Laravel 5 comme service backend, HTML5 et jQuery comme simple application frontend, PostgreSQL comme base de données et Pusher pour la communication en temps réel entre le serveur et le client. L'architecture globale sera la suivante :

Scène
- L'utilisateur ouvre l'application de discussion dans le navigateur et fournit un surnom pour continuer à discuter.
- L'utilisateur saisit du texte et clique sur le bouton Envoyer.
- Le message sera traité par un service écrit en Laravel 5 et enregistré dans la base de données.
- Le message retenu sera envoyé au Pusher afin de déclencher un nouvel événement de message qui diffusera le message aux clients connectés.
- Le client recevra de nouveaux messages et la liste des messages de discussion sera actualisée pour tous les clients connectés.
Nous allons aborder des sujets très utiles dans ce scénario, même s'il s'agit d'une application très simple.
Préparation de l'environnement
Paramètres du projet Laravel
Installons d'abord Laravel afin de pouvoir écrire un service de chat pour notre application. Nous utiliserons Composer pour installer facilement Laravel et les packages associés. Veuillez visiter le site Web de Composer pour en savoir plus sur l'installation de Composer. Après avoir installé Composer, ouvrez une invite de ligne de commande et exécutez la commande suivante pour installer Laravel 5 :
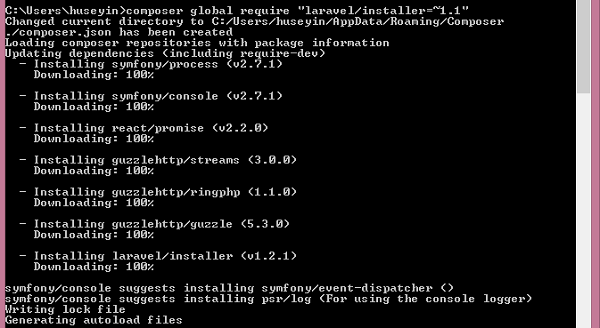
composer 全局需要“laravel/installer=~1.1”
Vous verrez le résultat suivant :

Nous sommes prêts à générer le projet Laravel. Exécutez le code suivant pour générer la structure de projet de l'application de chat.
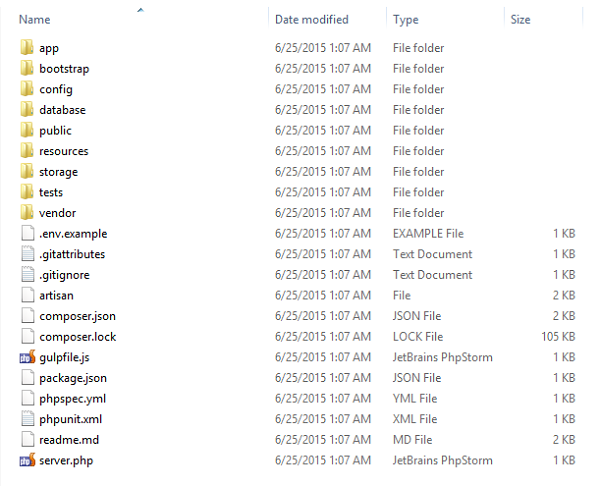
laravel 新 RealtimeChatLaravel
Cela générera un projet Laravel standard et vous verrez la structure de dossiers suivante :

Base de données
Notre application va interagir avec la base de données, ce sera PostgreSQL. Dans ce projet, nous utiliserons ElephantSQL, une société qui fournit PostgreSQL en tant que service. Vous pouvez utiliser plusieurs types de bases de données avec Laravel, telles que SQLite, MySQL, PostgreSQL et SQL Server. J'ai choisi PostgreSQL car lorsque nous déployons le projet sur Modulus, vous ne pourrez pas utiliser de base de données interne comme les types de bases de données ci-dessus. Je préfère utiliser une base de données qui le fournit en tant que service. ElephantSQL vous permet d'essayer certaines des fonctionnalités intéressantes de PostgreSQL avec un forfait gratuit.
Vous pouvez obtenir un plan gratuit d'ElephantSQL adapté à vos besoins. Une fois que vous aurez terminé la création du compte et de la base de données, vous connaîtrez les informations de la base de données telles que Nom d'hôte, Nom de la base de données, Nom d'utilisateur et Mot de passe. Veuillez noter ces informations pour une utilisation dans la configuration de la base de données dans Laravel.
Promoteur
La société fournit des services pour déclencher des événements pour une communication en temps réel. Vous pouvez en obtenir un en visitant le site Web de Pusher. Une fois que vous aurez créé avec succès votre compte et votre application, vous pourrez obtenir des informations d'identification telles que App ID, App Key et App Key. Nous discuterons de leur utilisation dans les sections suivantes.
Nginx
Pour exécuter des applications PHP dans Modulus, vous devez configurer un serveur Web pour servir votre application. Nous utiliserons la configuration Nginx suivante :
server {
listen 8080;
server_name modulus_app_url;
root /mnt/app/public;
index index.html index.php;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/mnt/home/php-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_index index.php;
include fastcgi_params;
}
}
Nous avons terminé la configuration de l'environnement nécessaire pour poursuivre le développement. Passons à la partie conception.
Conception du projet à partir de zéro
Modèle
Si vous avez déjà utilisé un framework ORM, vous connaîtrez très bien ce sujet. Dans les projets Laravel, les modèles de domaine sont placés par défaut dans le modèle app/ 文件夹中。在此应用程序中,我们将对消息执行 CRUD 操作,这意味着我们需要创建一个 Message.
Si vous souhaitez créer un modèle, créez simplement un fichier avec l'extension Model 类的类,该类是 Laravel 核心包中的抽象类 IlluminateDatabaseEloquent 。在 app/ 文件夹下创建一个名为 Message.php et mettez le contenu suivant dans le fichier :
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Message extends Model
{
protected $table = 'messages';
}
Ce modèle nous permettra d'effectuer facilement certaines opérations liées aux bases de données. Par exemple, lorsque vous exécutez la requête suivante :
<?php ..... Message::all(); ... ?>
它将为您提供数据库中的所有消息。但是,它如何决定将在结果中获取的表名称?它使用模型类中的 $table 值。当您创建新消息时,它会直接将您的消息模型保存到 messages 表中。我们将在控制器部分详细介绍模型。
控制器
控制器是定义应用程序行为的地方。如果我们的应用程序中存在 ChatController ,我们将执行一些与消息相关的操作。我们的应用程序将有四个端点:
-
GET /login:用于渲染登录页面 -
GET /chat:用于渲染聊天页面 -
GET /messages:用于列出用户首次打开聊天页面时显示的最后五条消息 -
POST /messages:用于保存新消息
为了创建控制器,只需在 App\Http\Controllers 下创建一个类,并让该类扩展 Laravel 特定类 Controller ,该类存在于 App\Http\Controllers。当您请求 /login 或 /chat 端点时,它们将在 resources/views 下呈现自己的模板。您可以通过以下操作来做到这一点。
class ChatController extends Controller
{
public function getLogin()
{
return view("login");
}
public function getChat()
{
return view("chat");
}
public function saveMessage()
{
if(Request::ajax()) {
$data = Input::all();
$message = new Message;
$message->author = $data["author"];
$message->message = $data["message"];
$message->save();
Pusher::trigger('chat', 'message', ['message' => $message]);
}
}
public function listMessages(Message $message) {
return response()->json($message->orderBy("created_at", "DESC")->take(5)->get());
}
}
第一个和第二个操作将呈现特定页面。第三个操作是保存消息。在此操作中,将检查第一个请求类型。如果是 AJAX 请求,它将获取所有请求正文作为关联数组。该数组用于填充新创建的模型消息。
然后直接对模型执行save()方法保存数据库。每当有新消息保存到数据库时,都会通过触发 message 事件将相同的消息发送到 Pusher。当您触发事件时,所有连接的客户端都会收到通知。为了在 Laravel 项目中使用 Pusher 类,您可以执行以下操作:
- 需要通过
composer 需要 vinkla/pusher提供与 Pusher 相关的软件包。 - 将 Pusher 包添加到
config/app.php中,即Vinkla\Pusher\PusherServiceProvider::class。 - 在控制器中使用 Pusher 类,例如位于控制器类上方的
Vinkla\Pusher\Facades\Pusher;。
您对这些软件包没问题,但是 Pusher 配置怎么样?您需要使用以下命令来发布项目中的供应商:
php artisan vendor:publish
此命令将创建一个配置文件 config/pusher.php,您需要提供可在 Pusher 仪表板中找到的所需凭据。配置文件如下所示:
'connections' => [
'main' => [
'auth_key' => 'auth_key',
'secret' => 'secret',
'app_id' => 'app_id',
'options' => [],
'host' => null,
'port' => null,
'timeout' => null,
],
'alternative' => [
'auth_key' => 'your-auth-key',
'secret' => 'your-secret',
'app_id' => 'your-app-id',
'options' => [],
'host' => null,
'port' => null,
'timeout' => null,
],
]
第四个端点用于列出新加入用户的聊天页面上显示的最后五条消息。神奇的代码是:
public function listMessages(Message $message) {
return response()->json($message->orderBy("created_at", "DESC")->take(5)->get());
}
在此代码中,Message 模型被注入到操作中,或使用 $message 执行数据库相关操作。首先按 created_at 按降序排列消息,然后取最后 5 个。使用 response()->json(...) 以 JSON 格式返回结果。
我们已经提到了控制器和操作,但是当用户访问特定 URL 时这些操作是如何执行的呢?您可以将路由配置添加到文件 app/Http/routes.php。您可以看到下面的示例:
<?php
Route::get('/chat', '\App\Http\Controllers\Chat\ChatController@getChat');
Route::get('/login', '\App\Http\Controllers\Chat\ChatController@getLogin');
Route::get('/messages', '\App\Http\Controllers\Chat\ChatController@listMessages');
Route::post('/messages', '\App\Http\Controllers\Chat\ChatController@saveMessage');
在此用法中,请求 URI 和请求方法映射到控制器名称和操作名称。
这就是控制器的全部内容。让我们切换到 View 部分。
查看
在本节中,我们使用了 Laravel 提供的 Blade 模板引擎。实际上,我们的项目中没有模板引擎的东西,但是如果你想从控制器发送值到视图,你可以直接使用这个项目。
我们有两个视图页面:login.blade.php 和 chat.blade.php。正如您所看到的,视图文件名中有一个 Blade 关键字,表明这将用于 Blade 模板引擎。
第一个只是简单的登录操作,所以我们先来说说chat页面。在此视图文件中,有一些从 CDN 提供的第三方 JavaScript 库,例如 jQuery、jQuery Cookie、Bootstrap 和 Pusher。我们有一个聊天表单来发送消息,Laravel 在页面中放置了元描述:
<meta name="_token" value="token">
但是,我们通过 AJAX 发送聊天消息,并且 AJAX 请求标头中没有令牌。我们通过使用以下代码片段提供了解决方案:
$.ajaxSetup({
headers: { 'X-CSRF-Token' : $('meta[name=_token]').attr('content') }
});
每当您发送 AJAX 请求时,此令牌都会被放入标头内。
为了实时监听消息通道,我们使用了以下内容:
var pusher = new Pusher('app_id');
var channel = pusher.subscribe('chat');
channel.bind('message', function(data) {
var message = data.message;
$(".media-list li").first().remove();
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.created_at + '</small><hr/></div></div></div></li>');
});
首先,我们有一个 Pusher 对象,其中包含 app_id 构造函数。然后,客户端订阅该频道。每当名为 message 的新事件到达时,就会在 bind() 函数内执行回调函数。消息列表区域将刷新为新消息。
最后,每当新用户打开聊天页面时,消息列表区域都会显示最后五条消息,代码如下:
$.get("/messages", function (messages) {
refreshMessages(messages)
});
您可以参考源码来分析视图页面的完整源码。
部署
我们将使用 Modulus 来托管我们的应用程序。
Modulus 是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。在继续部署之前,请转到 Modulus 并创建一个帐户。
先决条件
Modulus 中的部署非常容易。您唯一需要做的就是安装 Node.js 模块并运行命令。您还可以压缩项目并将其上传到 Modulus。我们更喜欢本教程中的第一个选项。
我假设您已经在计算机上安装了 Node.js 和 npm。只需打开命令行工具并执行 npm install -g modulus 即可。成功安装后,使用 Modulus CLI 登录您的 Modulus 帐户:modulus login。如果想使用GitHub登录,可以使用模数登录--github。
登录后,使用以下命令创建一个项目:modulus project create "RealtimeChatLaravel"。您已在 Modulus 端创建了一个应用程序。
您需要做的最后一件事是在项目根文件夹中创建一个名为 sites-enabled 的文件夹,并将我们在上面 Nginx 部分中提到的 Nginx 配置放入此 sites-enabled 文件夹。
让我们将您的项目部署到此应用程序下的 Modulus。执行 modulus deploy 开始部署,就完成了!此命令会将您的项目文件上传到 Modulus,并且还会使用您放入 sites-enabled 文件夹中的 Nginx 配置来配置 Web 服务器。
成功部署后,您将收到一条消息 RealtimeChatLaravel running at http://realtimechatlaravel-51055.onmodulus.net/cha。转至此 URL 查看工作演示。
Modulus CLI 有非常有用的命令可在部署和运行时部分使用。例如,您可以使用 modulus 项目日志 tail 跟踪正在运行的项目的日志,使用 modulus env set <key> <value></value></key> 设置环境变量,等等。可以使用 modulus help 查看完整的命令列表。
结论
如果你正在构建一个PHP Web应用程序,你不可避免地需要处理Web服务器,例如Apache或NGINX;但是,如果您使用 Modulus,则可以只专注于您的 PHP 项目。 Modulus 允许您将 Web 服务器配置放入项目中,以便在部署代码时它会生效。
在本教程中,我们重点关注实时聊天应用程序,并发现由于 Modulus,该应用程序的其他方面都非常容易处理。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

