Maison >Tutoriel CMS >WordPresse >Modèles de conception pour la communication entre les composants Vue.js
Modèles de conception pour la communication entre les composants Vue.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-02 11:45:111183parcourir
En tant que développeurs, nous souhaitons produire un code gérable et maintenable, qui est également plus facile à déboguer et à tester. Pour y parvenir, nous utilisons les meilleures pratiques appelées modèles. Les modèles sont des algorithmes et des architectures éprouvés qui nous aident à accomplir des tâches spécifiques de manière efficace et prévisible.
Dans ce didacticiel, nous examinerons les modèles de communication des composants Vue.js les plus courants, ainsi que certains pièges que nous devrions éviter. Nous savons tous que dans la vraie vie, il n’existe pas de solution unique à tous les problèmes. De même, dans le développement d’applications Vue.js, il n’existe pas de modèle universel s’appliquant à tous les scénarios de programmation. Chaque mode présente ses propres avantages et inconvénients et convient à des cas d'utilisation spécifiques.
La chose la plus importante pour les développeurs Vue.js est de comprendre tous les modèles les plus courants afin de pouvoir choisir celui qui convient à un projet donné. Il en résulte une communication correcte et efficace des composants.
Pourquoi une communication correcte entre les composants est-elle importante ?
Lorsque nous construisons une application à l'aide d'un framework basé sur des composants comme Vue.js, notre objectif est de garder les composants de l'application aussi isolés que possible. Cela les rend réutilisables, maintenables et testables. Pour rendre un composant réutilisable, nous devons le façonner sous une forme plus abstraite et découplée (ou faiblement couplée), afin de pouvoir l'ajouter à notre application ou le supprimer sans interrompre les fonctionnalités de l'application.
Cependant, nous ne pouvons pas parvenir à une isolation et une indépendance complètes entre les composants de l'application. A un moment donné, ils ont besoin de communiquer entre eux : échanger des données, changer l'état de l'application, etc. Il est donc important pour nous d’apprendre à effectuer correctement cette communication tout en gardant l’application fonctionnelle, flexible et évolutive.
Présentation de la communication des composants Vue.js
Dans Vue.js, il existe deux principaux types de communication entre les composants :
- Communication directe parent-enfant, basée sur des relations strictes parent-enfant et enfant-parent.
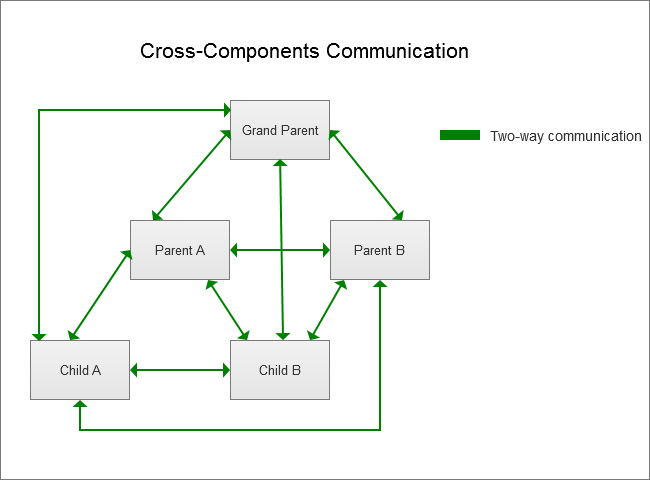
- Communication inter-composants, où un composant peut « parler » à n'importe quel autre composant, quelle que soit leur relation.
Dans les sections suivantes, nous explorerons les deux types avec des exemples appropriés.
Communication directe parent-enfant
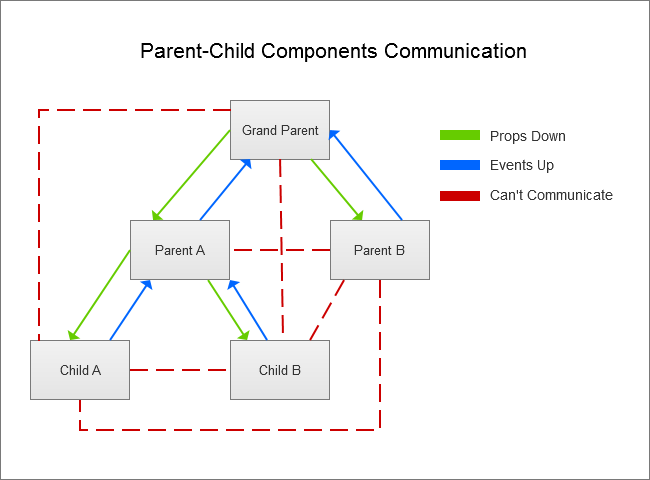
Le modèle standard de communication entre composants pris en charge par Vue.js est le modèle parent-enfant implémenté via des accessoires et des événements personnalisés. Dans l'image ci-dessous, vous pouvez voir visuellement ce modèle en action.

Comme vous pouvez le constater, un parent ne peut communiquer qu'avec ses enfants directs, et un enfant ne peut communiquer directement qu'avec son parent. Dans ce modèle, la communication entre pairs ou entre composants n'est pas possible.
Dans les sections suivantes, nous prendrons les composants de l'image ci-dessus et les implémenterons dans une série d'exemples pratiques.
Communication parent-enfant
Supposons que le composant dont nous disposons fasse partie d'un jeu. La plupart des jeux affichent le score du jeu quelque part dans l'interface. Imaginez que nous déclarons une variable dans le composant Parent Ascore et que nous souhaitons l'afficher dans le composant Child A . Alors, comment pouvons-nous faire cela ?
Pour envoyer des données du parent à l'enfant, Vue.js utilise des accessoires. Passer des propriétés nécessite trois étapes nécessaires :
- Enregistrez la propriété de l'enfant comme ceci :
props: ["score"] - Utilisez les propriétés enregistrées dans le modèle enfant comme ceci :
<span>分数:{{ Score }}</span> - Liez la propriété à la variable
score变量(在父级模板中),如下所示:<child-a :score="score"></child-a>(dans le modèle parent) comme ceci :<child-a :score="score"></child-a>
Explorons un exemple complet pour mieux comprendre ce qui se passe réellement :
// HTML part
<div id="app">
<grand-parent/>
</div>
// JavaScript part
Vue.component('ChildB',{
template:`
<div id="child-b">
<h2>Child B</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
`, }) Vue.component('ChildA',{ template:` <div id="child-a"> <h2>Child A</h2> <pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} // 2.Using
Parent B
data {{ this.$data }}
<child-a :score="score"></child-a> // 3.Binding
Grand Parent
data {{ this.$data }}
Exemple CodePen
Accessoires de vérification
Par souci de concision et de clarté, j'enregistre les accessoires en utilisant leurs variations sténographiques. Mais dans le développement réel, il est recommandé de vérifier les accessoires. Cela garantira que l’accessoire recevra le bon type de valeur. Par exemple, notre attribut score peut être vérifié comme ceci :
props: {
// Simple type validation
score: Number,
// or Complex type validation
score: {
type: Number,
default: 100,
required: true
}
}
Lorsque vous travaillez avec des accessoires, assurez-vous de bien comprendre la différence entre leurs variantes littérales et dynamiques. Lorsque nous lions un accessoire à une variable, il est dynamique (par exemple, v-bind:score="score" 或其简写 :score="score") ,因此,prop 的值将根据变量的值而变化。如果我们只是输入一个没有绑定的值,那么该值将按字面意思解释,并且结果将是静态的。在我们的例子中,如果我们编写 score="score"), il affichera score au lieu de 100. Il s'agit d'un accessoire littéral. Vous devez faire attention à cette différence subtile.
Jusqu'à présent, nous avons affiché avec succès le score du jeu, mais à un moment donné, nous devrons le mettre à jour. Essayons ceci.
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2>Child A</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} `, props: ["score"], methods: { changeScore() { this.score = 200; } } })
我们创建了一个 changeScore() 方法,该方法应该在我们按下更改分数按钮后更新分数。当我们这样做时,似乎分数已正确更新,但我们在控制台中收到以下 Vue 警告:
[Vue warn]:避免直接改变 prop,因为只要父组件重新渲染,该值就会被覆盖。相反,根据 prop 的值使用数据或计算属性。正在变异的道具:“score”
正如你所看到的,Vue 告诉我们,如果父级重新渲染,该 prop 将被覆盖。让我们通过使用内置 $forceUpdate() 方法模拟此类行为来测试这一点:
Vue.component('ParentA',{
template:`
<div id="parent-a">
<h2>Parent A</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
<child-a :score="score"></child-a>
CodePen 示例
现在,当我们更改分数,然后按重新渲染父级按钮时,我们可以看到分数从父级返回到其初始值。所以 Vue 说的是实话!
但请记住,数组和对象将影响它们的父对象,因为它们不是被复制,而是通过引用传递。
因此,当我们需要改变子级中的 prop 时,有两种方法可以解决这种重新渲染的副作用。
使用本地数据属性改变 Prop
第一种方法是将 score 属性转换为本地数据属性 (localScore),我们可以在 changeScore( )方法和模板中:
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2>Child A</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ localScore }} `, props: ["score"], data() { return { localScore: this.score } }, methods: { changeScore() { this.localScore = 200; } } })
CodePen 示例
现在,如果我们在更改分数后再次按渲染父项按钮,我们会看到这次分数保持不变。
使用计算属性改变 Prop
第二种方法是在计算属性中使用 score 属性,它将被转换为新值:
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2>Child A</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ doubleScore }} `, props: ["score"], computed: { doubleScore() { return this.score * 2 } } })
CodePen 示例
在这里,我们创建了一个计算的 doubleScore(),它将父级的 score 乘以 2,然后将结果显示在模板中。显然,按渲染父级按钮不会产生任何副作用。
孩子与家长的沟通
现在,让我们看看组件如何以相反的方式进行通信。
我们刚刚了解了如何改变子组件中的某个 prop,但是如果我们需要在多个子组件中使用该 prop 该怎么办?在这种情况下,我们需要从父级中的源中改变 prop,这样所有使用该 prop 的组件都将被正确更新。为了满足这一要求,Vue 引入了自定义事件。
这里的原则是,我们通知父级我们想要做的更改,父级执行该更改,并且该更改通过传递的 prop 反映。以下是此操作的必要步骤:
- 在子进程中,我们发出一个事件来描述我们想要执行的更改,如下所示:
this.$emit('updatingScore', 200) - 在父级中,我们为发出的事件注册一个事件监听器,如下所示:
@updatingScore="updateScore" - 当事件发出时,分配的方法将更新属性,如下所示:
this.score = newValue
让我们探索一个完整的示例,以更好地理解这是如何发生的:
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2>Child A</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} `, props: ["score"], methods: { changeScore() { this.$emit('updatingScore', 200) // 1. Emitting } } }) ... Vue.component('ParentA',{ template:` <div id="parent-a"> <h2>Parent A</h2> <pre class="brush:php;toolbar:false">data {{ this.$data }}
<child-a :score="score"></child-a> // 2.Registering
CodePen 示例
我们使用内置的 $emit() 方法来发出事件。该方法有两个参数。第一个参数是我们要发出的事件,第二个参数是新值。
.sync 修饰符
Vue 提供了 .sync 修饰符,其工作原理类似,在某些情况下我们可能希望将其用作快捷方式。在这种情况下,我们以稍微不同的方式使用 $emit() 方法。作为事件参数,我们将 update:score 如下所示:this.$emit('update:score', 200)。然后,当我们绑定 score 属性时,我们添加 .sync 修饰符,如下所示: <child-a :score.sync="score "></child-a>.在 Parent A 组件中,我们删除了 updateScore() 方法和事件注册 (@updatingScore="updateScore"),因为它们不再需要了。
Vue.component('ChildA',{
template:`
<div id="child-a">
<h2>Child A</h2>
<pre class="brush:php;toolbar:false">data {{ this.$data }}
Score: {{ score }} `, props: ["score"], methods: { changeScore() { this.$emit('update:score', 200) } } }) ... Vue.component('ParentA',{ template:` <div id="parent-a"> <h2>Parent A</h2> <pre class="brush:php;toolbar:false">data {{ this.$data }}