Maison >interface Web >tutoriel CSS >Propriétés CSS de base pour les feuilles de style
Propriétés CSS de base pour les feuilles de style
- 王林avant
- 2023-09-02 10:25:011330parcourir
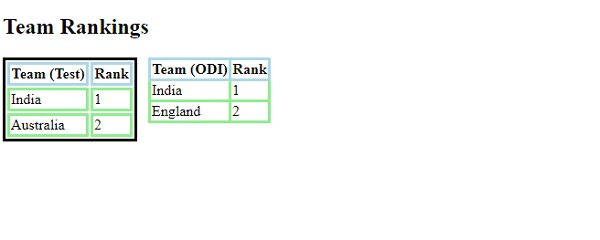
Nous pouvons utiliser CSS pour définir le style du tableau. Les propriétés suivantes sont couramment utilisées pour le style
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Création de pages Web étape par étape : exploration de la structure et des éléments en HTML
- Création de curseurs personnalisés pour une meilleure expérience utilisateur
- ## Comment modifier les règles CSS avec JavaScript sans style en ligne ?
- Comment empêcher les enfants Flex de dépasser la taille des parents avec les barres de défilement dans Firefox ?