Maison >interface Web >js tutoriel >Comment ajouter des contrôles pour l'échelle, la vignette, le panoramique et le zoom sur les compétences Baidu map_javascript
Comment ajouter des contrôles pour l'échelle, la vignette, le panoramique et le zoom sur les compétences Baidu map_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:47:512397parcourir
Ce qui suit est une introduction détaillée à la carte Baidu ajoutant des contrôles pour l'échelle, les vignettes, le panoramique et le zoom à l'aide d'images et de textes.
Aperçu du contrôle de la carte
Les éléments de l'interface utilisateur sur Baidu Maps qui sont responsables de l'interaction avec la carte sont appelés contrôles. L'API Baidu Map fournit une multitude de contrôles et vous pouvez également implémenter des contrôles personnalisés via la classe Control.
Les contrôles fournis dans l'API de la carte sont :
Contrôle : La classe de base abstraite du contrôle. Tous les contrôles héritent des méthodes et des propriétés de cette classe. Cette classe vous permet d'implémenter des contrôles personnalisés.
NavigationControl : Contrôle du panoramique et du zoom de la carte Il est situé par défaut dans le coin supérieur gauche de la carte sur le PC. Il inclut la fonction de contrôle du panoramique et du zoom de la carte. La version mobile propose un contrôle de zoom, situé par défaut en bas à droite de la carte.
OverviewMapControl : le contrôle de carte miniature, situé par défaut en bas à droite de la carte, est une carte miniature pliable.
ScaleControl : contrôle d'échelle, situé par défaut en bas à gauche de la carte, affichant la relation d'échelle de la carte.
MapTypeControl : Contrôle de type de carte, situé par défaut dans le coin supérieur droit de la carte.
CopyrightControl : Contrôle des droits d'auteur, situé par défaut en bas à gauche de la carte.
GeolocationControl : Contrôle de positionnement, développé pour les terminaux mobiles, situé en bas à gauche de la carte par défaut
Ajouter des contrôles à la carte
Vous pouvez utiliser la méthode Map.addControl() pour ajouter des contrôles à la carte. La carte doit être initialisée avant cela. Par exemple, pour ajouter un contrôle de carte standard à votre carte, ajoutez ce qui suit à votre code :
var map = new BMap.Map("conteneur");
map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 11); map.addControl(nouveau BMap.NavigationControl());
Plusieurs contrôles peuvent être ajoutés à la carte. Dans cet exemple, nous ajoutons un contrôle de panoramique et de zoom, un contrôle d'échelle et un contrôle de vignette à la carte. Une fois les contrôles ajoutés à la carte, ils prennent effet immédiatement.
map.addControl(nouveau BMap.ScaleControl());
map.addControl(nouveau BMap.OverviewMapControl());
map.addControl(nouveau BMap.MapTypeControl());
map.setCurrentCity("Beijing"); // La fonction de commutation de MapTypeControl ne peut être utilisée que lors de la définition des informations sur la ville
Lors de l'initialisation du contrôle, vous pouvez fournir un paramètre facultatif dans lequel les propriétés d'ancrage et de décalage contrôlent conjointement la position du contrôle sur la carte.
BMAP_ANCHOR_TOP_LEFT signifie que le contrôle est positionné dans le coin supérieur gauche de la carte.
BMAP_ANCHOR_TOP_RIGHT indique que le contrôle est positionné dans le coin supérieur droit de la carte.
BMAP_ANCHOR_BOTTOM_LEFT indique que le contrôle est positionné dans le coin inférieur gauche de la carte.
BMAP_ANCHOR_BOTTOM_RIGHT indique que le contrôle est positionné dans le coin inférieur droit de la carte.

Décalage de position de contrôle
En plus de spécifier la position d'ancrage, vous pouvez également utiliser le décalage pour indiquer à combien de pixels le contrôle se trouve par rapport à la limite de la carte. Si les positions d'ancrage de deux contrôles sont identiques, les contrôles peuvent se chevaucher. Dans ce cas, la valeur de décalage peut être utilisée pour afficher les deux séparément.Cet exemple place la barre d'échelle dans le coin inférieur gauche de la carte Étant donné que l'API aura des informations de copyright par défaut, certaines valeurs de décalage doivent être ajoutées pour éviter que les contrôles ne se chevauchent.
map.addControl(nouveau BMap.ScaleControl(opts));
Modifier la configuration du contrôle
Les contrôles de l'API map fournissent une multitude de paramètres de configuration. Vous pouvez vous référer à la documentation de l'API pour les modifier afin d'obtenir une apparence de contrôle répondant à vos besoins. Par exemple, le contrôle NavigationControl propose les types suivants :
BMAP_NAVIGATION_CONTROL_LARGE indique que les commandes complètes de panoramique et de zoom sont affichées.
BMAP_NAVIGATION_CONTROL_SMALL indique qu'un petit contrôle de panoramique et de zoom est affiché.
BMAP_NAVIGATION_CONTROL_PAN indique que seule la fonction panoramique du contrôle est affichée.
BMAP_NAVIGATION_CONTROL_ZOOM indique que seule la partie zoom du champ est affichée.
L'image ci-dessous montre l'apparence des différents types de contrôles ci-dessus de gauche à droite :

Les 4 premiers de l'image ci-dessus sont les styles de contrôle de panoramique et de zoom côté PC, et le dernier est le style de contrôle de zoom côté mobile.
L'exemple suivant ajustera l'apparence du contrôle de carte panoramique et zoom.
Les 4 premiers de l'image ci-dessus sont les styles de contrôle de panoramique et de zoom côté PC, et le dernier est le style de contrôle de zoom côté mobile.
L'exemple suivant ajustera l'apparence du contrôle de carte panoramique et zoom.
Ajouter une vignette
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{width:100%;height:500px;}
#r-result{width:100%;margin-top:5px;}
p{margin:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加/删除地图类型、缩略图控件</title>
</head>
<body>
<div id="allmap"></div>
<div id="r-result">
<input type="button" onclick="add_control();" value="添加" />
<input type="button" onclick="delete_control();" value="删除" />
</div>
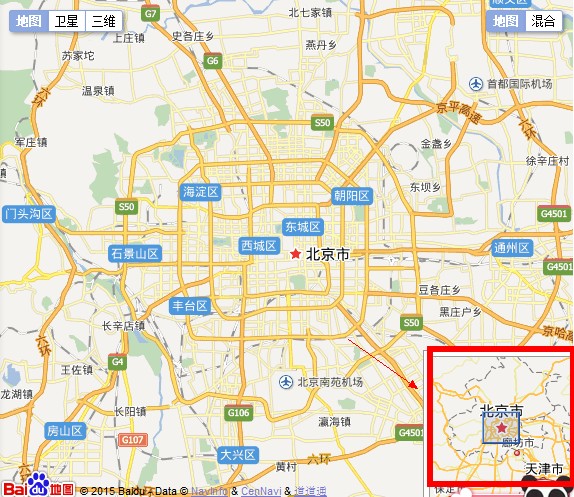
<p>点击地图类型控件切换普通地图、卫星图、三维图、混合图(卫星图+路网),右下角是缩略图,点击按钮查看效果</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var mapType1 = new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]});
var mapType2 = new BMap.MapTypeControl({anchor: BMAP_ANCHOR_TOP_LEFT});
var overView = new BMap.OverviewMapControl();
var overViewOpen = new BMap.OverviewMapControl({isOpen:true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT});
//添加地图类型和缩略图
function add_control(){
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
map.setCurrentCity("北京"); //由于有3D图,需要设置城市哦
map.addControl(overView); //添加默认缩略地图控件
map.addControl(overViewOpen); //右下角,打开
}
//移除地图类型和缩略图
function delete_control(){
map.removeControl(mapType1); //移除2D图,卫星图
map.removeControl(mapType2);
map.removeControl(overView);
map.removeControl(overViewOpen);
}
</script>
Rendu

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

