Maison >interface Web >js tutoriel >Documenter la documentation JavaScript à l'aide de YUIDoc
Documenter la documentation JavaScript à l'aide de YUIDoc
- 王林original
- 2023-09-01 19:57:20645parcourir
Documenter du code, c'est un peu comme tester ; nous savons tous que nous devrions le faire, mais nous ne savons pas vraiment comment, et la plupart des gens, si nous sommes honnêtes, ne le font pas du tout, mais ceux qui le font sont un grand partisan de celui-ci qui. Ce tutoriel vous aidera à comprendre rapidement l'une des meilleures façons de résoudre ce problème : YUIDoc.
Qu'est-ce que YUIDoc ?
YUIDoc générera une documentation API basée sur les commentaires que vous écrivez.
YUIDoc est une application NodeJS qui générera une documentation API (sous forme de HTML) basée sur les commentaires que vous écrivez dans le code source JavaScript. En fait, cela ne fonctionne pas qu'avec JavaScript : tout langage de programmation prenant en charge les commentaires bloqués séparés par /* */ fonctionnera avec YUIDoc. Comme vous l'avez peut-être deviné, YUIDoc est l'un des outils de Yahoo!. Publié avec leur bibliothèque YUI.
Pour installer YUIDoc, vous devez d'abord installer NodeJS et le Node Package Manager (npm). Vous pouvez ensuite l'utiliser via npm -g install yuidocjs 安装 YUIDoc。您将通过运行 yuidoc <js></js>;;
Tout est question d’étiquettes
Donc, vous savez que YUIDoc obtient sa documentation à partir de commentaires multilignes dans le fichier source. Bien sûr, vous pouvez avoir des commentaires qui n'ont pas leur place dans le document. Pour que YUIDoc reconnaisse l'annotation comme importante, elle doit commencer par un double : /**. Alors :
/** YUIDoc will process this */ /* But not this */
Bien sûr, c’est ce qu’il y a à l’intérieur (c’est-à-dire ce qu’il y a à l’intérieur du bloc de commentaires) qui compte. Chaque étiquette doit contenir une et une seule étiquette principale ; elle peut également contenir zéro ou plusieurs étiquettes secondaires. En effet, YUIDoc est aussi simple que cela : ajoutez un commentaire avec les bonnes balises à votre code, et voilà : la documentation ! Alors apprenons quelques balises. Nous ferons ceci : nous examinerons les balises et où elles sont utilisées, et fournirons des exemples d'utilisation simples, puis nous rédigerons et documenterons du code afin que vous puissiez mieux comprendre comment les balises fonctionnent ensemble.
Balises principales
Avant de passer à l'onglet principal, n'oubliez pas qu'il ne peut y avoir qu'un seul onglet principal par bloc de commentaires. Ceux-ci décrivent ce qu'est un bloc de code donné.
@module
@module 标签描述了一组相关的类。 (是的,是的,JavaScript 没有类:YUIDoc 指的是构造函数。)如果您使用 YUIDoc 来记录 BackboneJS,则 Backbone 对象将是一个模块,因为它包含 Model、Collection 、查看 Les balises décrivent un ensemble de classes liées. (Oui, oui, JavaScript n'a pas de classes : YUIDoc fait référence aux constructeurs.) Si vous utilisez YUIDoc pour documenter BackboneJS, l'objet Backbone sera un module car il contient le Modèle, <code>Collection, View et d'autres classes. Après l'étiquette, placez le nom du module.
/**
@module Backbone
*/
var Backbone = Backbone || {};
@class
@class 标签恰当地描述了单个类。在 YUI 库中,这通常意味着构造函数,但如果您更喜欢使用不同的模式并将其称为您的类,您也可以这样做。每个带有 @class 标签的评论也应该有一个 @static 或 @constructor Les balises décrivent une seule classe de manière appropriée. Dans les bibliothèques YUI, cela signifie généralement des constructeurs, mais si vous préférez utiliser un modèle différent et l'appeler votre classe, vous pouvez également le faire. Chaque commentaire marqué d'un
@static ou (nous discuterons bientôt des balises secondaires). @class 注释中执行任何操作来指定:只需确保该文件顶部有一个 @module
/**
@class Model
*/
function Model () {}
Si votre classe fait partie d'un module, vous n'avez rien à faire pour le préciser dans le commentaire : assurez-vous simplement qu'il y a un bloc de commentaire @method en haut du fichier.
@method 标签来描述它们。方法名称将位于标签之后,您将使用辅助标签 @return 和 @params
Bien sûr, chaque classe a au moins quelques méthodes, et vous utiliserez des balises @property pour les décrire. Le nom de la méthode viendra après l'étiquette et vous utiliserez les balises auxiliaires @return et @params pour décrire la méthode.
/**
@method render
*/
View.prototype.render = function (data) {}
@property 标签用于标记类的属性。当然,您将需要使用 @type 和 @default
@event Les balises sont utilisées pour marquer les attributs des classes. Bien entendu, vous devrez utiliser les balises auxiliaires @type et @default.
/** @property templateString */ this.templateString = "div";
@event
Si vous avez des événements personnalisés spéciaux que votre classe peut déclencher, vous devrez utiliser des balisespour les décrire. Le contenu du document YUIDoc est le suivant :
Le bloc@event块有点类似于@method块,除了@return不相关,而@param
est quelque peu similaire au bloc
, sauf que @return n'est pas pertinent et @param est utilisé pour décrire la réception de propriété montée sur l'objet événement du rappel événement d'écoute.
Balises auxiliaires@submodule
Les blocs de commentaires peuvent avoir plusieurs balises secondaires ; ils en auront généralement une poignée, et parfois plusieurs du même type. Examinons quelques-uns que vous utiliserez fréquemment.
@submodule
@extendsSi vous divisez votre module en sous-modules (peut-être un sous-module par fichier, peut-être pas), alors la balise
fonctionnera pour vous.
/**
@module Util
@submodule array
*/
Util.array = {};
@extends
@constructorLa balise
est utile lorsque vous avez une relation superclasse/sous-classe. Vous pouvez déclarer quelle classe est le parent de la classe actuellement enregistrée :
/**
@class AppView
@extends Backbone.View
*/
var AppView = Backbone.View.extend({});
🎜🎜
🎜Si une classe peut être instanciée, cela signifie qu'elle a besoin d'un constructeur. Si vous utilisez le modèle de prototype standard en JavaScript, la déclaration de classe est également un constructeur. Cela signifie que vous verrez souvent des choses comme ceci : 🎜
/**
@class Recipe
@constructor
*/
function Recipe () {}
事实上,您可能还记得我说过每个 @class 标记都应该有 @constructor 或 @static 辅助标记。
@static
说到@static,就在这里。当您无法创建类的实例时,该类被视为静态。一个很好的例子是内置的 Math 对象:您永远不会创建它的实例 (new Math()),您从类本身调用它的方法。
/**
@class MathHelpers
@static
*/
var MathHelpers = {};
方法也可以是静态的:如果一个类可以实例化,但也有一些类级方法,则这些方法被认为是静态的(它们在类上调用,而不是在实例上调用)。
/**
@class Person
@constructor
*/
function Person () {}
/**
@method all
@static
*/
Person.all = function () {};
在此示例中,您可以创建一个 Person 实例,但 all 方法是静态的。
@final
此标签用于属性或特性,并将所述属性标记为常量:不应更改。虽然 JavaScript 在当前状态下没有真正的常量,但原则上您的编码模式或样式指南可能会使用它们,因此这对此很有用。
/** @property DATE_FORMAT @final */ var DATE_FORMAT = "%B %d, %Y";
@param
这里有一个重要的:@param标签用于定义@method(包括@constructor)或@event的参数。 @param 标记后面有三部分信息:参数名称、类型(可选)和描述。这些可以按顺序 名称类型描述 或 类型名称描述;但无论哪种情况,类型都必须用花括号括起来。
/**
@method greet
@param person {string} The name of the person to greet
*/
function greet (person) {}
还有几种方法可以自定义 name 部分。将其放在方括号中将其标记为可选,而将 =someVal 放在它后面显示默认值是什么(显然,只有可选参数才有默认值)。然后,如果它是多个参数的占位符,请附加 * 来显示这一点。 (显然,name* 是 1 个或多个参数的占位符,而 [name]* 是 0 个或多个参数的占位符)。
/**
@class Template
@constructor
@param template {String} The template string
@param [data={}] {Object} The object whose properties will be rendered in the template
*/
function Template (template, data) {}
@return
大多数方法都希望返回一个值,因此这是描述该值的标签。不要忘记告诉它该值是什么类型,并给出描述。
/**
@method toHTML
@param [template=Recipe.defaultTemplate] {Template} A template object
@return {String} The recipe contents formatted in HTML with the default or passed-in template.
*/
Recipe.prototype.toHTML = function (template) {
return "whatever";
};
@type
还记得 @property 主标记吗?您需要定义这些属性的类型,对吧?好吧, @type 标签正是您所需要的。标记后指定类型;您还可以通过用竖线分隔来提供多种类型:
/** @property URL @type String */ URL: "https://code.tutsplus.com", /** @property person @type String|Person|Object */ this.person = new Person();
@private / @protected
传统编程语言提供私有属性或方法:无法从实例外部访问这些属性或方法。就像常量一样,JavaScript 仅在实践中拥有它们,但如果您使用它们,则可以使用 @private 来标记它们。请注意,YUIDoc 不会在它生成的文档中显示私有属性(这是有道理的),因此这允许您为了自己的利益而记录功能,而不是让它显示在文档中。
/** @method _toString @private */ var _toString = Object.prototype.toString.call;
受保护的属性和方法介于公共和私有之间:它们只能从实例和子类的实例中访问。如果您在 JavaScript 中执行此操作,请使用以下标签:@protected。
@requires
如果某个模块依赖于一个或多个其他模块,可以使用 @requires 来标记:
/** @module MyFramework.localstorage @requires MyFramework */
请注意,@requires 还可以获取依赖项列表,以逗号分隔。
@default
声明 @property 时,您可能会发现给它一个 @default 值很有用。 @default 应始终与 @type 一起使用。
/** @property element @type String @default "div" */ element: "div",
@uses
就像我们所说的,JavaScript 并没有真正的类,但它足够灵活,可以创建类甚至子类的假象。更酷的是,它足够灵活,可以拥有 mixins 或模块:这是一个类从另一个类“借用”属性或方法的地方。而且它也不是继承,因为您可以混合多个类的各个部分(当然,YUI 有能力做到这一点,但 Dojo 和其他库也能做到这一点)。如果您这样做,您会发现 @uses 非常有用:它可以让您声明给定类混合了哪些类。
/**
@class ModalWindow
@uses Window
@uses DragDroppable
*/
var ModalWindow = new Class({
mixes: [Window, DragDroppable],
...
});
注意:我刚刚编写了 mixin 语法,但我很确定我在某处看到过类似的东西。
@example
想要包含如何使用特定代码段的示例吗?使用 @example 标签,然后编写下面的示例,并将其缩进一级。您可以添加任意数量的示例。
/**
@method greet
@example
person.greet("Jane");
*/
Person.prototype.greet = function (name) {};
@chainable
您可能熟悉 jQuery 中的可链接方法。您知道,您可以在哪里从方法调用中调用方法,因为方法返回对象?使用 @chainable 标记您的方法。
/**
@method addClass
@chainable
*/
jQuery.prototype.addClass = function (class) {
// stuff;
return this;
}
@已弃用的 / @since / @beta
这三个标签都是关于对代码的支持(可以是任何代码:模块、类、方法或其他代码)。使用 @deprecated 将某些功能标记为不再是最佳方法(已弃用的功能可能会在未来版本的代码中删除)。或者,您可以添加一条消息来解释当前的执行方式。
/**
@method toJSON
@deprecated Pass the object to `JSON.parse` instead
*/
Something.toJSON = function () {};
@since 标签只是告诉读者给定代码添加了什么版本。 @beta 标记 beta 代码:YUI 建议 @beta 代码可能“在不久的将来经历向后不兼容的更改。 ”
/**
@class Tooltip
@since 1.2.3
@constructor
*/
function Tooltip () {}
@extension / @extensionfor / extension_for
@extension 标签(及其别名)与 @uses 几乎相反。用它来标记扩展类可以混合到哪些类中。当然,要意识到这并不意味着它总是混合在一起,只是它可以混合在一起。
/** @class Draggable @extensionfor ModalWindow */
评论和 Markdown
在我们查看实际示例之前,让我再指出有关文档注释块的两件事。
首先,您通常需要添加比标签提供的更多有关代码的信息。也许您想描述方法的用途,或者类如何适应更大的情况。将这些评论添加到评论块顶部的任意标签上方。 YUIDoc 会注意到它们并将它们包含在文档中。
/**
The `Router` class is used for . . .
@class Router
@static
*/
var Router = {};
其次,您会很高兴地知道这些注释以及标记后编写的任何描述或消息都可以用 Markdown 编写,并且 YUIDoc 会将其转换为正确的 HTML。您甚至可以在注释中缩进示例代码块并获得语法突出显示!
示例
现在您已经了解了标签,让我们实际编写一些代码并记录下来。让我们创建一个 Store 模块,它包含两个类:Item 和 Cart。每个 Item 实例都将是商店库存中的一种商品:它将具有名称、价格和数量。 Cart 实例可以将商品添加到购物车并计算购物车中商品的总价(含税)。它相当简单,但为我们提供了足够多的功能来使用我们讨论过的许多标签。我已将以下所有代码放入 store.js 中。
我们首先创建模块:
/**
* This module contains classes for running a store.
* @module Store
*/
var Store = Store || {};
现在,让我们创建一个“常量”:税率。
/**
* `TAX_RATE` is stored as a percentage. Value is 13.
* @property TAX_RATE
* @static
* @final
* @type Number
*/
Store.TAX_RATE = 13;
这是 @type 的常量 (@final) @property 数。请注意,我已经包含了 @static:这是因为,出于某种原因,当我们生成此文件的文档时,YUIDoc 会将其显示为我们的 Item 类的属性:似乎 YUIDoc 不支持具有模块上的属性。我想我可以创建一个静态类来保存这个常量(以及如果我们进一步开发这个常量可能会出现的其他常量),但我这样保留它是为了提醒您:要充分利用像 YUIDoc 这样的工具,您可能必须改变您的编码方式。您必须决定这是否是您想要做的。
现在,对于 Item 类:
/**
* @class Item
* @constructor
* @param name {String} Item name
* @param price {Number} Item price
* @param quantity {Number} Item quantity (the number available to buy)
*/
Store.Item = function (name, price, quantity) {
/**
* @property name
* @type String
*/
this.name = name;
/**
* @property price
* @type String
*/
this.price = price * 100;
/**
* @property quantity
* @type Number
*/
this.quantity = quantity;
/**
* @property id
* @type Number
*/
this.id = Store.Item._id++;
Store.Item.list[this.id] = this;
};
正如您所看到的,这个构造函数有三个参数。然后,我们还在描述构造函数内的三个属性。由于我们想要为每个 Item 提供一个唯一的 ID,因此我们需要存储一个静态(类级)属性来递增 ID,以及另一个静态属性,即通过 ID 跟踪 Item 的对象。
/**
* `_id` is incremented when a new item is created, so every item has a unique ID
* @property id
* @type Number
* @static
* @private
*/
Store.Item._id = 1;
/**
* @property list
* @static
* @type Object
*/
Store.Item.list = {};
Cart 类怎么样?
/**
* @class Cart
* @constructor
* @param name {String} Customer name
*/
Store.Cart = function (name) {
/**
* @property name
* @type String
*/
this.name = name;
/**
* @property items
* @type Object
* @default {}
*/
this.items = {};
};
这里并没有什么新东西:请注意,我们声明 items 属性的默认(或初始)状态是一个空对象。
现在,方法。对于 addItem,其中一个参数是可选的,因此我们将其声明为默认值 1。另外,请注意,我们创建了方法 @chainable。
/**
* Adds 1 or more of a given item to the cart, if the chosen quantity
* is available. If not, none are added.
*
* @method addItem
* @param item {Object} An `Item` Object
* @param [quantity=1] {Number} The number of items to add to the cart
* @chainable
*/
Store.Cart.prototype.addItem = function (item, quantity) {
quantity = quantity || 1;
if (item.quantity >= quantity) {
this.items[item.id] = this.items[item.id] || 0;
this.items[item.id] += quantity;
item.quantity -= quantity;
}
return this;
};
最后,我们希望能够返回总价,包括税费。请注意,我们以美分为单位进行价格计算,然后转换为美元并四舍五入到小数点后两位。
/**
* @method total
* @return {Number} tax-included total value of cart contents
*/
Store.Cart.prototype.total = function () {
var subtotal, id;
subtotal = 0;
for (id in this.items) {
if(this.items.hasOwnProperty(id)) {
subtotal += Store.Item.list[id].price * this.items[id];
}
}
return parseFloat(((subtotal * (1 + Store.TAX_RATE / 100)) / 100).toFixed(2));
};
如果您想测试此代码,这里有一个简单的测试:
var apple, pear, book, desk, assertEquals;
assertEquals = function (one, two, msg) {
console.log(((one === two) ? "PASS : " : "FAIL : ") + msg);
};
apple = new Store.Item('Granny Smith Apple', 1.00, 5);
pear = new Store.Item('Barlett Pear', 2.00, 3);
book = new Store.Item('On Writing Well', 15.99, 2);
desk = new Store.Item('IKEA Gallant', 123.45, 1);
cart = new Store.Cart('Andrew');
cart.addItem(apple, 1).addItem(book, 3).addItem(desk, 1);
assertEquals(apple.quantity, 4, "adding 1 apple removes 1 from the item quantity");
assertEquals(book.quantity, 2, "trying to add more books than there are means none are added");
assertEquals(cart.total(), 140.63, "total price for 1 apple and 1 desk is 140.63");
生成文档
现在我们已经编写了代码和注释块,是时候生成文档了。
如果您通过 npm 全局安装了它,您将能够简单地运行 yuidoc {path to js}。就我而言,就是这样
yuidoc .
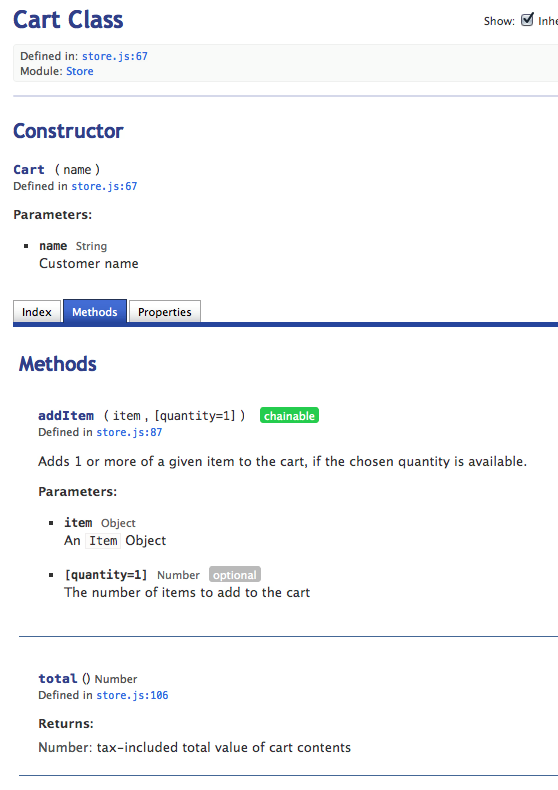
现在,您将看到该文件夹中有一个 out 目录;打开out/index.html,你会看到文档。以下是 Cart 类文档的部分内容:

配置输出
使用 YUIDoc 时可以设置多个配置选项。当然,您可以将它们设置为命令行标志,但我宁愿将它们设置在 JSON 配置文件中。在项目目录中,创建一个名为 yuidoc.json 的文件。首先,您可以设置一堆常规项目信息;这实际上并没有对输出产生太大影响,但最好记录一下它们:
{
"name": "Documenting JavaScript with YUIDoc",
"description": "A tutorial about YUIDoc, for Nettuts+",
"version": "1.0.0",
"url": "https://code.tutsplus.com"
}
然后,您可以设置许多实际选项。这里有一些有趣的;
-
linkNatives:将其设置为“true”以将 String 或 Number 等原生类型链接到 MDN 文档。 -
outdir:用这个重命名out目录 -
paths:使用此设置YUIDoc搜索JavaScript文件的路径。 -
exclude:将其设置为您希望 YUIDoc 忽略的以逗号分隔的文件列表。
只要设置了 paths 选项,就可以运行 yuidoc -c yuidoc.json 并运行 YUIDoc。即使您没有设置 paths 并仅运行 yuidoc .,YUIDoc 也会看到该配置文件并应用它。
这是我这个项目的总配置文件:
{
"name": "Documenting JavaScript with YUIDoc",
"description": "A tutorial about YUIDoc, for Nettuts+",
"version": "1.0.0",
"url": "https://code.tutsplus.com",
"options": {
"linkNatives": "true",
"outdir": "./docs",
"paths": "."
}
}
评估
根据 YUIDoc 提供的标签,您可以看到它是为以传统 OOP 风格编写的 JavaScript 编写的,并且专门为 YUI 小部件等而设计(事实上,我遗漏了几个特定于 YUI 的标签) )。正因为如此,您可能会发现有几个标签对您来说没有多大用处。然后,你必须问自己是否愿意改变你的编码风格以更好地符合 YUIDoc“思考”的方式。但即使您不打算进行更改,我想您也会发现大多数 YUIDoc 标签都可以很好地适应。
对我来说,更大的问题是您是否喜欢将文档与代码内联。
我们上面写的示例代码有 120 行带注释,40 行不带注释。显然,这是超级简单的代码,几乎任何现实世界的例子都会更加平衡;然而,阅读这种散布的代码可能会很困难。就我个人而言,我认为我会给 YUIDoc 一个公平的试用:在接下来的几周内,我将在编写 JavaScript 时记录它(或者至少在它旁边)。我有兴趣看看它是否或如何影响我的编码风格和工作流程。
你知道这个惯例:喜欢或讨厌它,请在评论中告诉我!
了解更多
- YUIDoc 0.3.0 发布博文
- YUIDoc 主页
- 使用 YUIDoc
- YUIDoc 语法参考
- YUIDoc 主题
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

