Maison >interface Web >tutoriel HTML >Créer des applications Web avec AngularJS et Firebase : partie 5
Créer des applications Web avec AngularJS et Firebase : partie 5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-01 14:21:011412parcourir
Dans la partie précédente de cette série, nous avons conçu et implémenté une interface pour créer des articles de blog avec des titres et des articles. Dans cette partie, nous verrons comment obtenir un article de blog enregistré dans Firebase et l'afficher sur notre page d'accueil.
Commencer
Commençons par cloner la partie précédente de ce tutoriel depuis GitHub.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
Après avoir cloné le code source, accédez au répertoire du projet et installez les dépendances requises.
cd AngularJS_Firebase_Part4 npm install
Après avoir installé les dépendances, démarrez le serveur
npm start
Pointez votre navigateur sur http://localhost:8000/app/#/home et l'application devrait être en cours d'exécution.
Création de données dans Firebase
Auparavant, lorsque nous insérions des données dans Firebase, nous poussions simplement les données vers l'URL de Firebase et elles étaient répertoriées de manière aléatoire dans Firebase. Cependant, lorsque les données augmentent et que tout est transféré vers Firebase, la maintenance des données devient difficile. Nous allons donc essayer d'organiser les données pour faciliter les requêtes Firebase.
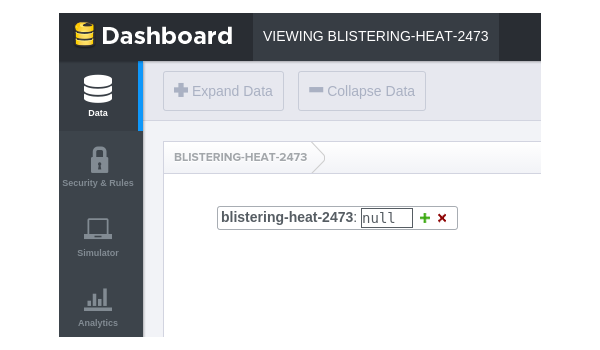
Connectez-vous à Firebase et accédez à Gérer les applications. Vous devriez voir l'URL Firebase sur l'écran de votre tableau de bord comme ceci :

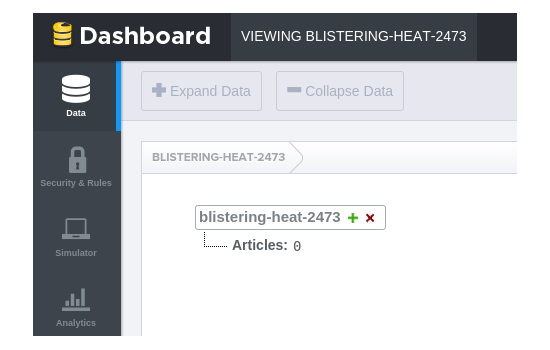
Cliquez sur l'icône plus à côté de l'URL et créez un nœud enfant nommé Articles avec la valeur 0 et cliquez sur Ajouter. Après avoir ajouté les nœuds enfants, vous devriez voir quelque chose de similaire à ceci :

Comme vous pouvez le constater, nous avons classé les 文章données séparément, ce qui facilite l'interrogation et l'obtention des données.
Maintenant, accédez simplement à addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonProp Services.
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) {
Lorsque vous transmettez des données, incluez également le paramètre d'identifiant de messagerie. Voici la fonction AddPost modifiée :
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log("Error:", error);
});
}
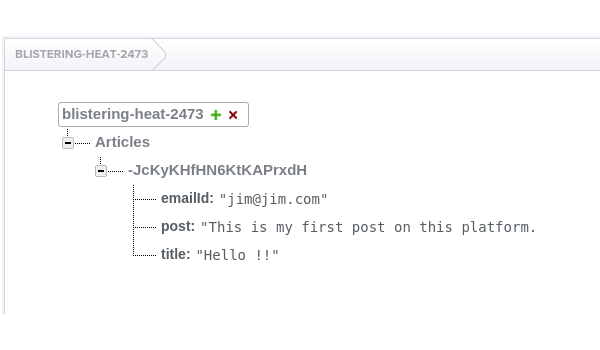
Enregistrez toutes les modifications et redémarrez le serveur. Essayez d'utiliser une adresse e-mail et un mot de passe valides pour vous connecter et créer un article de blog. Maintenant, si vous regardez le tableau de bord Firebase, vous devriez voir les détails de la publication dans le nœud enfant Articles, comme ceci :

Rendu des publications sur la page d'accueil
Ensuite, ajoutons un composant de groupe de liste Bootstrap pour afficher les publications créées par l'utilisateur. Accédez au div de app/welcome/welcome.html 并在类为 container et ajoutez le composant de groupe de liste après le message de bienvenue comme ceci :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
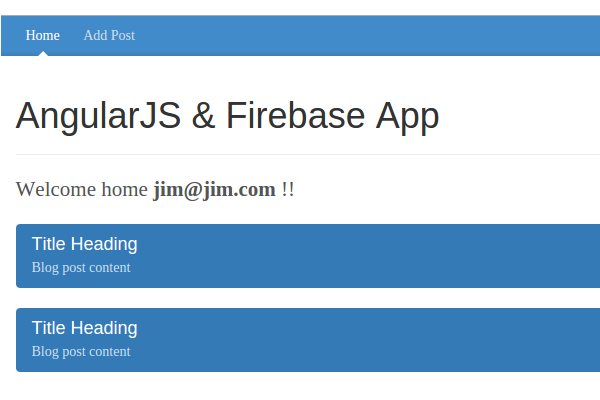
Enregistrez les modifications et redémarrez le serveur. Essayez de vous connecter avec une adresse e-mail et un mot de passe valides. Sur la page d'accueil, vous devriez voir quelque chose comme ceci :

Requête de données depuis Firebase
Ensuite, nous interrogeons les données de Firebase en utilisant l'URL https://blistering-heat-2473.firebaseio.com/Articles.
Ouvrez le contrôleur welcome.js,并在 WelcomeCtrl et créez un objet Firebase en utilisant l'URL ci-dessus.
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
Nous utiliserons $firebase pour obtenir des données de Firebase. Selon la documentation officielle :
$firebase Wrapper pour synchroniser les données Firebase avec les applications Angular. Il contient des méthodes d'assistance pour écrire des données sur Firebase, ainsi que des outils pour lire des données dans une collection ou un objet synchronisé.
var sync = $firebase(firebaseObj);
Pour obtenir les données de l'URL Firebase sous forme de tableau synchronisé, AngularFire fournit une méthode appelée $asArray. Appelons la variable $asArray 方法并将其分配给另一个 $scope sur l'objet sync.
$scope.articles = sync.$asArray();
Ajoutez également un élément de paragraphe sur la page d'accueil comme ceci :
<p>{{articles}}</p>
Enregistrez toutes les modifications et redémarrez le serveur. Connectez-vous en utilisant une adresse e-mail et un mot de passe valides. Après avoir accédé à la page d'accueil, vous devriez obtenir les résultats de la requête sous forme de données JSON dans l'élément de liaison $scope.articles.
[{
"emailId": "jim@jim.com",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "jim@jim.com",
"post": "Good night for tonight",
"title": "GoodBye"
}]
使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
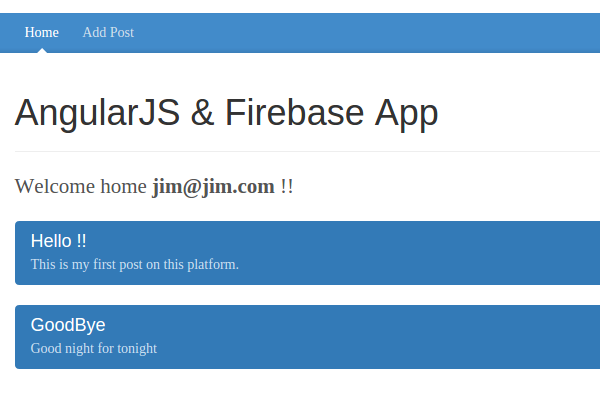
保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

