Maison >Tutoriel CMS >WordPresse >Dynamisez votre communauté WordPress avec UserPro : intégrez Google Maps et la connexion sociale
Dynamisez votre communauté WordPress avec UserPro : intégrez Google Maps et la connexion sociale
- 王林original
- 2023-09-01 12:41:011576parcourir
Les fonctionnalités sociales ne sont pas réservées aux réseaux sociaux dédiés comme Facebook, Twitter et LinkedIn.
De nombreux sites Web populaires bénéficient de certaines fonctionnalités sociales appropriées. Par exemple, TripAdvisor, Yelp et Airbnb offrent tous aux visiteurs la possibilité de créer un profil et de se connecter avec d'autres utilisateurs. Même Envato possède des fonctionnalités sociales : si vous créez un compte Envato, vous pourrez suivre d'autres utilisateurs et commenter des articles, des didacticiels ou des cours.



Dans le premier article de cette série en deux parties, nous avons mis en place UserPro, un plugin WordPress populaire qui facilite l'ajout d'une gamme de fonctionnalités sociales à votre site Web. Nous avons mis en œuvre tout ce dont vous avez besoin pour développer une communauté en ligne prospère et résolu certains des problèmes de dépannage que vous pourriez rencontrer en cours de route.
Dans les étapes de suivi, nous améliorerons notre communauté en ligne avec les intégrations de Google Maps, Facebook et Twitter. À la fin de cet article, tous ceux qui visitent votre site Web pourront créer rapidement et facilement un compte en utilisant leurs identifiants Twitter ou Facebook existants, et auront également la possibilité d'afficher leur emplacement dans le cadre du profil utilisateur.

Affiche la localisation de l'utilisateur via Google Maps
Parfois, il peut être utile d'afficher la localisation d'un utilisateur dans son profil, par exemple si vous développez un site Web qui aide les gens à se connecter avec d'autres personnes dans leur région. Si vous créez un annuaire d'employés pour une entreprise qui s'étend sur plusieurs bureaux, il peut également être utile d'indiquer où travaille chaque employé. Dans ces cas, UserPro peut s'intégrer à Google Maps pour inclure l'emplacement de l'utilisateur dans son profil.
L'ajout de contenu Google Maps est un processus en plusieurs étapes qui vous oblige à :
- Activez la fonctionnalité Google Maps de UserPro.
- Accédez à la console API Google et générez une clé API.
- Ajoutez cette clé API à votre compte WordPress.
- Mettez à jour votre page Modifier le profil pour ajouter des champs supplémentaires dans lesquels les utilisateurs peuvent saisir leurs adresses.
Avant d'ajouter du contenu Google Maps à votre site Web, déterminez si des étapes supplémentaires sont nécessaires pour protéger la confidentialité de votre communauté. Par exemple, vous pouvez décider de rendre vos profils utilisateur privés afin que les informations de localisation ne soient pas visibles par tous ceux qui visitent votre site, ou vous pouvez limiter la manière dont des utilisateurs spécifiques peuvent partager leur position.
Activer le support Google Maps
Pour activer l'intégration de Google Maps, sélectionnez d'abord UserPro > Google Maps dans le menu d'administration de WordPress. Ouvrez le menu déroulant Activer Google Maps et sélectionnez Oui.
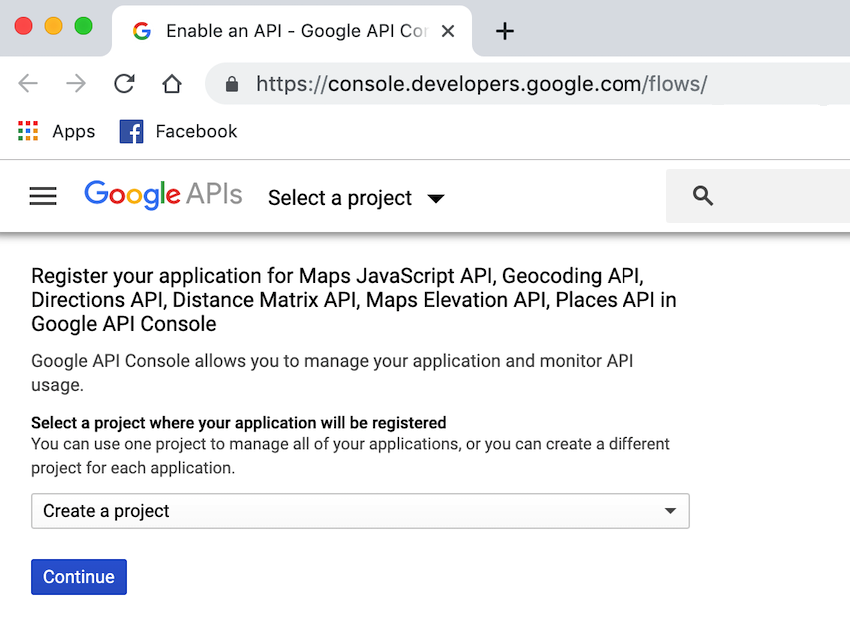
Sélectionnez le lien Générer votre clé API maintenant. La console API Google s'ouvrira désormais dans un nouvel onglet. Assurez-vous que Créer un projet est sélectionné dans la liste déroulante, puis sélectionnez Continuer.

Ouvrez le menu déroulant suivant et sélectionnez API Maps JavaScript. Sélectionnez De quelles informations d'identification ai-je besoin ? Lorsque vous y êtes invité, donnez à votre clé API un nom descriptif.
Pour éviter tout accès non autorisé, il est recommandé de limiter les sites Web pouvant utiliser cette clé en sélectionnant Référent HTTP puis en saisissant votre nom de domaine dans le champ de texte qui l'accompagne.
Si vous êtes satisfait des informations que vous avez saisies, cliquez sur Créer. Après quelques minutes, la console devrait afficher votre clé dans une fenêtre pop-up – copiez ces informations.
Enfin, revenez à votre compte WordPress et collez votre clé API dans le champ Clé API Google Maps. Cliquez sur Enregistrer les modifications.
Ajouter un champ d'adresse
À ce stade, notre site Web est capable d'afficher des adresses sur Google Maps, mais il y a un problème : les utilisateurs n'ont aucun moyen de saisir leurs adresses !
Par défaut, la page Modifier le profil de UserPro contient uniquement le champ Pays, ce qui ne suffit pas pour Google Maps. Nous devons mettre à jour la page Modifier le profil pour inclure des champs supplémentaires dans lesquels les utilisateurs peuvent saisir leur adresse.
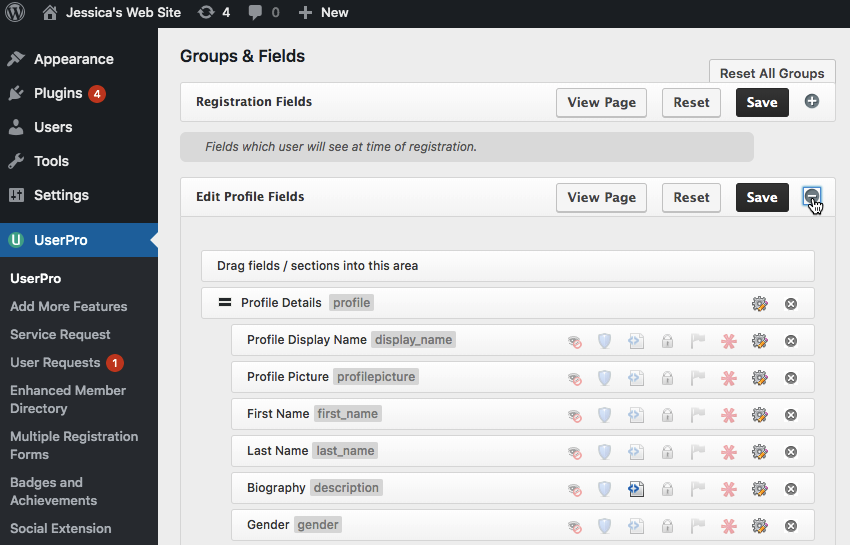
Commencez par sélectionner UserPro dans le menu de gauche de WordPress. Sélectionnez la balise Fields. Cela vous amènera à un nouvel écran avec tous les champs disponibles répertoriés à droite et toutes les différentes catégories à gauche. Chaque catégorie représente une page UserPro différente, comme la page S'inscrire et la page Modifier le profil.
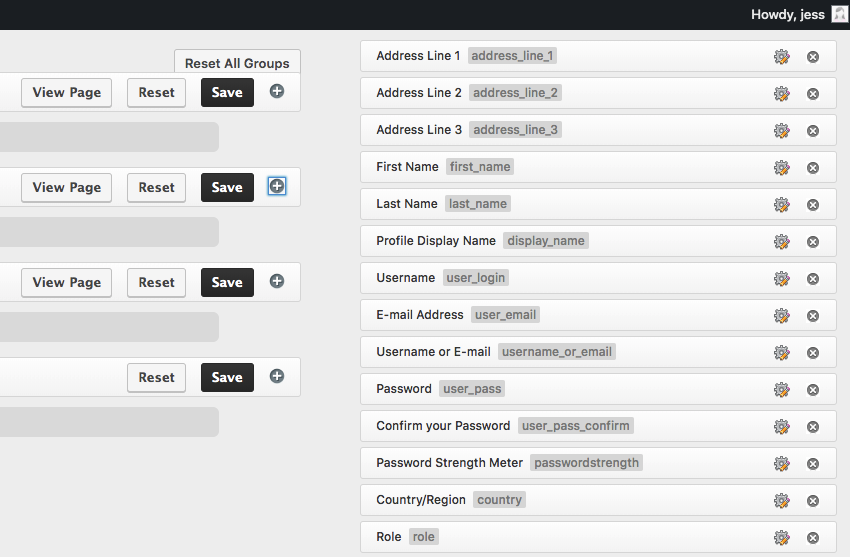
Pour ajouter plus de champs à la page

Dans la liste de droite, recherchez les champs que vous souhaitez ajouter (j'ai utilisé Ligne d'adresse 1, Ligne d'adresse 2 et Ligne d'adresse 3) et faites-les glisser et déposez-les au milieu de la liste Modifier les champs de profil. . Notez que l'emplacement de chaque champ détermine son emplacement sur la page Modifier le profil.

Lorsque vous êtes satisfait des modifications, cliquez sur Enregistrer.
Pendant que vous êtes ici, vous souhaiterez peut-être apporter quelques modifications aux parties suivantes du site :
- Champs d'inscription : Champs que les utilisateurs verront lors de leur inscription
- Champs de connexion : Champs que les utilisateurs verront lors de la connexion
- Champs sociaux : champs sociaux affichés dans le cadre de la page Modifier le profil
La plupart de ces champs sont assez explicites, alors prenez le temps de les parcourir et d'effectuer les ajouts ou suppressions nécessaires.
La page refuse-t-elle d'être enregistrée ?
Lorsque vous cliquez sur le bouton Enregistrer, WordPress peut afficher un cercle tournant mais n'enregistre jamais réellement vos modifications.
Si vous rencontrez ce cercle tournant, vous devez alors activer l'extension mbstring(chaîne multi-octets). Vous pouvez modifier cela dans le fichier configuration de votre serveur.
Ouvrez le fichier configurationphp du serveur. L'emplacement de ce fichier peut varier en fonction de votre système d'exploitation. Ensuite, retrouvez la ligne suivante : symbole ;extension=php_mbstring.dll(或类似的内容,具体取决于您的操作系统)并删除 ;. Vous devriez maintenant pouvoir enregistrer vos modifications sans aucun problème.
Processus d'inscription simplifié
Peu importe la simplicité du formulaire d'inscription de votre site Web, un certain pourcentage de personnes toujours sortent dès qu'elles voient n'importe quel type de formulaire.
En remplaçant les formulaires d'inscription traditionnels par une connexion sociale, vous supprimez certaines frictions lors de l'expérience d'inscription et, espérons-le, encouragez davantage d'utilisateurs à créer des comptes sur votre site.
Dans la dernière partie, je vais vous montrer comment donner à vos utilisateurs la possibilité de créer un compte avec Twitter ou Facebook.
Facebook Connect : connectez-vous avec Facebook
Il n'est pas rare que les utilisateurs de Facebook enregistrent leur nom d'utilisateur et leur mot de passe Facebook dans leur navigateur Web, ou même restent connectés en permanence à leur compte Facebook. Avec un accès facile à ces identifiants, vos visiteurs peuvent créer un compte en quelques clics de souris, ce qui est toujours plus engageant que de remplir un formulaire.
Pour les utilisateurs qui accèdent à votre site Web à partir d'un appareil mobile, l'inscription et la connexion à leur compte via Facebook peuvent être la seule option viable, car personne n'aime remplir des formulaires ou saisir des mots de passe longs et potentiellement complexes sur Facebook. Un clavier plus petit disponible sur un smartphone ou une tablette typique.
Facebook Connect, également connu sous le nom de Connectez-vous avec Facebook, est une application qui permet aux utilisateurs de créer des comptes sur d'autres sites Web. Une fois qu'une personne s'est inscrite sur votre site Web à l'aide de Facebook Connect, elle peut se connecter au compte en utilisant ses informations d'identification Facebook, ouvrant ainsi la voie à une connexion en un clic.
Si quelqu'un choisit de s'inscrire sur votre site Web en utilisant Facebook Connect, votre site Web peut récupérer automatiquement toutes les informations nécessaires pour créer son compte. Vous pouvez même utiliser cette connexion pour collecter des informations et du contenu supplémentaires qui améliorent votre expérience utilisateur, comme la création d'un avatar basé sur votre photo de profil Facebook.
Si vous souhaitez utiliser Facebook Connect, vous devez fournir des conditions d'utilisation (TOS) et une politique de confidentialité qui précisent les données que vous collectez et comment vous prévoyez de les utiliser.
Vous pouvez consulter la politique de confidentialité d'Envato pour vous inspirer, ou vous pouvez trouver gratuitement des tonnes de modèles de conditions d'utilisation et de politique de confidentialité en ligne. Ces deux documents doivent être en ligne avant que vous puissiez utiliser Facebook Connect, car Facebook demandera ces URL lors du processus de configuration.
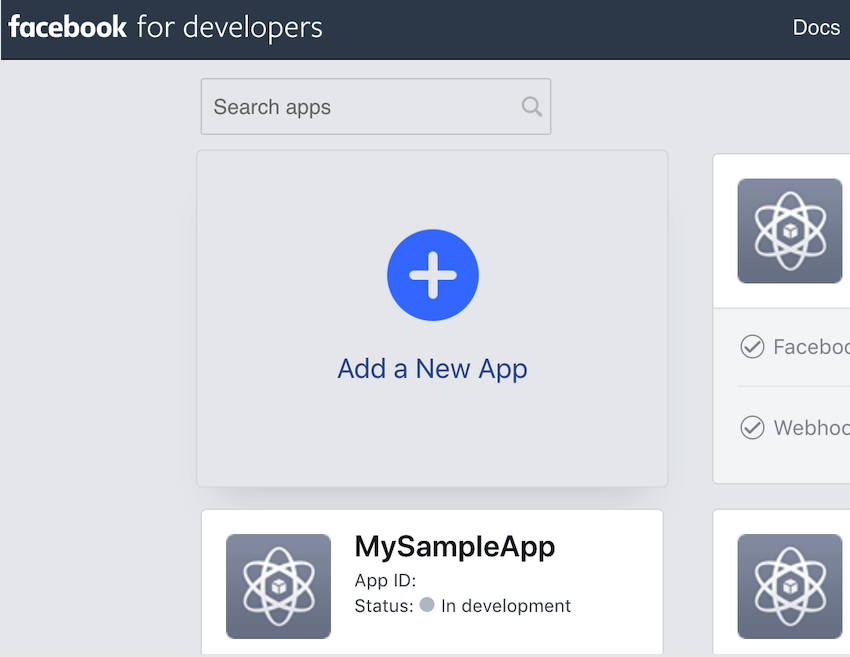
Pour démarrer avec Facebook Connect, visitez le site Web Facebook pour les développeurs. Si vous y êtes invité, connectez-vous à votre compte Facebook. Une fois sur place, sélectionnez Ajouter une nouvelle application.

Donnez à cette application un nom descriptif et cliquez sur Créer un identifiant d'application. Sélectionnez Intégrer la connexion Facebook et cliquez sur Confirmer.
Maintenant, dans le menu de gauche, sélectionnez Connexion Facebook > Démarrage rapide, puis sélectionnez Web. Lorsque vous y êtes invité, entrez l'URL de votre site Web et cliquez sur Enregistrer.
Dans le menu de gauche, sélectionnez Paramètres > De base et remplissez le champ Domaine de l'application. Entrez l'URL de votre politique de confidentialité et de vos conditions d'utilisation. Ouvrez également la liste déroulante Catégorie et sélectionnez la catégorie à laquelle appartient votre site Web.
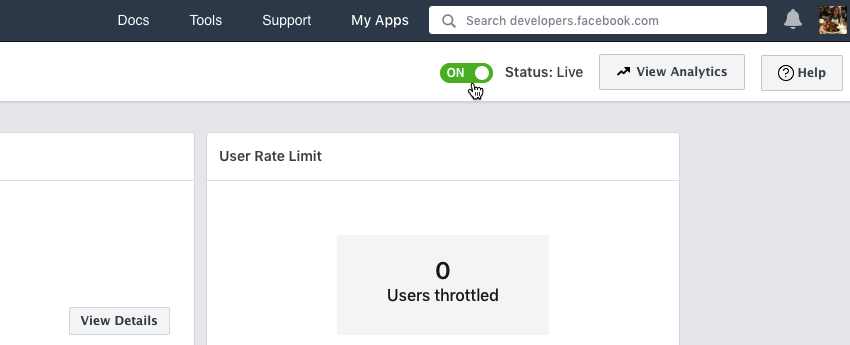
Cliquez sur Enregistrer les modifications maintenant. Ensuite, recherchez le curseur Status : En cours de développement dans la barre d'outils et poussez-le vers la position On.

Lisez l'avertissement et cliquez sur Confirmer si vous souhaitez continuer. Accédez à l'écran Paramètres > De base et copiez l'App ID.
Ensuite, retournez sur WordPress et sélectionnez UserPro dans le menu de gauche. Sélectionnez l'onglet Paramètres et cliquez pour développer la section Intégration Facebook. Remplacez Autoriser Facebook Social Connect par Oui. Collez votre identifiant dans le champ Facebook App ID. Enfin, cliquez sur Enregistrer les modifications.
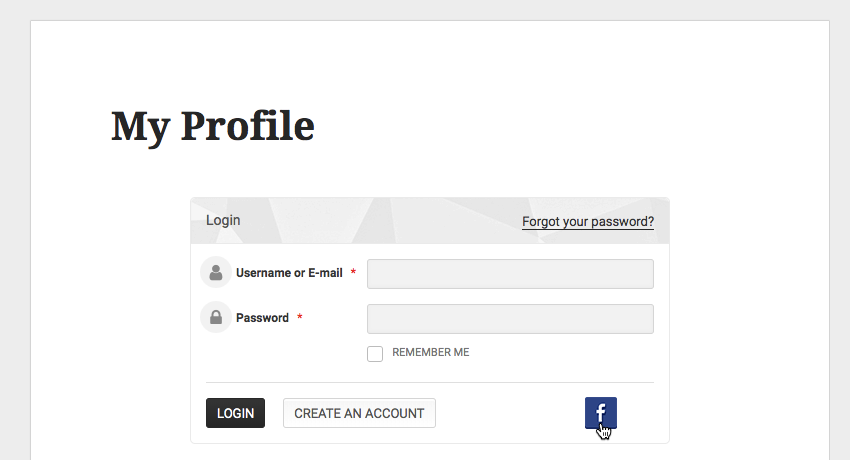
Les nouveaux utilisateurs ont désormais la possibilité de créer un compte sur votre site en utilisant leurs identifiants Facebook, auquel ils peuvent ensuite se connecter à l'aide de leur nom d'utilisateur et de leur mot de passe Facebook.

Twitter Connect
Semblable à la connexion avec Facebook, Twitter Connect permet à toute personne visitant votre site Web de créer un compte, puis de se connecter au compte en utilisant ses informations d'identification Twitter existantes.
Pour les visiteurs qui n'ont pas de compte Facebook, Twitter Connect propose une autre façon de s'inscrire sur votre site sans avoir à remplir un formulaire d'inscription potentiellement long - les utilisateurs mobiles l'apprécieront particulièrement !
Bien qu'un compte Twitter ne contienne généralement pas autant d'informations personnelles qu'un compte Facebook, si un utilisateur choisit de s'authentifier auprès de Twitter, vous avez toujours accès à certaines informations et contenus utiles, y compris un avatar que vous pouvez utiliser comme profil personnel de cette personne. Photo du dossier.
Pour configurer Twitter Connect, vous avez besoin d'un compte développeur Twitter. Si vous n'avez pas encore créé de compte développeur, accédez d'abord à la page de l'application Twitter Developer.
Sélectionnez le cas d'utilisation qui décrit le mieux la façon dont vous envisagez d'utiliser Twitter, tel que Créer un produit B2B, Explorer l'API ou Étudiants, puis cliquez sur Suivant. Vérifiez les informations et apportez les modifications nécessaires, puis cliquez sur Suivant. Vérifiez à nouveau les informations que vous avez fournies et si elles sont correctes, cliquez sur Ça a l'air bien. Enfin, lisez les termes et conditions et cliquez sur Soumettre si vous souhaitez continuer.
Twitter enverra désormais un e-mail de confirmation à l'adresse associée à votre compte Twitter ; une fois que vous recevrez cet e-mail, cliquez sur le bouton Confirmer.
Maintenant que vous disposez d'un compte développeur, vous devez créer une application Twitter et générer des clés API, que nous ajouterons à notre compte WordPress.
Commencez sur le site des développeurs Twitter. Si vous y êtes invité, connectez-vous à votre compte Twitter et cliquez sur Créer une application. Donnez à votre application un nom qui apparaîtra sur l'écran d'autorisation destiné à l'utilisateur. Saisissez également une description de votre application, qui sera également visible par l'utilisateur. Vous devrez également saisir l'URL du site Web, qui sera utilisée comme attribut source pour tous les tweets générés par le site Web, et sera également affichée sur l'écran d'autorisation destiné à l'utilisateur.
Sélectionnez Activer la connexion avec Twitter. À ce stade, vous devez fournir l'URL de rappel OAuth, qui est la cible vers laquelle OAuth redirigera après une authentification réussie. Fournissez l'URL des conditions d'utilisation et l'URL de la politique de confidentialité si disponibles, mais vous pourrez ajouter ces informations ultérieurement.
Si vous êtes satisfait des informations que vous avez saisies, cliquez sur Créer. Twitter va maintenant créer votre application.
Ensuite, vous devez configurer les autorisations de votre application pour accéder à l'API Twitter. Sélectionnez l'onglet Autorisations, puis sélectionnez Modifier. Réglez Accès sur Lecture et écriture et Enregistrer.
Ensuite, sélectionnez l'onglet Clés et jetons. Il contient la API Key et la API Key, que vous devez ajouter à votre compte WordPress. Dans un nouvel onglet, ouvrez votre compte WordPress et sélectionnez UserPro dans le menu de gauche. Assurez-vous que l'onglet Paramètres est sélectionné. Cliquez pour développer la section Intégration Twitter. Ouvrez la liste déroulante Autoriser Twitter Social Connect et sélectionnez Oui. Copiez et collez votre API Key Twitter dans le champ Consumer Key de WordPress, puis copiez et collez votre API Key. Cliquez sur Enregistrer les modifications.
Désormais, toute personne visitant votre site Web a la possibilité de s'inscrire en utilisant ses identifiants Twitter.
Conclusion
Dans cet article de suivi, nous nous appuyons sur les fonctionnalités sociales que nous avons ajoutées à notre site WordPress dans notre article précédent en ajoutant l'intégration de Google Maps, Twitter et Facebook à notre communauté en ligne.
Si vous nous suivez, toute personne visitant votre site peut désormais s'inscrire via Twitter ou Facebook, créer un profil avec du contenu Google Maps et envoyer une demande de connexion via le bouton Suivre de votre site ou Envoyer une demande de connexion bouton.
Vous pouvez acheter le plugin UserPro auprès de CodeCanyon ou consulter la section d'assistance UserPro pour plus d'informations.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


