Maison >interface Web >js tutoriel >Comment ajouter des styles ou du CSS à votre application en utilisant Reactnative ?
Comment ajouter des styles ou du CSS à votre application en utilisant Reactnative ?
- PHPzavant
- 2023-09-01 12:05:031212parcourir
L'application peut être stylisée comme suit -
- Utilisation de composants de feuille de style
- Utilisation de styles en ligne
Utilisation de composants de feuille de style
Réagissez aux composants de feuille de style natifs lorsque vous souhaitez appliquer des styles à votre application Très pratique et simple. Pour utiliser le composant feuille de style, importez-le d'abord comme indiqué ci-dessous -
import { StyleSheet } from 'react-native';Vous pouvez créer des styles en utilisant le composant feuille de style comme indiqué ci-dessous -
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});Le style ci-dessus peut être utilisé dans votre code comme indiqué ci-dessous -
<View style={styles.container}></View>voici un exemple d'utilisation d'une feuille de style pour afficher un composant FlatList -
Exemple 1
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >
{item.name}
</Text>
</View>
);
};
render() {
return (
<View style={styles.container}>
<FlatList
data={this.state.data}
renderItem={this.renderItem}
keyExtractor={item => item.name}
stickyHeaderIndices={this.state.stickyHeaderIndices}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
});Output

Utilisation de styles en ligne
Vous pouvez utiliser l'attribut style pour ajouter des styles en ligne. Cependant, ce n’est pas une bonne pratique car il peut être difficile de lire le code. Voici un exemple pratique sur la façon d'utiliser les styles en ligne dans les composants réactifs
Exemple 2
Exporter l'application par défaut ;
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={() => Alert.alert('Testing Button for React Native ')}
/>
</View>
);
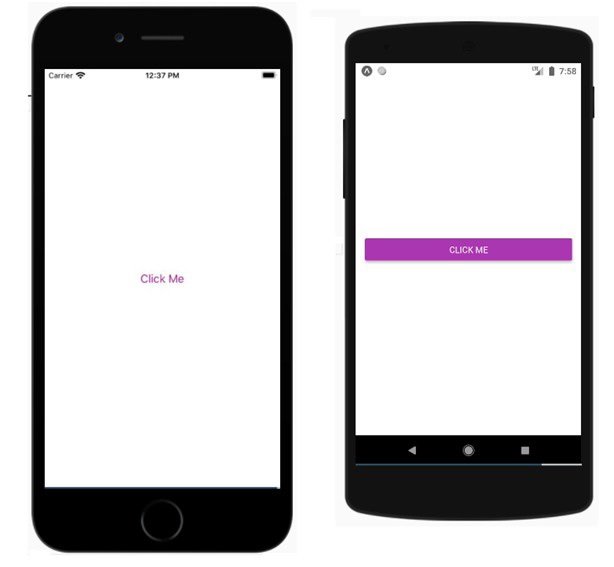
}Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

