Maison >interface Web >js tutoriel >5 bibliothèques JavaScript obscures qui simplifient la conception Web
5 bibliothèques JavaScript obscures qui simplifient la conception Web
- 王林original
- 2023-08-31 16:21:021291parcourir
Dans ce tour d'horizon, nous examinerons 5 bibliothèques JavaScript qui peuvent véritablement simplifier le développement de sites Web modernes et attrayants. Les bibliothèques dont nous allons parler sont différentes des bibliothèques comme jQuery ou YUI. Ils sont plus petits et plus spécialisés. Mais ils font de leur mieux dans leur domaine et offrent des fonctionnalités uniques.
1. Utilisez DD_BelatedPNG pour corriger PNG dans IE6
- Créé par : Drew Diller
- Licence : MIT
- Objectif : Correction du PNG transparent alpha dans IE6
- Taille : 6,86 Ko (compressé)
- Compatibilité : IE6 uniquement
- Voir la démo
- Télécharger
DD_belatedPNG a été créé dans le seul but de permettre l'utilisation de fichiers PNG alpha-transparents dans IE6 sans recourir au filtre AlphaImageLoader propriétaire de Microsoft. Quiconque a essayé d'utiliser des fichiers PNG dans IE6 sait que même s'ils peuvent travailler à un degré très basique, des choses comme la répétition des images d'arrière-plan sont hors de question.
L'utilisation du filtre AlphaImageLoader ne résout que la moitié des problèmes PNG dans IE6 car il ne fonctionne qu'avec les images d'arrière-plan. Afin d'être dedans 
La bibliothèque a une méthode, fix, qui fournit un simple sélecteur CSS pour la cible de la bibliothèque, tout ce qui a un attribut PNG src 
2.Utilisez n'importe quelle police avec Cufon
- Créé par Simo Kinnunen
- Licence : MIT
- Objectif : intégrer des polices non standard sans Flash
- Taille : 17,8 Ko (compressé)
- Compatibilité : Toutes (toutes les versions courantes de tous les fournisseurs courants, y compris IE6)
- Voir la démo
- Téléchargez
La typographie est un domaine du développement Web qui a connu des progrès minimes par rapport à d'autres domaines de l'industrie. Les développeurs Web sont obligés de s'appuyer sur un petit ensemble de polices « sécurisées pour le Web » qui sont susceptibles d'être installées sur les ordinateurs de la plupart de leurs visiteurs. Des solutions basées sur l'image et le flash ont vu le jour, toutes deux présentant des inconvénients à utiliser.
Cufon offre aux développeurs une solution puissante et rapide qui peut être affichée dans le navigateur à l'aide de la fonctionnalité intégrée du navigateur, sans avoir besoin de plug-ins tiers. Les polices Cufon peuvent être utilisées comme VML dans les implémentations natives d'IE, ou comme éléments
Utilisation
Cette bibliothèque diffère des autres en ce qu'elle nécessite une certaine préparation avant utilisation ; un nouveau fichier de police doit être généré, ce qui peut être facilement réalisé à l'aide du site Web de cufon. Une police SVG sera générée et enregistrée dans un fichier JS. Ce fichier doit ensuite être lié à toute autre <script> ressource après le fichier principal cufon : </script>
<script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="Breip_500.font.js"></script>
Il s'agit donc simplement d'indiquer à Cufon quels éléments remplacer :
<script type="text/javascript">
Cufon.replace('h1.replacedFont');
</script>
Cette API fournit d'autres solutions pour utiliser plusieurs polices sur la même page et améliorer les performances d'IE. Même si j'appelle cette section "Utiliser n'importe quelle police"... vous devez vous rappeler que vous ne devez utiliser que des polices sous licence pour l'intégration. La capture d'écran ci-dessous montre le titre remplacé :

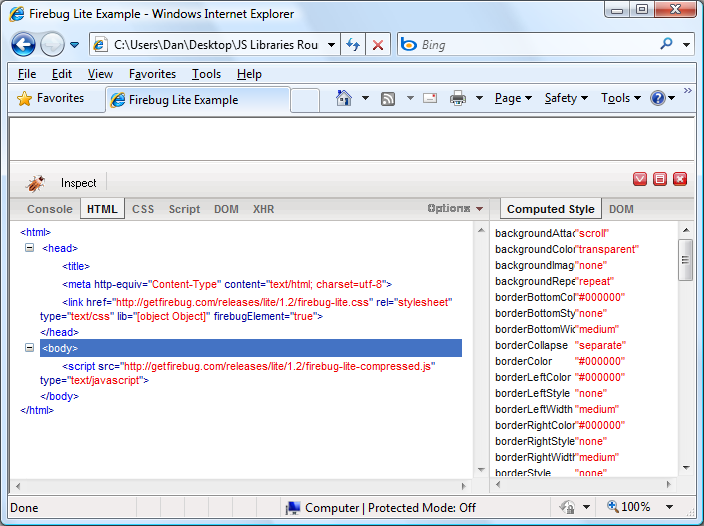
3.Utilisez Firebug dans n'importe quel navigateur
- Créé par : Mike Ratcliffe
- Licence : style BSD
- Utilisation : utilisez toutes les fonctionnalités de Firebug dans les navigateurs autres que Firefox
- Taille : 76,9 Ko (compressé)
- Compatibilité : tous les navigateurs non Firefox
- Voir la démo
- Télécharger
Firebug est sans aucun doute l'un des plus grands atouts disponibles pour le développement Web. Bien sûr, je l'utilise tous les jours lorsque je fais du développement Web, et je sais que c'est également le plugin de choix pour beaucoup d'autres. Un effet secondaire malheureux des performances supérieures de Firebug est qu'elles sont dérisoires en comparaison avec des outils similaires dans d'autres navigateurs. Par exemple, résoudre les problèmes de mise en page et les erreurs CSS dans IE peut être un exercice futile.
C'est là qu'intervient Firebug Lite : il s'agit d'une simple bibliothèque JavaScript qui recrée la plupart des fonctionnalités clés de l'interface Firebug, apportant ainsi notre débogueur de choix à toutes les autres plates-formes. Corriger les mises en page et résoudre les problèmes entre navigateurs est à nouveau facile.
L'un des plus grands avantages de Firebug Lite est que vous n'avez rien à télécharger ou à installer pour commencer à l'utiliser ; lorsque vous souhaitez déboguer la page sur laquelle vous travaillez dans un navigateur autre que Firefox, il vous suffit d'inclure un script SRC ; fichier pointant vers la version en ligne Can :
<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
Ça y est, Firebug Lite apparaîtra sur la page lorsque vous l'exécuterez dans n'importe quel autre navigateur. Pour une utilisation hors ligne, le fichier de script ainsi que le fichier CSS peuvent être téléchargés et doivent être utilisés comme n'importe quel autre fichier JS ou CSS. La capture d'écran suivante montre Firebug Lite dans Safari :

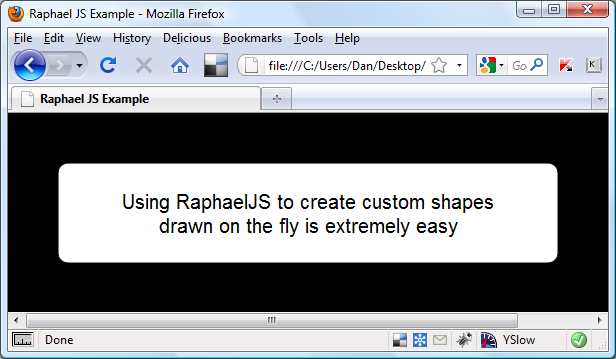
4. 使用 Raphael JS 渲染交互式 3D 形状
- 创建者:德米特里·巴拉诺夫斯基
- 许可:麻省理工学院
- 用途:在页面上绘制 SVG 形状
- 大小:58.4kb(压缩后)
- 兼容性:全部(来自所有常见供应商的所有常见版本,包括 IE6)
- View Demo
- 下载
好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
用法
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:

5.使用 Modernizr 逐步增强您的网站,迎接未来

- 创建者:Faruk Ateş 和 Paul Irish。
- 许可:麻省理工学院
- 用途:检测 HTML5 和 CSS3 支持
- 大小:7kb(压缩后)
- 兼容性:全部
- View Demo
- 下载
对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
用法
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准 <script> 元素链接到非常小的库:</script>
<script type="text/javascript" src="modernizr-1.0.min.js"></script>
然后我们可以添加以下CSS:
.no-audio #audioContainer { display:none; }
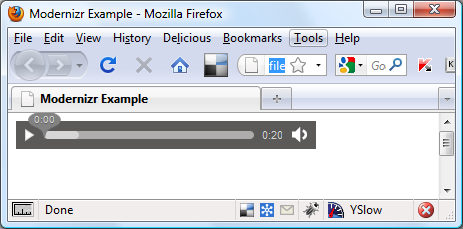
这将确保不支持
<div id="audioContainer">
<audio id="audio" src="https://www.php.cn/link/acb55f9af76808c5fd5522dcdb519fde" controls"true"></audio>
</div>
<a id="linkToAudio" href="https://www.php.cn/link/acb55f9af76808c5fd5522dcdb519fde">Link to the audio</a>
完成此操作后,我们可以检测浏览器是否支持 HTML5 音频并显示或隐藏媒体链接(我们可以仅使用 CSS 轻松完成此操作,但这样我们就可以看到正在运行的 Modernizr 对象):
if (Modernizr.audio) {
var audioLink = document.getElementById("linkToAudio");
audioLink.style.display = "none";
}
这就是我们所需要的;有能力的浏览器将看到
结论
这些库中的每一个都解决一个非常具体的问题;它们通常比更知名的通用库小得多,但对于其特殊用途同样有用。它们中的每一个都可以以某种方式帮助我们开发网站,从简化 IE6 中的开发、使用非标准字体而不需要繁琐的替换技术,到检测对最新 CSS3 和 HTML5 技术的支持或生成复杂的交互式图像。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

