Maison >interface Web >tutoriel HTML >Maîtriser Yii2 : exploiter la puissance des ensembles de ressources en programmation
Maîtriser Yii2 : exploiter la puissance des ensembles de ressources en programmation
- WBOYoriginal
- 2023-08-31 15:49:081271parcourir

Si vous demandez « Qu'est-ce que Yii ? », consultez mon tutoriel précédent : Introduction au framework Yii, qui passe en revue les avantages de Yii et décrit les nouveautés de Yii 2.0, publié en octobre 2014. Hmm>
Dans cette série de programmation Yii2, je guiderai les lecteurs dans l'utilisation du framework PHP Yii2 récemment mis à niveau. Dans ce didacticiel, je vais vous montrer comment ajouter des scripts et des bibliothèques JavaScript et CSS personnalisés à votre application Yii. Yii utilise un concept appelé Asset Bundles pour faciliter la gestion de ces ressources.
Pour ces exemples, nous continuerons à nous appuyer sur la simple application de statut du didacticiel précédent.
Juste un rappel, je participe au fil de commentaires ci-dessous. Je serais particulièrement intéressé si vous avez une approche différente, des idées supplémentaires ou si vous souhaitez suggérer des sujets pour de futurs tutoriels.
Qu'est-ce qu'un package d'actifs ?
Les ensembles de ressources de Yii représentent des groupes de fichiers JavaScript et CSS qui doivent être inclus ensemble sur une page spécifique ou sur un site Web entier. Les ensembles de ressources facilitent le regroupement de scripts et de styles spécifiques pour des zones spécifiques de votre site. Par exemple, dans mon application Meeting Planner, je peux facilement inclure l'API Google Places uniquement sur les pages dont j'ai besoin.
Ceci est un exemple simple. Nous créons un frontendassetsLocateAsset.phpfichier :
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class LocateAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
];
public $js = [
'js/locate.js',
'js/geoPosition.js',
'https://maps.google.com/maps/api/js?sensor=false',
];
public $depends = [
];
}
Ensuite, nous le chargeons dans notre fichier de vue - c'est très simple :
<?php use yii\helpers\Html; use yii\helpers\BaseHtml; use yii\widgets\ActiveForm; use frontend\assets\LocateAsset; LocateAsset::register($this); ...
Lorsque vous consultez le code source de notre page, vous verrez les scripts générés ainsi que d'autres ressources standards Yii2 pour les formulaires, Bootstrap, etc. :
<script src="/mp/js/locate.js"></script> <script src="/mp/js/geoPosition.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="/mp/assets/d9b337d3/jquery.js"></script> <script src="/mp/assets/ed797b77/yii.js"></script> <script src="/mp/assets/ed797b77/yii.validation.js"></script> <script src="/mp/assets/ed797b77/yii.activeForm.js"></script> <script src="/mp/assets/8c5c0263/js/bootstrap.js"></script>
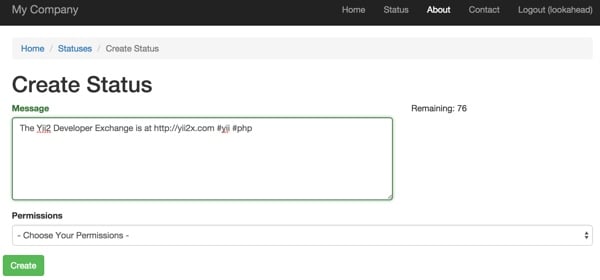
Dans ce tutoriel, je vais vous guider dans l'intégration du comptage de caractères dans notre formulaire de statut à l'aide d'un ensemble de ressources. Nous l'utiliserons pour imposer une limite de caractères, similaire au maximum de 140 caractères de Twitter.
Si vous souhaitez voir cette fonctionnalité dans Yii1.x, je l'ai implémentée dans Building avec l'API Twitter : OAuth, Read et Post (Tuts+).
Construire un package d'actifs
Créer un package de ressources
à assets目录下,我们创建StatusAsset.php :
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class StatusAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [];
public $js = [
'/js/jquery.simplyCountable.js',
'/js/twitter-text.js',
'/js/twitter_count.js',
'/js/status-counter.js',
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
J'ai utilisé une combinaison du plugin jQuery simpleCountable, de twitter-text.js (un script de traitement de texte Twitter basé sur JavaScript) et du script responsable de la mise en forme des URL : twitter_count.js dans Twitter, les URL comptent pour 20 caractères. Ces fichiers sont en webjs.
J'ai également créé une fonction de préparation de document pour webjsstatus-counter.js 中调用它们。在我们的 $depends 数组中包含 yiiwebYiiAsset qui garantira que JQuery est chargé chaque fois que nous instancions cette ressource.
$(document).ready(function()
{
$('#status-message').simplyCountable({
counter: '#counter2',
maxCount: 140,
countDirection: 'down'
});
});
Charger le package de ressources
Instancier un ensemble de ressources est simple, comme indiqué ci-dessous viewsstatus_form. :
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\assets\StatusAsset;
StatusAsset::register($this);
/* @var $this yii\web\View */
/* @var $model app\models\Status */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-md-8">
<?= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
</div>
<div class="col-md-4">
<p>Remaining: <span id="counter2">0</span></p>
</div>
</div>
C'est tout ce dont vous avez besoin pour activer notre compteur de caractères façon Twitter :

Je trouve les Yii Asset Bundles simples et faciles à gérer. Ils m'aident à réutiliser des parties de JavaScript et CSS dans certaines zones de l'application de manière organisée.
Quelle est la prochaine étape ?
Le Guide définitif de Yii2 décrit de nombreuses fonctionnalités avancées des Asset Bundles. Vous pouvez contrôler où les scripts sont chargés pour chaque package, par exemple POS_HEAD,POS_END. Vous pouvez configurer des mappages d'actifs pour charger des versions compatibles spécifiques des bibliothèques. Vous pouvez définir les options JavaScript et CSS pour charger davantage les bundles de manière conditionnelle. Vous pouvez également utiliser des convertisseurs de ressources pour compiler du code LESS en CSS ou TypeScript en JavaScript.
Découvrez les prochains tutoriels de ma série « Programmation avec Yii2 » alors que nous continuons à plonger dans différents aspects du framework. Vous pouvez également consulter ma série « Construire votre startup avec PHP », qui utilise des modèles avancés pour Yii2 lorsque je crée des applications du monde réel.
J'accepte les demandes de fonctionnalités et de thèmes. Vous pouvez les publier dans les commentaires ci-dessous ou m'envoyer un e-mail sur mon site Lookahead Consulting.
Si vous voulez savoir quand le prochain tutoriel Yii2 sortira, suivez-moi sur Twitter @reifman ou consultez ma page instructeur. Ma page instructeur contiendra immédiatement tous les articles de cette série.
Liens connexes
- Le guide définitif de Yii2 : les atouts
- Documentation de la classe Yii2 AssetBundle
- Yii2 Developer Exchange, le site de ressources Yii2 de l'auteur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

