Maison >interface Web >js tutoriel >Un aperçu plus approfondi de CanJS : partie 2
Un aperçu plus approfondi de CanJS : partie 2
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-08-31 11:33:17879parcourir
Il s'agit de la deuxième d'une série en trois parties qui vous apprendra à créer une application de gestion de contacts en JavaScript à l'aide de CanJS et jQuery. Après avoir terminé ce didacticiel, vous aurez tout ce dont vous avez besoin pour créer vos propres applications JavaScript à l'aide de CanJS !
Dans la première partie, vous avez créé le modèle, les vues et les contrôles nécessaires pour afficher les contacts, à l'aide d'appareils simulant un service REST.
Dans cette section vous allez :
- Créez des contrôles et des vues pour afficher les catégories.
- Utilisez les commandes pour écouter les événements.
- Utilisez le routage pour filtrer les contacts.
Vous allez ajouter des fichiers sources dans la première partie, donc si vous ne l'avez pas encore fait, veuillez d'abord rattraper votre retard. Je serai là quand tu seras prêt.
Définir le routage
Le routage permet de gérer l'historique du navigateur et l'état du client dans les applications JavaScript d'une seule page.
Le routage permet de gérer l'historique du navigateur et l'état du client dans les applications JavaScript d'une seule page. Le hachage de l'URL contient les propriétés que l'application lit et écrit. Diverses parties de l'application peuvent écouter ces changements et réagir en conséquence, mettant souvent à jour des parties de la page actuelle sans charger une nouvelle page.
can.route 是一个特殊的可观察对象,它更新并响应 window.location.hash 中的更改。使用 can.route 将 URL 映射到属性,从而生成漂亮的 URL,例如 #!filter/all。如果没有定义路由,则哈希值只会序列化为 URL 编码表示法,如 #!category=all.
Dans cette application, le routage sera utilisé pour filtrer les contacts par catégories. Ajoutez le code suivant à votre contacts.js fichier :
can.route( 'filter/:category' )
can.route('', {category: 'all' })
La première ligne crée une ligne avec category 属性的路由,您的应用程序将能够读取和写入该属性。第二行创建一个默认路由,将 category 属性设置为 all.
Utiliser la liste d'instances de modèle
A Model.List 是模型实例的可观察数组。当您定义 Model (如 Contact)时,会自动创建该类型模型的 Model.List 。我们可以扩展这个创建的 Model.List pour ajouter des fonctions d'assistance qui opèrent sur une liste d'instances de modèle.
Contact.List nécessitera deux fonctions d'assistance pour filtrer la liste de contacts et signaler le nombre de contacts dans chaque catégorie. Ajoutez-le à Contact.List 将需要两个辅助函数来过滤联系人列表并报告每个类别中有多少联系人。将其添加到 contacts.js 紧跟在 Contact immédiatement après le modèle Contact :
Contact.List = can.Model.List({
filter: function(category){
this.attr('length');
var contacts = new Contact.List([]);
this.each(function(contact, i){
if(category === 'all' || category === contact.attr('category')) {
contacts.push(contact)
}
})
return contacts;
},
count: function(category) {
return this.filter(category).length;
}
});
Les deux fonctions auxiliaires ici sont :
-
filter()循环访问列表中的每个联系人,并返回类别内联系人的新Contact.List。this.attr('length')est inclus ici donc lorsque nous utilisons cet assistant dans une vue, EJS configurera la liaison en direct. -
count()使用filter()辅助函数返回类别中的联系人数量。由于this.attr('length')在filter()Lorsque nous utilisons cet assistant dans une vue, EJS configurera la liaison en direct.
Si vous utilisez des assistants dans EJS, utilisez
attr()sur une propriété de liste ou d'instance pour définir une liaison dynamique.
Filtrer les contacts
Ensuite, vous modifierez contactsList.ejs 视图,以根据哈希中的类别属性过滤联系人。在 contactsList.ejs 视图中,将传递给 list() 帮助器的参数更改为 contacts.filter(can.route.attr('category')). Une fois terminé, votre fichier EJS devrait ressembler à ceci :
<ul class="unstyled clearfix">
<% list(contacts.filter(can.route.attr('category')), function(contact){ %>
<li class="contact span8" <%= (el)-> el.data('contact', contact) %>>
<div class="">
<%== can.view.render('contactView', {contact: contact, categories: categories}) %>
</div>
</li>
<% }) %>
</ul>
Sur la deuxième ligne, filter() est appelé avec la catégorie actuelle dans can.route. Puisque vous avez utilisé can.route 中的当前类别调用 filter()。由于您在 filter() 和 can.route 中使用了 attr() dans filter() et can.route, EJS configurera des liaisons en direct pour restituer votre interface utilisateur lorsque l'une d'elles change.
Vous devez maintenant être conscient du pouvoir de la liaison en direct. Avec un léger ajustement de la vue, l'interface utilisateur de l'application est désormais entièrement synchronisée non seulement avec la liste de contacts, mais également avec les attributs de catégorie définis dans l'itinéraire.
Afficher les catégories
Les contacts seront filtrés lorsque l'attribut de catégorie dans le hachage change. Vous avez maintenant besoin d'un moyen de répertorier toutes les catégories disponibles et de modifier la valeur de hachage.
Tout d’abord, créez une nouvelle vue pour afficher la liste des catégories. Enregistrez ce code sous filterView.ejs 在 views dans le dossier :
<ul class="nav nav-list">
<li class="nav-header">Categories</li>
<li>
<a href="javascript://" data-category="all">All (<%= contacts.count('all') %>)</a>
</li>
<% $.each(categories, function(i, category){ %>
<li>
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>)</a>
</li>
<% }) %>
</ul>
Regardons quelques lignes de ce code et voyons ce qu'elles font :
<% $.each(categories, function(i, category){ %>
$.each Parcourez les catégories et exécutez un rappel pour chaque catégorie.
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>
每个链接都有一个 data-category 属性,该属性将被拉入 jQuery 的数据对象中。稍后,可以使用 <a></a> 标记上的 .data('category') 来访问该值。类别的名称和联系人数量将用作链接测试。实时绑定是根据联系人数量设置的,因为 count() 调用 filter() 其中包含 this.attr('length')。
使用 can.Control 监听事件
创建实例时,控件会自动绑定看起来像事件处理程序的方法。事件处理程序的第一部分是选择器,第二部分是您要侦听的事件。选择器可以是任何有效的 CSS 选择器,事件可以是任何 DOM 事件或自定义事件。因此,像 'a click' 这样的函数将监听控件元素内任何 <a></a> 标记的点击。
Control 使用事件委托,因此您不必担心在 DOM 更改时重新绑定事件处理程序。
显示类别
通过将此代码添加到 contacts.js 紧随 Contacts 控件之后来创建管理类别的控件:
Filter = can.Control({
init: function(){
var category = can.route.attr('category') || "all";
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
},
'[data-category] click': function(el, ev) {
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
can.route.attr('category', el.data('category'));
}
});
让我们检查一下您刚刚创建的“Filter”控件中的代码:
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
就像在 Contacts 控件中一样,init() 使用 can.view() 来呈现类别,并使用 html() 将其插入到控件的元素中。
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
查找与当前类别相对应的链接,并将“active”类添加到其父元素。
'[data-category] click': function(el, ev) {
监听与选择器 [data-category] 匹配的任何元素上的 click 事件。
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
从所有链接中删除“活动”类,然后向单击的链接添加“活动”类。
can.route.attr('category', el.data('category'));
使用 jQuery 数据对象中所单击的 <a></a> 的值更新 can.route 中的类别属性。
初始化过滤器控件
就像第一部分中的 Contacts 控件一样,您需要创建 Filter 控件的新实例。更新您的文档就绪函数,如下所示:
$(document).ready(function(){
$.when(Category.findAll(), Contact.findAll()).then(function(categoryResponse, contactResponse){
var categories = categoryResponse[0],
contacts = contactResponse[0];
new Contacts('#contacts', {
contacts: contacts,
categories: categories
});
new Filter('#filter', {
contacts: contacts,
categories: categories
});
});
})
通过此更改,将在 #filter 元素上创建 Filter 控件的实例。它将传递联系人和类别列表。
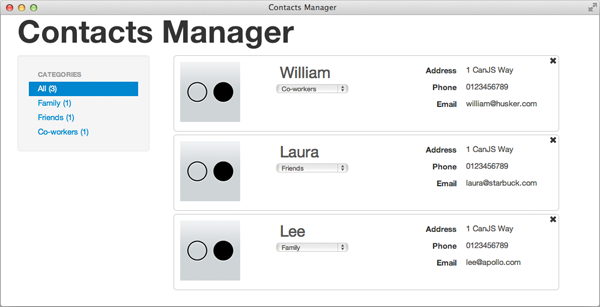
现在,当您在浏览器中运行应用程序时,您将能够通过单击右侧的类别来过滤联系人:

总结
这就是第二部分的全部内容!以下是我们所取得的成就:
- 创建了一个用于侦听事件并管理类别的控件
- 设置路由以按类别过滤联系人
- 调整了您的视图,以便实时绑定使您的整个 UI 与数据层保持同步
在第三部分中,您将更新现有控件以允许编辑和删除联系人。您还将创建一个新的控件和视图,以便您添加新的联系人。
迫不及待想了解更多信息?该系列的第三部分已发布在这里!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

