Maison >interface Web >js tutoriel >Comment utiliser SolverJS ?
Comment utiliser SolverJS ?
- 王林avant
- 2023-08-30 19:25:011399parcourir
SolverJS est un package JavaScript complet qui fournit une série de fonctions pour nous aider à résoudre des problèmes mathématiques courants. Nous savons que les applications Web nécessitent souvent une logique complexe pour fonctionner correctement, et ces solutions logiques peuvent facilement devenir longues et ingérables. C'est là qu'intervient Solver JS : il inclut une large gamme de solutions mathématiques générales et complexes et fournit des fonctionnalités non disponibles dans JavaScript standard.
Dans ce tutoriel, nous apprendrons à utiliser Solver JS et ses différentes fonctionnalités. Le package comprend des fonctionnalités telles que la conversion de date, l’extraction de mots clés, la vérification de la casse des chaînes, le raccourcissement d’URL, etc.
Étapes pour utiliser SolverJS
Les utilisateurs peuvent suivre les étapes ci-dessous pour utiliser SolverJS dans leurs projets -
Étape 1 - Tout d'abord, nous devons créer un nouveau projet Node.js en exécutant npm init dans le terminal. Cela créera un nouveau fichier package.json pour notre projet.
npm init
Étape 2 - Ensuite, nous devons installer le package SolverJS en exécutant la commande suivante dans le terminal -
npm install solverjs
Étape 3 - Une fois SolverJS installé, nous pouvons commencer à utiliser ses fonctions dans notre code. Pour ce faire, nous devons importer la fonction que nous souhaitons utiliser en haut du fichier JavaScript. Par exemple, si nous voulions utiliser la fonction add, nous l'importerions comme ceci -
const { add } = require('solverjs');
Étape 4 - Une fois la fonction importée, nous pouvons l'utiliser dans notre code comme n'importe quelle autre fonction JavaScript. Par exemple, pour additionner deux nombres, on peut utiliser la fonction add comme celle-ci -
const sum = add(2, 3); console.log(sum); // Output: 5
Étape 5 - Au lieu d'utiliser des fonctions distinctes, nous pouvons également utiliser les fonctions utilitaires de SolverJS, qui fournissent des outils utiles pour travailler avec des données. Par exemple, pour vérifier si une chaîne est une adresse e-mail valide, nous pouvons utiliser la fonction isEmail comme indiqué ci-dessous -
const { isEmail } = require('solverjs');
const email = 'example@domain.com';
const isValidEmail = isEmail(email);
console.log(isValidEmail);
// Output: true
Méthodes dans SolverJS
SolverJS fournit de nombreuses fonctions utiles et des solutions logiques courantes. Voici quelques méthodes fournies par SolverJS -
Méthodes de fonctionnement des chaînes
Capital - Mettez en majuscule la première lettre d'une chaîne.
isLowerCase - Vérifie si toutes les lettres d'une chaîne sont en minuscules.
isUpperCase - Vérifie si toutes les lettres d'une chaîne sont en majuscules.
reverseString - Inversez l'ordre des caractères dans une chaîne.
truncate - Tronque une chaîne à la longueur spécifiée, en ajoutant des points de suspension à la fin si elle dépasse la limite.
Méthodes mathématiques
isPrime - Vérifie si un nombre est premier.
findFactors - Trouvez tous les facteurs d'un nombre donné.
sum − Trouve la somme d'un tableau de nombres donné.
produit - Trouve le produit d'un tableau donné de nombres.
Méthode date/heure
getAge - Calculez l'âge d'une personne en fonction de sa date de naissance.
getDaysBetweenDates - Calculez le nombre de jours entre deux dates données.
getTimeFromDate - Renvoie l'heure à une date donnée sous forme de chaîne.
Exemple
Dans cet exemple, nous utilisons la fonction keywordsExtractor pour extraire des mots-clés du texte donné. Nous passons le texte en argument à la fonction et elle renvoie un tableau de mots-clés présents dans le texte.
const solverjs = require('solverjs');
const text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis suscipit lacus ac urna eleifend pharetra. Donec eu nibh vitae velit interdum malesuada at id sapien. Vestibulum lobortis metus sit amet sapien pulvinar, non laoreet urna vestibulum. Sed fringilla, nunc sit amet pretium ultricies, quam erat commodo est, vel laoreet velit erat eu turpis. In et urna eu ex facilisis hendrerit. Suspendisse potenti. Donec in enim vitae justo elementum bibendum.";
const keywords = solverjs.keywordExtractor(text);
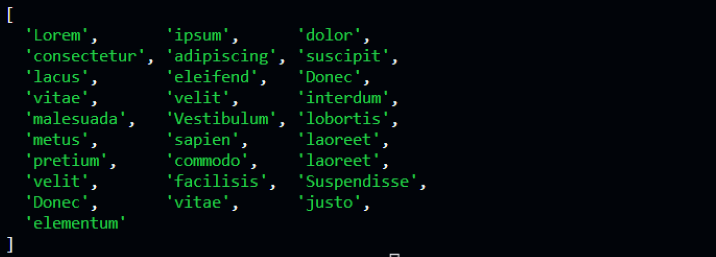
console.log(keywords);
Sortie

Exemple
Dans cet exemple, nous utilisons la fonction isArmstrong pour déterminer si un nombre donné est un nombre Armstrong. La fonction isArmstrong n'accepte qu'un seul paramètre, le numéro à vérifier. Il renvoie une valeur booléenne (vrai ou faux) selon que le nombre donné est un nombre d'Armstrong.
const solverjs = require('solverjs');
// Check if the number is Armstrong number or not
console.log(solverjs.isArmstrong(153) );
console.log(solverjs.isArmstrong(9474) );
console.log(solverjs.isArmstrong(123) );
Sortie
Cela produira le résultat suivant -
Le résultat des deux premières instructions console.log est vrai car 153 et 9474 sont des nombres d'Armstrong. Le résultat de la troisième instruction console.log est faux car 123 n'est pas un nombre Armstrong.
true false false
Exemple
Dans cet exemple, nous utilisons la fonction dateToDay. Cette fonction prend en entrée une chaîne représentant une date et renvoie le jour de la semaine correspondant. Dans cet exemple, la fonction est appelée avec la chaîne « 01/01/2000 », qui représente le 1er janvier 2000.
const solverjs = require('solverjs');
console.log('The day is : ' + solverjs.dateToDay('01/01/2000'));
Sortie
Il produira le résultat suivant -
Le résultat est le jour de la semaine, dans ce cas, c'est samedi.
The dat is : Saturday
Dans ce tutoriel, nous avons découvert Solver JS. Nous avons appris à utiliser npm pour installer et utiliser Solver JS dans nos projets, et avons exploré quelques exemples d'utilisation de ses fonctionnalités, notamment le vérificateur de nombres Amstrong, l'extraction de mots clés et la conversion de dates.
Dans l'ensemble, Solver JS offre un moyen pratique de simplifier le code complexe et d'augmenter la productivité des développeurs. En utilisant les fonctionnalités fournies par Solver JS, nous pouvons réduire le temps de développement et nous concentrer sur la création d'applications de haute qualité.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

