Maison >Tutoriel CMS >WordPresse >Un nouveau départ : guide du débutant pour créer un design vierge dans WordPress
Un nouveau départ : guide du débutant pour créer un design vierge dans WordPress
- 王林original
- 2023-08-30 17:17:031210parcourir
La conception vierge nous permet de repartir à zéro et de personnaliser notre site Web pour l'adapter exactement à nos besoins et préférences. Partir de zéro nous a donné plus de contrôle sur la conception et la mise en page du site Web, car nous pouvions choisir exactement quels éléments inclure et comment les placer.
Partir de zéro et créer nous-mêmes l'interface utilisateur nous aide également à créer un site Web unique qui se démarque de la concurrence. Nous pouvons plus facilement mettre en œuvre de nouvelles technologies UI/UX pour suivre les dernières tendances et normes sans tout démolir. Nous n’avons pas non plus à nous soucier des problèmes de compatibilité car tout est conçu à partir de zéro.
Dans ce tutoriel, je vais vous expliquer mon flux de travail sur la façon de commencer à utiliser WordPress à partir d’une table complètement vierge. Vous apprendrez comment générer des pages vierges, comment ajouter de nouvelles pages à votre site Web et comment lier des pages au menu de navigation principal.
Installer le plugin
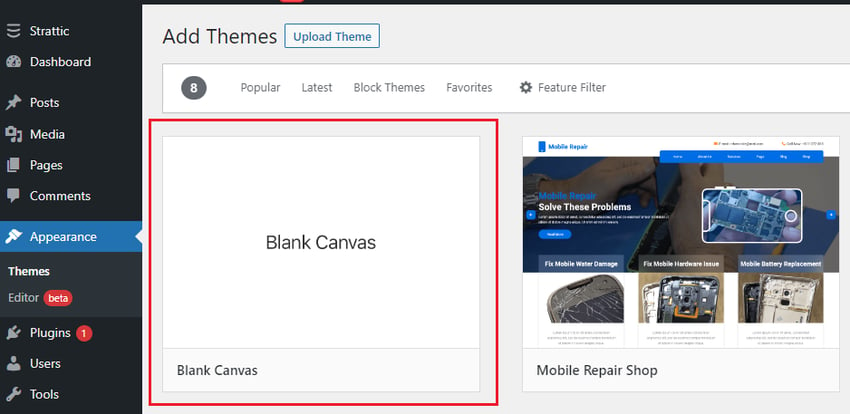
Nous appelons le thème que nous utilisons pour créer des pages vierges dans WordPress « Blank Canvas ». C'est l'un de mes thèmes préférés que j'utilise pour recommencer. Il s’agit d’un thème très simple qui correspond exactement à ce qu’il dit : une toile vierge.
Pour installer le thème de toile vierge :
- Connectez-vous à votre tableau de bord d'administration WordPress.
- Dans la barre latérale, accédez à Apparence > Thèmes.
- Cliquez sur le bouton Ajouter .
- Recherchez Thème de toile vierge.
- Installez le thème puis activez-le.

Une fois le thème installé avec succès, accédez à la page d'accueil de votre site Web. Cela devrait ressembler à cette image :

Comme vous pouvez le constater, il y a beaucoup moins de distractions ici, mais il y a quand même du texte. Pour le rendre plus vide, vous devez effectuer certains réglages et configurations dans l'éditeur d'interface utilisateur.
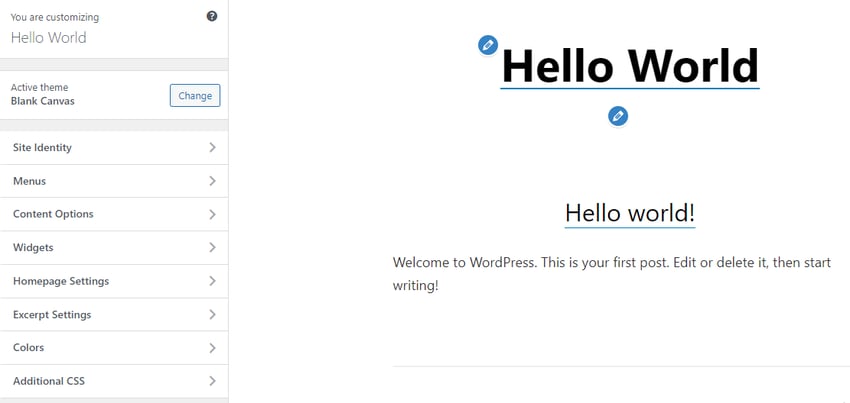
Dans la barre latérale, accédez à Apparence > Personnaliser pour ouvrir l'éditeur d'interface utilisateur.

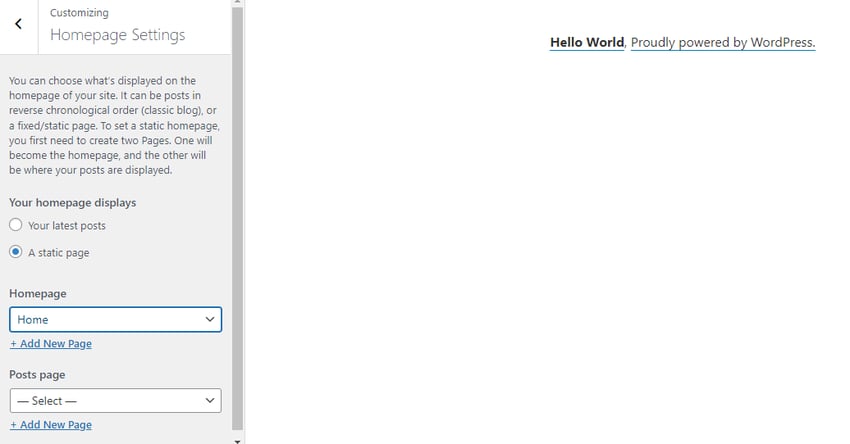
Ensuite, ouvrez Paramètres d'accueil et définissez l'option Affichage d'accueil sur Page statique. Cliquez sur le bouton Ajouter une nouvelle page sous Accueil, fournissez un titre de page (par exemple Accueil), puis cliquez sur le bouton Ajouterstrong>. Cela créera la page spécifiée comme une page vierge.


Comme vous pouvez le voir, il affiche désormais notre page d'accueil vierge (avec le texte Hello World). Vous pouvez supprimer ce texte en ajoutant du CSS personnalisé dans la section « CSS supplémentaire » de l'éditeur d'interface utilisateur.
Vous pouvez également ajouter des pages de publication (telles que des pages de blog) à votre site Web. Pour ce faire, cliquez sur le bouton Ajouter une nouvelle page sous Publier des pages, donnez un nom à la page (par exemple Blog) et cliquez sur le bouton > Ajouter .
Ajouter le menu principal
Nous avons ajouté un menu de navigation à notre site Web pour aider les visiteurs à s'orienter sur votre site Web et à trouver facilement différentes parties de votre site Web.
Pour créer un menu dans WordPress :
- Retournez au menu de la barre latérale.
- Sélectionnez Menu et cliquez sur Créer un nouveau menu.
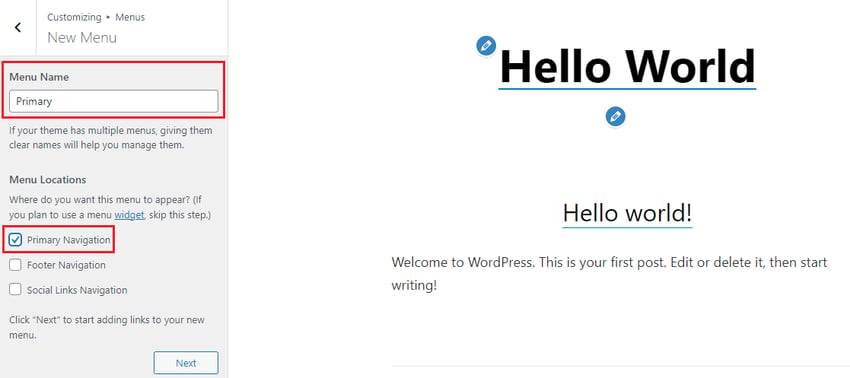
- Donnez un nom à votre menu et sélectionnez Navigation principale comme Emplacement du menu.

- Cliquez sur Suivant, puis cliquez sur Ajouter un article.
- Sélectionnez les options Page d'accueil et Blogpage pour les ajouter au menu.
- Cliquez sur PublierMenu Publier.
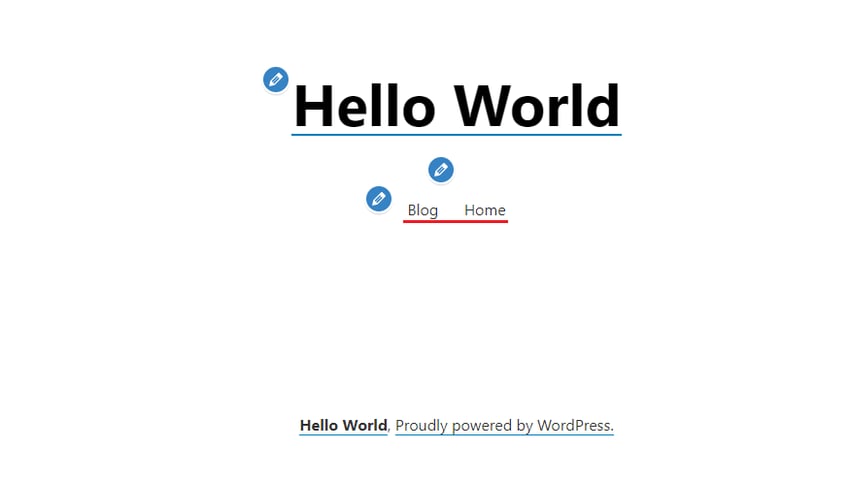
Pour afficher le menu, revenez au menu de la barre latérale et cliquez sur l'option Contenu. Ici, vous pouvez choisir d'activer la visibilité des menus, des widgets, des titres de pages et de publications et des commentaires. Cochez Activer le titre du site et le menu supérieur et cliquez sur Publier pour activer le menu.

Comme le montre l'image ci-dessus, le menu a été publié avec succès sur la toile vierge.
Conclusion
Commencer avec un design vierge dans WordPress est un excellent moyen de démarquer votre site Web de vos concurrents. Avec un thème de toile vierge, vous pouvez facilement personnaliser l’apparence de votre site Web à partir de zéro. Tout ce dont vous avez besoin, c'est d'un peu de patience et de créativité, et vous obtiendrez un site Web unique et attrayant qui ne manquera pas d'attirer l'attention et de susciter l'intérêt des gens.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

