Maison >interface Web >js tutoriel >Comment rechercher un modèle dans une chaîne en JavaScript ?
Comment rechercher un modèle dans une chaîne en JavaScript ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-08-30 12:13:011447parcourir
Dans cet article, nous rechercherons un modèle spécifique et transmettrons uniquement les chaînes qui correspondent au modèle donné. Nous utiliserons les méthodes suivantes pour implémenter cette fonctionnalité -
Méthode 1
Dans cette méthode, nous rechercherons la chaîne correspondant au modèle donné et l'obtiendrons à partir de la chaîne. string.search() est une méthode intégrée fournie par JavaScript pour rechercher des chaînes. Nous pouvons également passer une expression régulière ou une chaîne normale dans cette méthode.
Syntax
str.search( expression )
Parameters
str - Définissez la chaîne à comparer.
Expression - Définit une expression de chaîne qui sera comparée à une chaîne
Cela renverra l'index de la chaîne où la chaîne a commencé à correspondre, si la chaîne ne correspond pas, elle renverra "- 1" .
Exemple 1
Dans l'exemple ci-dessous, nous comparons une chaîne avec une expression régulière et renvoyons son index si la chaîne correspond. Sinon, -1 sera renvoyé.
#index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
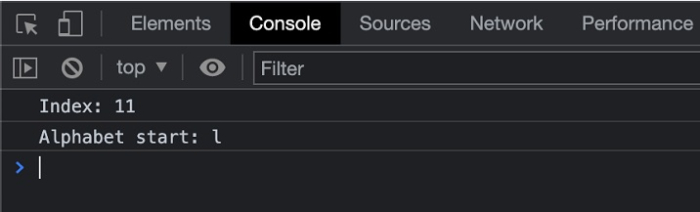
console.log("Index: " + paragraph.search(regex));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
</html>Output

Exemple 2
Dans l'exemple ci-dessous, nous avons créé plusieurs expressions régulières et vérifié sur une chaîne si elles répondent aux exigences.
#index.html
<!DOCTYPE html>
<html>
<head>
<title>
Creating Objects from Prototype
</title>
</head>
<body>
<h2 style="color:green">
Welcome To Tutorials Point
</h2>
</body>
<script>
const paragraph = 'Start your learning journey with tutorials point today!';
// any character that is not a word character or whitespace
const regex = /(lear)\w+/g;
const regex1 = /(!)\w+/g;
const regex2 = /(!)/g;
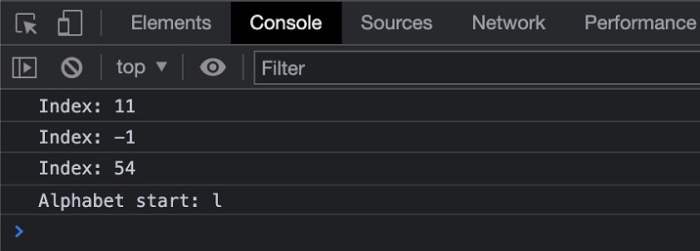
console.log("Index: " + paragraph.search(regex));
console.log("Index: " + paragraph.search(regex1));
console.log("Index: " + paragraph.search(regex2));
console.log("Alphabet start: " + paragraph[paragraph.search(regex)]);
// expected output: "."
</script>
</html>output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

