Maison >interface Web >js tutoriel >Créez un menu de hamburgers WordPress adapté aux mobiles
Créez un menu de hamburgers WordPress adapté aux mobiles
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-08-28 20:21:071278parcourir

Si vous souhaitez que votre site Web soit réactif (et qui ne le veut pas ?), il est important de vous assurer que votre menu de navigation principal fonctionne bien sur les petits écrans.
Les grands menus de navigation peuvent prendre trop de place sur votre téléphone, ou même s'ils ne prennent pas trop de place, ils peuvent être trop petits pour être lus ou cliquer de manière fiable sur le bon lien.
Le menu Hamburger est une solution à ce problème. Il s'agit d'un menu caché jusqu'à ce que l'utilisateur clique dessus. On l'appelle le menu hamburger car le symbole qui le représente est constitué de trois lignes horizontales au-dessus et en dessous, ce qui ressemble un peu à un hamburger.
Il existe des plugins qui peuvent transformer votre menu de navigation principal en menu hamburger dans WordPress (y compris celui de Code Canyon), mais que se passe-t-il si vous souhaitez le coder dans votre propre thème ?
Dans ce tutoriel, vous apprendrez comment.
De quoi as-tu besoin
Pour suivre ce tutoriel il vous faut :
- Installation de développement de WordPress
- Éditeur de code
- Thèmes modifiables (si vous utilisez un thème tiers, vous devrez créer un thème enfant)
Menu Démarrer
Le code que nous allons écrire s'appliquera aux menus générés par WordPress à l'aide du système de menus de navigation. Vous n'avez pas besoin d'écrire des menus nouveaux ou différents pour les appareils mobiles. (C'est l'une de mes bêtes noires lorsqu'un site Web propose une navigation différente sur ordinateur et sur mobile, car cela nuit généralement à l'expérience utilisateur sur mobile.)
Je vais démontrer cette technique en utilisant un menu de mon propre site Web et ajouter le code au fichier header.php avec la feuille de style et le nouveau fichier JavaScript.
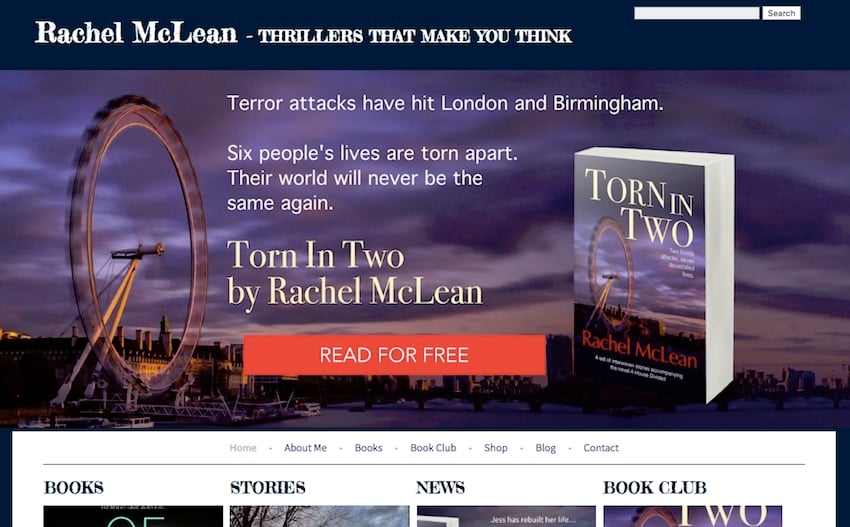
Voici le menu sur le bureau :

Il s'agit d'un menu horizontal situé sous l'image et le titre de la bannière, mais au-dessus du contenu.
Sur les appareils mobiles, l'image de la bannière n'est pas visible. Je souhaite supprimer le menu et le remplacer par un symbole de hamburger. Lorsque l'utilisateur clique sur le symbole, un menu apparaîtra.
Voici le code du menu :
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>">
<?php _e( 'Skip to content', 'tutsplus' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
Tout le contenu est enveloppé dans un div avec classe .menu.main。有一个屏幕阅读器的跳过链接,然后是 wp_nav_menu() 函数,其中包括 'container_class' => 'main-nav' qui ajoute une classe CSS supplémentaire au menu lui-même. Nous pourrons ensuite utiliser ces classes pour styliser les menus sur les appareils mobiles.
Alors commençons.
Ajouter le symbole du hamburger
La première étape consiste à encoder le symbole du hamburger dans le fichier header.php et à le styliser pour qu'il ne soit visible que sur les appareils mobiles.
Dans votre fichier header.php, ajoutez ce code à l'intérieur de l'élément header (pas à l'intérieur de la navigation) :
<a class="toggle-nav" href="#">☰</a>
Dans mon cas, cela signifie que le code pour l'en-tête et la navigation est le suivant (notez que j'ai omis la bannière dans le code ci-dessous, alors qu'elle est dans mon fichier) :
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<h1 id="site-title" class="one-half-left">
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>
</h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .one-half right -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu - not on landing page -->
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>">
<?php _e( 'Skip to content', 'twentyten' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
Ainsi, le symbole du hamburger (affiché à l'aide du code HTML ☰) se trouve dans l'en-tête et le menu de navigation se trouve en dessous.
Ajoutez maintenant quelques styles à l'élément toggle-nav.
Définissez le style du symbole du hamburger
Tout d’abord, nous devons masquer le symbole du hamburger sur le bureau.
Dans la feuille de style, ajoutez ce qui suit pour masquer le symbole du hamburger :
.toggle-nav {
display: none !important;
}
Mais vous devez vous assurer qu'il s'affiche sur les appareils mobiles. Ajoutez donc une requête multimédia, en utilisant la largeur maximale que vous utilisez normalement pour les requêtes multimédias. C'est le mien :
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
}
Cela rendra l'icône du hamburger visible sur des écrans plus petits. J'ai utilisé !important pour m'assurer qu'il ne sera pas remplacé par d'autres styles de lien dans le thème.
Ajoutons maintenant un peu de style supplémentaire. Modifiez la requête média pour qu'elle ressemble à ceci :
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px;
font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
}
Cela ajoute de la couleur et de la taille à l'icône, et remplace également tous les styles des liens, quel que soit leur état.
Voici à quoi ressemble l'icône du hamburger maintenant sur mobile :

C'est le style de l'icône du hamburger. Vient maintenant le menu de navigation.
Définissez le style du menu de navigation
Le menu de navigation lui-même doit être stylé sur les appareils mobiles. Dans votre requête média, ajoutez le CSS suivant :
.menu.main {
display: inline-block;
position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}
Voici quelques aspects clés du code :
- 它更改主菜单的颜色和位置并使文本左对齐。
- 它将列表隐藏在菜单内,以便当用户首次在移动设备上访问该网站时,不会显示菜单。
- 它会更改列表中列表项的浮动和颜色。
- 它为菜单提供相对定位,为列表提供绝对定位,以便它可以位于页面内容的顶部而不是将其向下推。
- 它会删除桌面上我的主题中的列表项后面的所有元素。
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
添加 JavaScript
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
汉堡菜单将增强移动访问者的用户体验
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
有关 WordPress 菜单的其他帖子
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

