Maison >interface Web >js tutoriel >Firebase récupère l'URL
Firebase récupère l'URL
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-08-28 17:57:11972parcourir
Firebase est un Backend as a Service (BAAS) qui fournit différents services. Les services incluent la certification, le stockage cloud, le levage, etc. Fondamentalement, il permet aux développeurs d'intégrer facilement l'authentification, les bases de données, etc. dans les applications mobiles ou Web.
Dans ce didacticiel, nous explorerons le stockage cloud de Firebase. Nous apprendrons à télécharger une image dans Firebase Cloud Storage et à obtenir l'URL de l'image afin de pouvoir l'utiliser n'importe où.
Les utilisateurs doivent suivre les étapes ci-dessous pour créer un compte Firebase et l'intégrer à une application Web d'une seule page.
Étape 1 - Tout d'abord, visitez le site Web Firebase et créez un compte.
Étape 2 - Maintenant, allez sur https://console.firebase.google.com/u/0/ pour ouvrir la console Firebase.
Étape 3 - Maintenant, cliquez sur le bouton « Créer un projet » pour commencer à créer un nouveau projet.

Étape 4 - Ajoutez un nom de projet ici, acceptez les termes et conditions et cliquez sur le bouton "Continuer".

Étape 5 - Sélectionnez votre emplacement préféré, acceptez les termes et conditions et cliquez sur le bouton « Créer un projet ».

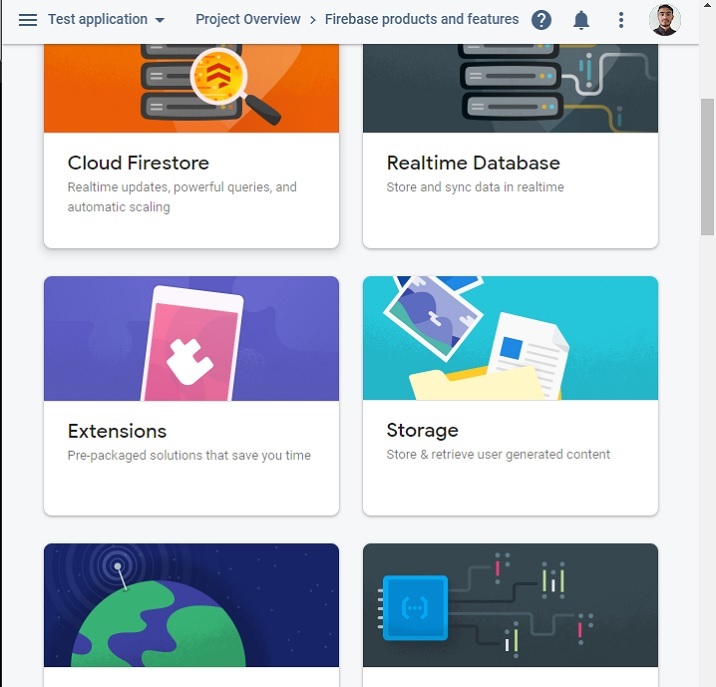
Étape 6 - Il vous redirigera vers la page suivante. Ici, cliquez sur l'élément de carte "Stockage". Après cela, cliquez sur le bouton "Démarrer".

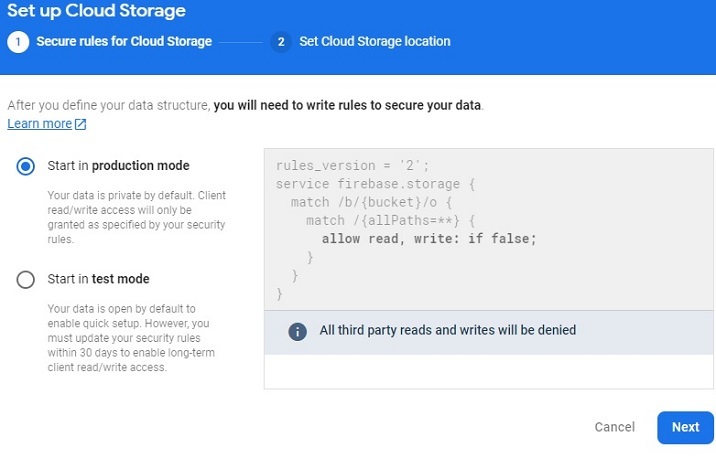
Étape 7 - Ici, choisissez de lancer en mode Test ou Production. Ici, nous allons sélectionner le mode "Test" pour tester et cliquer sur le bouton "Suivant".

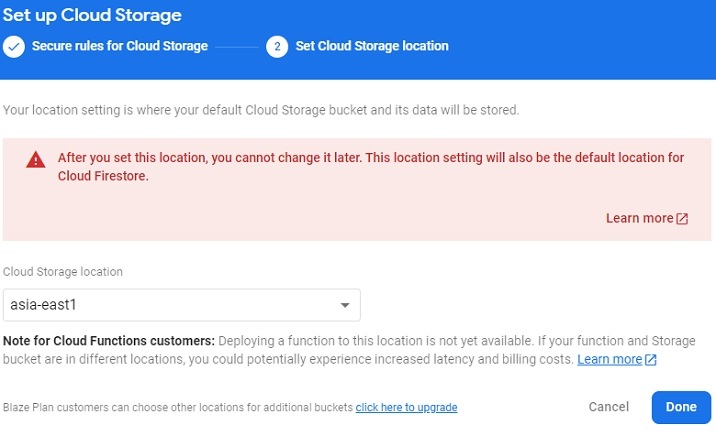
Étape 8 – Maintenant, sélectionnez votre emplacement de stockage préféré le plus proche de chez vous et cliquez sur le bouton « Terminé ». Il commencera à créer le compartiment par défaut.

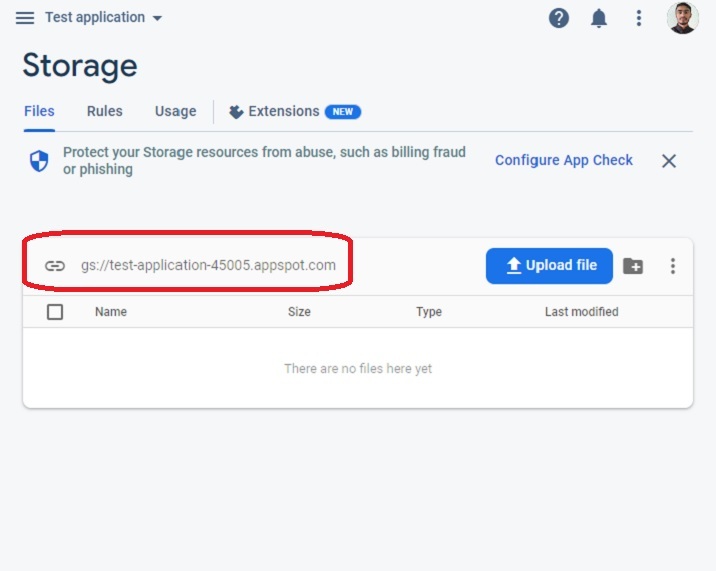
Étape 9 - La création du bucket vous redirigera vers la page suivante. Copiez l'ID du bucket à partir d'ici que nous utiliserons dans l'exemple.

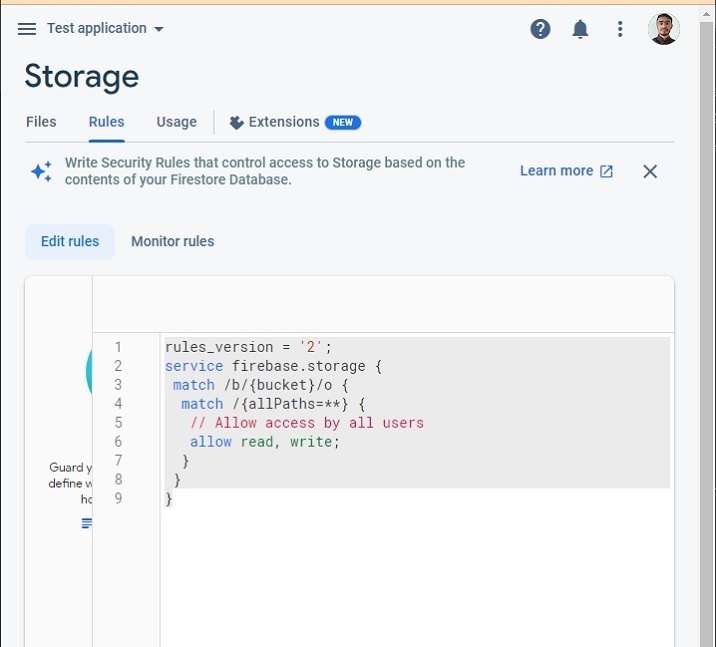
Étape 10 - Maintenant, allez dans l'onglet Règles et modifiez la règle. Après cela, ajoutez le code suivant pour permettre à tous les utilisateurs de télécharger des fichiers image sans authentification.
rules_version = '2';
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
// Allow access by all users
allow read, write;
}
}
}

Nous avons maintenant terminé la configuration du projet Firebase pour télécharger des images à partir du bucket.
Exemple
L'exemple ci-dessous appelle la fonction uploadFile() lorsque l'utilisateur télécharge un fichier image. Dans la fonction uploadFile(), nous téléchargeons le fichier image sur Firebase Storage, obtenons l'URL de l'image et utilisons cette URL pour modifier la valeur de l'attribut "src" de l'image.
Les utilisateurs doivent suivre les étapes suivantes selon l'exemple donné.
-
Étape 1 - Ajoutez Firebase CDN dans la balise
pour utiliser Firebase dans un site Web d'une seule page. Étape 2 - En HTML, ajoutez une barre de progression et nous mettrons à jour sa progression à partir de JavaScript en fonction du pourcentage de téléchargement de l'image. Ajoutez également une entrée pour télécharger un fichier, cela devrait appeler la fonction uplaodFile() lorsque l'utilisateur télécharge un fichier. Ajoutez également l'élément "img" avec une valeur "src" vide, nous initialiserons la valeur "src" après avoir obtenu l'URL de téléchargement.
-
Étape 3 - En JavaScript, accédez au fichier lorsque l'utilisateur le télécharge et utilisez un objet Date() pour stocker le nom de fichier unique dans la variable "fileName".
Étape 4 - Maintenant, initialisez Firebase Storage.
Étape 5 - Commencez maintenant à télécharger le fichier image à l'emplacement préféré dans le compartiment et téléchargez la valeur de progression en fonction du pourcentage téléchargé.
Étape 6 - Une fois le téléchargement terminé, utilisez la méthode getDownalodURL() pour obtenir l'URL de l'image et définissez-la sur la valeur de l'attribut "src" de l'image à afficher sur la page Web.
Dans la sortie, l'utilisateur peut constater qu'il affiche l'image téléchargée.
<html>
<head>
<!-- Include Firebase SDK -->
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.8/firebase-storage.js"></script>
<style>
img {
width: 500px;
height: auto;
}
</style>
</head>
<body>
<h2>Uploading image to <i>Firebase and getting URL.</i></h2>
<h3>Upload image file below.</h3>
<form>
<!-- Showing image uploading progress bar -->
<progress value = "0" id = "progressBar" max = "100"> 0% </progress> <br> <br>
<!-- file input -->
<input id = "file" type = "file" onchange = "uploadFile()"> <br> <br>
<!-- Showing uploaded image -->
<img src = "" alt = "" id = "uploadedImage">
</form>
<script>
// Firebase configurations
var config = {
apiKey: "AIzaSyBsYILuhF4wOGOe0rFhPudhVWO3cGh2z18",
authDomain: "localhost",
projectId: "test-application-45005",
storageBucket: "gs://test-application-45005.appspot.com",
};
// Initialize the Firebase app
firebase.initializeApp(config);
var currentFile;
function uploadFile() {
var fileInput = document.getElementById("file");
// select the uploaded file
currentFile = fileInput.files[0];
// give a unique name to the file
var fileName = "image-" + Date.now();
// Give reference to the bucket path where we require to store the uploaded image
var storageRef = firebase.storage().ref('/images/' + fileName);
// upload file to selected storage reference
var uploadingElement = storageRef.put(currentFile);
// When uploading of the image starts, change the value of the progress bar
uploadingElement.on('state_changed', (uploadingImage) => {
var progress =
(uploadingImage.bytesTransferred / uploadingImage.totalBytes) * 100;
var progressBar = document.getElementById('progressBar');
progressBar.value = progress;
}, function (error) {
console.log(error);
}, function () {
// Get the image URL
uploadingElement.snapshot.ref.getDownloadURL().then(
function (imageURL) {
// set image URL as a value of the 'src' attribute of the image element
let img = document.getElementById('uploadedImage');
img.src = imageURL;
});
});
}
</script>
</body>
</html>
L'utilisateur a appris à utiliser JavaScript pour télécharger des images sur Firebase Cloud Storage et obtenir l'URL de l'image. Dans une application en direct, il est utile d'obtenir l'URL de l'image téléchargée pour la photo de profil de l'utilisateur et d'autres images lors de l'utilisation de Firebase.
De plus, Firebase permet aux développeurs de configurer des paramètres très rapides pour télécharger des images et obtenir leurs URL.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

