Maison >interface Web >tutoriel HTML >Ajouter et supprimer des images à l'aide de l'outil de téléchargement de médias WordPress
Ajouter et supprimer des images à l'aide de l'outil de téléchargement de médias WordPress
- PHPzoriginal
- 2023-08-28 10:49:07876parcourir
Dans l'article précédent de cette série, nous avons commencé à travailler avec la dernière version de WordPress Media Uploader pour avoir une idée plus claire de la façon de commencer à l'intégrer dans nos projets.
La difficulté avec l'utilisation de cette nouvelle fonctionnalité (enfin, nouvelle depuis la version 3.5) est qu'elle n'est pas aussi bien documentée que les autres fonctionnalités. Cela laisse évidemment de nombreux développeurs - en particulier les débutants - se demander par où commencer. Ajoutez à cela une refonte complète du système sous-jacent, et vous avez beaucoup à faire.
Sur la base des retours du premier article, nous envisagerons d'élargir encore la portée de cette série. Dans cet article nous mettrons en pratique la fonctionnalité introduite dans l’article précédent. Ensuite, dans un article de suivi (ou peut-être dans plusieurs articles de suivi), nous passerons en revue les détails du fonctionnement du téléchargeur multimédia.
Continuez là où vous vous êtes arrêté
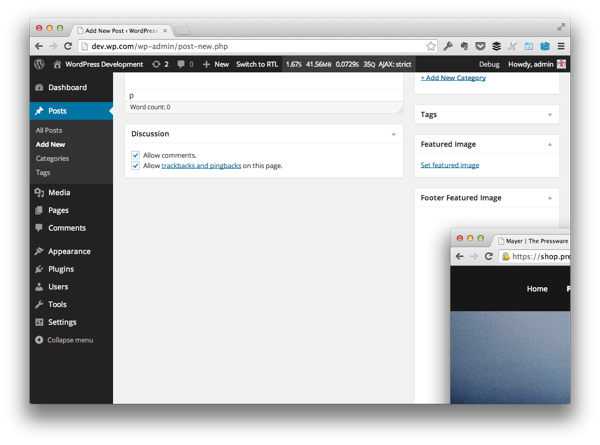
Dans notre dernier article, nous avons commencé à développer un plugin qui introduirait une « Image de pied de page en vedette » au bas de chaque article si une image était sélectionnée. Cette méta-boîte est disponible pour les types de publication Post et Page.
Jusqu'à présent, nous avons ajouté avec succès la méta-boîte, lancé le téléchargeur de médias WordPress et sélectionné une image à utiliser comme image vedette, mais nous n'avons en fait rien fait avec les informations qui nous ont été renvoyées par le téléchargeur de médias.
Dans cet article, nous continuerons à implémenter la fonctionnalité afin de pouvoir afficher des images en bas de l'article. Après cela, nous porterons notre attention sur des détails plus techniques des API dont nous disposons.
Afin de continuer là où nous nous sommes arrêtés, nous devons être capables de reproduire les fonctionnalités fournies par la méta-boîte standard "Featured Image". Pour ce faire :
- Nous devons capturer les informations du téléchargeur multimédia
- Afficher l'image sélectionnée
- Redimensionner correctement les images sélectionnées
- Définir les options pour supprimer des images
Évidemment, nous avons fait notre travail.
Avant de faire quoi que ce soit assurez-vous de mettre à jour la fonction renderMediaUploader pour accepter $ comme paramètre afin que nous puissions utiliser jQuery tout au long de l'exemple.
La déclaration de la fonction devrait ressembler à ceci :
function renderMediaUploader( $ ) { ... }
L'appel à la fonction devrait maintenant ressembler à ceci :
renderMediaUploader( $ );
Maintenant, commençons.
1. Capturez des images
Après avoir sélectionné une image dans le téléchargeur multimédia, les données vous seront renvoyées en JavaScript. Concrètement, les données nous seront restituées sous forme de JSON. Cela nous permettra d'analyser diverses propriétés de l'image afin de pouvoir la restituer et la sauvegarder avec notre publication.
Mais d’abord, mettons à jour notre code. Trouvez la ligne de code suivante dans admin.js :
file_frame.on( 'insert', function() {
/**
* We'll cover this in the next version.
*/
});
et remplacez-le par :
file_frame.on( 'insert', function() {
// Read the JSON data returned from the Media Uploader
json = file_frame.state().get( 'selection' ).first().toJSON();
});
Évidemment, ce n'est pas quelque chose de très compliqué, mais n'oubliez pas de le faire json 添加为在文件顶部定义的变量,以及 file_frame 和 image_data.
Si vous êtes curieux de savoir ce qui est renvoyé, n'hésitez pas à transférer le contenu json dans votre débogueur de console préféré. Nous ne ferons pas cela dans cet article en particulier, mais nous en ferons peut-être davantage dans un prochain article approfondi.
2. Afficher les images sélectionnées
Pour que nous puissions afficher l'image sélectionnée, nous devons nous assurer que notre méta-boîte dispose d'un élément d'image accessible via JavaScript afin que nous puissions mettre à jour ses propriétés lorsque l'image est sélectionnée.
Dans views/admin.php, nous ajoutons le code suivant à notre modèle. Il contient l'élément image vide que nous utiliserons pour restituer l'image.
<p class="hide-if-no-js">
<a title="Set Footer Image" href="javascript:;" id="set-footer-thumbnail">Set featured image</a>
</p>
<div id="featured-footer-image-container" class="hidden">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/169319095089639.png" class="lazy" alt="" title="" />
</div><!-- #featured-footer-image-container -->
Veuillez noter que nous utilisons les classes CSS WordPress hidden pour masquer le conteneur. En utilisant JavaScript, nous supprimerions cette classe pour afficher l'image (et ferions essentiellement l'inverse pour masquer l'image et afficher l'ancre pour sélectionner à nouveau l'image).
Nous pouvons maintenant revisiter le JavaScript et restituer l'image une fois sélectionnée. Nous devons faire deux choses :
- Masquer les ancres pour permettre à l'utilisateur de sélectionner des images
- Afficher l'image sélectionnée dans le conteneur
Pour ce faire, passons en revue le code JavaScript présenté plus tôt dans cet article. Après avoir récupéré les données JSON, assurez-vous d'avoir l'URL de l'image avant de continuer.
file_frame.on( 'insert', function() {
// Read the JSON data returned from the Media Uploader
json = file_frame.state().get( 'selection' ).first().toJSON();
// First, make sure that we have the URL of an image to display
if ( 0 > $.trim( json.url.length ) ) {
return;
}
// After that, set the properties of the image and display it
$( '#featured-footer-image-container' )
.children( 'img' )
.attr( 'src', json.url )
.attr( 'alt', json.caption )
.attr( 'title', json.title )
.show()
.parent()
.removeClass( 'hidden' );
// Next, hide the anchor responsible for allowing the user to select an image
$( '#featured-footer-image-container' )
.prev()
.hide();
});
Évidemment, le code est commenté pour expliquer ce qui se passe, mais nous nous appuyons fortement sur jQuery pour garantir que les éléments sont affichés et masqués correctement.
Tout d'abord, nous vérifions la propriété URL de json 的 URL 属性,以确保其长度大于零。我喜欢使用 $.trim pour nous assurer que sa longueur est supérieure à zéro. J'aime utiliser $.trim comme pratique de codage défensif. S'il est égal à zéro, alors nous allons revenir car nous n'avons pas d'image à afficher.
Après cela, nous exploitons le nouvel élément div que nous avons créé à l'étape précédente. Nous obtenons l'élément image via la fonction children(), puis définissons son src, altLes propriétés code> et title sont toutes basées sur des propriétés accessibles via l'objet div 元素。我们通过 children() 函数获取图像元素,然后设置其 src、alt 和 title 属性全部基于可通过 json.
从那里,我们选择图像的父容器,然后删除隐藏类。
毕竟,我们使用 featured-footer-image-container 元素作为访问锚点的点 - 在本例中,它是前一个元素 - 然后我们将其隐藏。
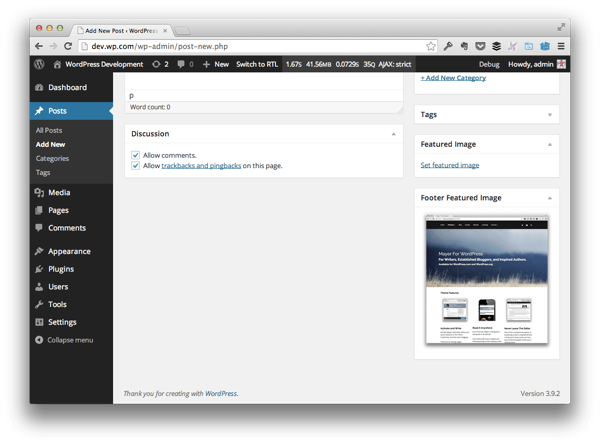
此时,图像应该出现在帖子元框中。

但是我们有一个明显的问题:图像对于容器来说太大了。这意味着我们需要引入一些 CSS。
3。设计我们的特色图片
为此,我们需要添加一个 CSS 文件并更新核心插件文件,以便它将样式表排入队列。
首先,在插件文件夹中创建一个 css 目录,然后将 admin.css 添加到该目录中。在该文件中,添加以下代码:
#featured-footer-image-container img {
width: 100%;
height: auto;
}
然后在插件的 run() 函数中添加以下钩子:
add_action( 'admin_enqueue_scripts', array( $this, 'enqueue_styles' ) );
最后添加以下函数:
/**
* Registers the stylesheets for handling the meta box
*
* @since 0.2.0
*/
public function enqueue_styles() {
wp_enqueue_style(
$this->name,
plugin_dir_url( __FILE__ ) . 'css/admin.css',
array()
);
}
如果您已正确设置选择器并且已正确注册样式表并将其排入队列,您应该会看到如下内容:

好多了,不是吗?
4。我们如何删除图像?
正如我们添加一个元素来显示图像一样,我们也需要添加一个允许我们删除图像的元素。
为此,请重新访问 views/admin.php 并添加以下代码:
<p class="hide-if-no-js hidden">
<a title="Remove Footer Image" href="javascript:;" id="remove-footer-thumbnail">Remove featured image</a>
</p><!-- .hide-if-no-js -->
接下来,我们需要编写一些额外的 JavaScript,以便在显示图像时显示上面的锚点。为此,请重新访问 admin.js 并将其添加到本文前面添加的代码下方:
// Display the anchor for the removing the featured image
$( '#featured-footer-image-container' )
.next()
.show();
就像我们对初始锚点所做的那样,我们需要设置一个事件处理程序,以便当单击“删除”锚点时,图像将被删除并恢复“设置特色图像”锚点。 p>
为此,首先重新访问 DOM 加载后立即触发的函数并添加以下代码:
$( '#remove-footer-thumbnail' ).on( 'click', function( evt ) {
// Stop the anchor's default behavior
evt.preventDefault();
// Remove the image, toggle the anchors
resetUploadForm( $ );
});
现在我们需要定义 resetUploadForm 函数,所以现在就开始吧。请记住,这需要删除图像,隐藏“删除链接”容器,并恢复“设置图像”链接锚点。
/**
* Callback function for the 'click' event of the 'Remove Footer Image'
* anchor in its meta box.
*
* Resets the meta box by hiding the image and by hiding the 'Remove
* Footer Image' container.
*
* @param object $ A reference to the jQuery object
* @since 0.2.0
*/
function resetUploadForm( $ ) {
'use strict';
// First, we'll hide the image
$( '#featured-footer-image-container' )
.children( 'img' )
.hide();
// Then display the previous container
$( '#featured-footer-image-container' )
.prev()
.show();
// Finally, we add the 'hidden' class back to this anchor's parent
$( '#featured-footer-image-container' )
.next()
.hide()
.addClass( 'hidden' );
}
此时,我们已获得选择图像、删除图像以及继续执行此操作所需的一切。
仍有工作要做,但我们将在下一篇文章中介绍这一点。同时,不要忘记在 GitHub 上查看相关存储库以获取该项目源代码的当前版本。
接下来...
显然,我们已经处理了很多后端工作,因为它涉及选择图像、显示图像和删除图像,但我们仍然缺少一个关键的功能:保存图像,以便它与帖子相关联。
为了将网站访问者看到的内容与我们在后端指定的内容联系起来,我们需要做一些工作,将 JSON 数据保存到数据库,对其进行清理、检索,然后显示它在前面。
在本系列的下一篇文章中,我们将看看如何做到这一点。同时,请随时在下面的提要中留下任何评论或问题。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment vérifier la version WordPress
- Tutoriel PS : Comment ajouter un effet de tricot aux images (partager)
- Premiers pas avec PS : Comment ajouter des effets granulaires aux images (partage de compétences)
- 10 modèles de sites Web thématiques WordPress pratiques (code source téléchargeable gratuitement)
- Saviez-vous qu'il existe quatre façons de trouver l'URL de connexion WordPress ?

