Maison >développement back-end >tutoriel php >Assurer une méta-boîte WordPress maintenable : compléter la partie front-end
Assurer une méta-boîte WordPress maintenable : compléter la partie front-end
- PHPzoriginal
- 2023-08-27 23:33:111663parcourir
Dans cette série d'articles, nous passerons en revue quelques conseils et stratégies que vous pouvez utiliser pour créer un plugin WordPress plus maintenable, et nous ferons tout cela dans le contexte d'un plugin qui exploite la méta-boîte à onglets
.Dans l'article précédent, nous avons implémenté une fonctionnalité spécifiquement pour nos onglets et avons également implémenté la première textarea qui sera utilisée pour capturer certaines entrées de l'utilisateur. Pour ceux d'entre vous qui nous suivent, vous savez que nous venons de faire ceci :
- Faire fonctionner les onglets
- Introduire un élément d'interface utilisateur unique avec lequel les utilisateurs peuvent interagir
Nous n'avons pas suivi le processus réel de nettoyage, de validation et de sauvegarde des données, et nous n'avons pas non plus pris la peine de couvrir le contenu des onglets restants. C’est exactement ce que nous ferons dans les deux prochains articles.
Plus précisément, dans cet article, nous passerons au reste de l'interface utilisateur, puis nous passerons à l'écriture du code chargé de valider la saisie de l'utilisateur et de l'associer à une publication donnée.
Tout cela est devant nous, commençons.
Modèles d'onglets revisités
Comme mentionné précédemment, dans l'article précédent, nous avons introduit dans l'onglet Brouillonstextarea. Si vous avez suivi les tutoriels et/ou utilisé le code des référentiels disponibles, vous devriez voir quelque chose comme ceci :



Drafts est simple : c'est un endroit où les utilisateurs peuvent prendre des notes, collecter des idées et, en gros, disposer d'un bloc-notes pour les aider à rassembler leurs idées avant d'écrire un article.
Ressources
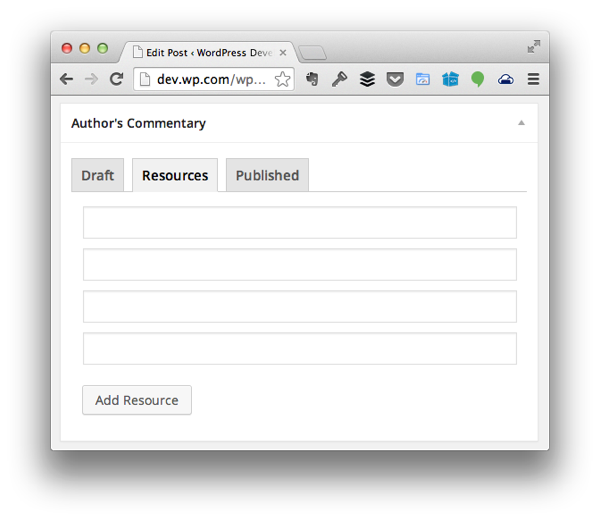
Que diriez-vous des balisesresourcess ? L'idée derrière cet onglet est que les utilisateurs pourront collecter diverses URL de pages, tweets, images et autres informations pertinentes pour le contenu sur lequel ils souhaitent écrire afin de pouvoir les intégrer, les lier et/ou les référencer dans des publications.
Cela fonctionne comme suit :
- Il y aura un bouton qui permettra aux utilisateurs d'ajouter des champs supplémentaires
- Lorsque vous cliquez sur le bouton, un champ de saisie sera ajouté au-dessus du bouton pour capturer la saisie de l'utilisateur.
- Si l'utilisateur fournit des informations, celles-ci seront également enregistrées lors de l'enregistrement de la publication.
- Si l'utilisateur ne fournit aucune information, les informations ne seront pas enregistrées.
En ce qui concerne les deux derniers éléments, nous les aborderons dans le prochain article. Maintenant, ajoutons dynamiquement des champs de saisie.
Trouvez admin/views/partials/resources.php et mettez à jour le code pour qu'il ressemble à ceci :
<?php
/**
* Provides the 'Resources' view for the corresponding tab in the Post Meta Box.
*
* @link https://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<div id="authors-commentary-resources"></div><!-- #authors-commentary-resources -->
<p><input type="submit" id="authors-commentary-add-resource" value="Add Resource" />
</div>
Ensuite, nous en sommes à admin/assets/js 中创建一个文件,并将其命名为 resources.js. Supprimez le fichier pour qu'il ressemble à ceci :
(function( $ ) {
'use strict';
$(function() {
});
})( jQuery );
Ensuite, nous devons configurer un gestionnaire d'événements afin que lorsque l'utilisateur clique sur le bouton Ajouter une ressource, il fasse ce qui suit :
- Créez un nouvel élément d'entrée.
- Fournissez les attributs d'ID et de nom corrects afin que les informations puissent être sérialisées.
- Ajoutez-le à la liste existante des éléments d'entrée.
Voici le code entièrement commenté expliquant comment y parvenir, avec plus d'informations ci-dessous :
/**
* Creates a new input element to be appended to the DOM that's used to represent a single
* resource (be it an address, tweet, image URL, etc.) to be referenced in the post.
*
* @since 0.4.0
* @param object $ A reference to the jQuery object
* @return object An input element to be appended to the DOM.
*/
function createInputElement( $ ) {
var $inputElement, iInputCount;
/* First, count the number of input fields that already exist. This is how we're going to
* implement the name and ID attributes of the element.
*/
iInputCount = $( '#authors-commentary-resources' ).children().length;
iInputCount++;
// Next, create the actual input element and then return it to the caller
$inputElement =
$( '<input />' )
.attr( 'type', 'text' )
.attr( 'name', 'authors-commentary-resource-' + iInputCount )
.attr( 'id', 'authors-commentary-resource-' + iInputCount )
.attr( 'value', '' );
return $inputElement;
}
(function( $ ) {
'use strict';
$(function() {
var $inputElement;
$( '#authors-commentary-add-resource' ).on( 'click', function( evt ) {
evt.preventDefault();
/* Create a new input element that will be used to capture the users input
* and append it to the container just above this button.
*/
$( '#authors-commentary-resources' ).append ( createInputElement( $ ) );
});
});
})( jQuery );
Dans le code ci-dessus, il existe une fonction dédiée à la création de l'élément d'entrée et à l'utilisation du nombre d'éléments préexistants pour aider à lui donner un nom et un identifiant uniques.
Il existe également un gestionnaire de préparation DOM qui configure une fonction qui se déclenche lorsque l'utilisateur clique sur le bouton Ajouter une ressource. Lorsque vous cliquez sur le bouton, la fonction ci-dessus est appelée, puis l'élément d'entrée est ajouté au conteneur parent.
Pour nous assurer qu'il est à son meilleur, nous devons écrire quelques styles. Tout comme nous l'avons fait avec le code source JavaScript, recherchez admin/assets/css/admin.css et ajoutez le code suivant au bas du fichier :
#authors-commentary-resources input[type="text"] {
width: 100%;
margin-bottom: 10px;
}
Cela garantira que chaque élément d'entrée a une largeur de 100 % afin qu'ils soient chacun sur leur propre ligne.
Enfin, nous devons mettre en file d'attente le JavaScript écrit dans WordPress afin qu'il réponde correctement aux éléments que nous affichons dans la section. Pour cela, à l'intérieur de la fonction admin/class-authors-commentary.php 中找到 enqueue_admin_scripts, mettez à jour la fonction pour qu'elle ressemble à ceci :
<?php
/**
* Includes the JavaScript necessary to control the toggling of the tabs in the
* meta box that's represented by this class.
*
* @since 0.2.0
*/
public function enqueue_admin_scripts() {
if ( 'post' === get_current_screen()->id ) {
wp_enqueue_script(
$this->name . '-tabs',
plugin_dir_url( __FILE__ ) . 'authors-commentary/admin/assets/js/tabs.js',
array( 'jquery' ),
$this->version
);
wp_enqueue_script(
$this->name . '-resources',
plugin_dir_url( __FILE__ ) . 'authors-commentary/admin/assets/js/resources.js',
array( 'jquery' ),
$this->version
);
}
}
À ce stade, vous devriez pouvoir charger l'éditeur de publication dans votre navigateur, cliquer sur la balise Ressources et commencer à ajouter dynamiquement plusieurs champs de saisie à la page.

请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
已发布
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
- 它是否包含一个类似于草稿标签的区域,我们可以在其中留下自己的评论和注释?也许吧。
- 是否包含一个位置来保存评论链接和其他有助于后续跟进的资源?
- 也许它只包含帖子中所有评论的列表,以及指向所述评论的链接以及用于指示该评论是否已收到回复的复选框。
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
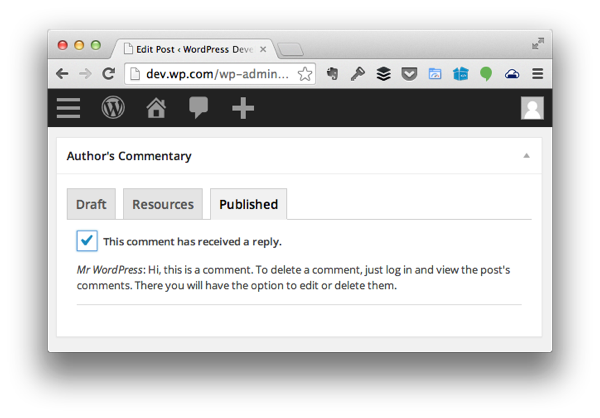
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

最终,您应该看到一个与上面看到的非常相似的屏幕。
移至服务器端
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la gestion des erreurs PHP, du chargement automatique, de la mémoire de la pile et du mode d'exécution
- async/wait requêtes parallèles et gestion des erreurs
- Quel est le mécanisme de gestion des erreurs dans .net ?
- gestion des erreurs personnalisée yii2
- Parlons des méthodes de gestion des erreurs couramment utilisées dans Angular

