Maison >interface Web >tutoriel HTML >Chargez efficacement des images à l'aide de HTML et JavaScript
Chargez efficacement des images à l'aide de HTML et JavaScript
- PHPzoriginal
- 2023-08-25 21:53:051802parcourir
J'ai déjà écrit un tutoriel sur la façon de précharger des images sur une page Web en utilisant HTML, CSS ou JavaScript. La raison pour laquelle nous nous donnons la peine de précharger les images est de fournir une meilleure expérience de navigation aux utilisateurs afin qu'ils n'aient pas à attendre que les images se chargent.
La même idée d'améliorer l'expérience utilisateur s'applique également au chargement paresseux des images. Lorsque nous parcourons un site Web, les images sont l’un des principaux facteurs affectant le poids de la page. Les charger de manière optimale améliore les performances et économise la bande passante.
Dans ce tutoriel, nous découvrirons différentes façons de charger des images paresseusement.
La nécessité du chargement paresseux des images
Nous commencerons ce didacticiel en comprenant pourquoi vous devriez vous embêter avec le chargement paresseux des images. Disons que vous créez un site Web de portfolio pour un photographe et qu'il présente toutes ses meilleures images sur une seule page.
Tout le monde ne fera pas défiler la page vers le bas pour voir toutes les images. Cependant, l'image est toujours téléchargée par le navigateur de l'utilisateur. Cela est évident dans la démo CodePen ci-dessous :
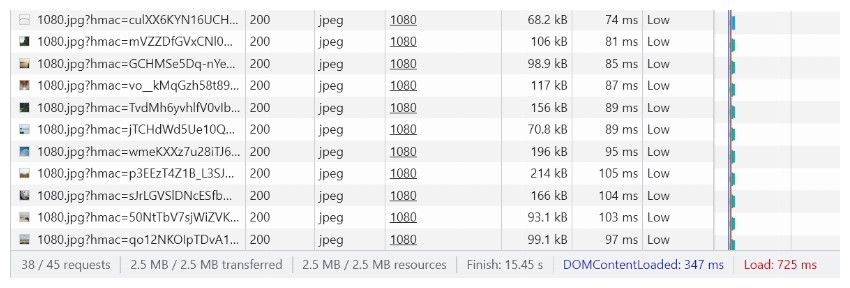
Même si vous ne faites pas défiler la première image dans la démo ci-dessus, vous verrez que le navigateur a chargé toutes les images. La capture d'écran ci-dessous de l'onglet Réseau dans les outils de développement du navigateur montre que 38 requêtes ont été effectuées, transférant environ 2,5 Mo de données. Le navigateur a téléchargé un total de 19 images et la redirection a doublé le nombre de requêtes.

Nous allons maintenant essayer d'améliorer ou d'optimiser le chargement des images pour économiser les ressources.
Chargement paresseux des images en utilisant HTML
Le moyen le plus simple de charger des images paresseusement consiste à utiliser l'attribut loading 属性。所有现代浏览器都支持图像上的 loading, qui peut être utilisé pour demander au navigateur d'empêcher le chargement d'images qui ne sont pas à l'écran, et de ne commencer à les charger que lorsque l'utilisateur fait défiler suffisamment près pour les rendre visibles. p>
loading 属性可以接受两个可能的值。第一个值是 eager, qui indique au navigateur de charger l'image immédiatement, même si elle ne se trouve pas actuellement dans la fenêtre d'affichage. Il s'agit du comportement par défaut du navigateur.
La deuxième valeur est lazy,它告诉浏览器推迟加载图像,直到它到达距视口的特定距离。该距离由浏览器定义。将 loading 属性的值设置为 lazy, ce qui peut économiser de la bande passante pour le client.
Il est important de se rappeler que les navigateurs ne retardent que le chargement des images qui ne sont pas actuellement visibles dans la fenêtre. Souvent, les images des pages Web sont placées à côté d’autres textes, les poussant hors de la fenêtre. Dans ce cas, vous n'avez rien de spécial à faire pour garantir que les images sont chargées paresseusement.
Cependant, considérons l'exemple de ce tutoriel où la page Web ne contient que des images. Dans ce cas, si vous souhaitez un chargement paresseux des images, alors il devient important de mentionner la taille des images. Sinon, toutes les images auront initialement une largeur et une hauteur nulles. Cela fera penser au navigateur que toutes les images sont visibles dans la fenêtre et que toutes les images seront chargées immédiatement.
Dans ce cas, la spécification explicite de la largeur et de la hauteur de l'image pousse certaines images hors de la fenêtre. Vous pouvez librement spécifier les dimensions de l'image en utilisant width 和 height les attributs HTML ou en CSS.
Voici le balisage pour le chargement paresseux des images :
<img loading="lazy" src="https://picsum.photos/id/628/1080/1080" width="600" height="600">
Comme je l'ai déjà dit, vous pouvez également spécifier les dimensions de l'image en CSS et supprimer l'attribut width 和 height du balisage :
<img loading="lazy" src="https://picsum.photos/id/628/1080/1080">
Le CSS correspondant est :
img {
width: 600px;
height: 600px;
}
La démo CodePen suivante montre le chargement paresseux en action :
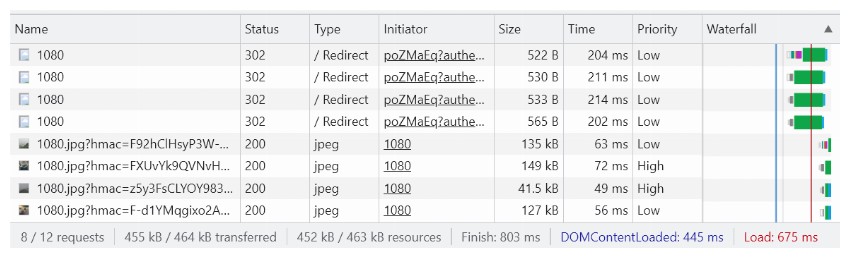
L'onglet Réseau dans les outils de développement de mon navigateur montre que seules quatre images ont été téléchargées cette fois et que la quantité de données transférées était d'environ 450 Ko. Il y a 19 images sur la page, ce qui signifie que 15 autres images seront retardées lors du téléchargement. En termes de bande passante, cela représente une économie d'environ 80 %.

Une chose importante à retenir ici est que le chargement paresseux des images ne fonctionne que lorsque JavaScript est activé, même si aucun script n'est impliqué. Ceci est fait pour empêcher que la position de défilement de l'utilisateur ne soit suivie à travers des images stratégiquement placées.
Comment les navigateurs déterminent-ils quand les images doivent être téléchargées et chargées paresseusement ? Les conditions exactes qui déclenchent un téléchargement d'image à chargement différé varient d'un navigateur à l'autre. Cependant, les deux principaux facteurs semblent être la distance par rapport à la fenêtre d'affichage et la vitesse du réseau.
Si vous souhaitez un contrôle précis sur le temps de téléchargement des images chargées paresseusement, vous devez utiliser JavaScript.
使用 JavaScript 延迟加载图像
现在我们将学习如何使用 JavaScript 延迟加载图像。这将使我们能够更好地控制整个过程。如果您认为默认的延迟加载不够激进,您可以使用 Intersection Observer API 创建自己的延迟加载脚本。
在编写任何 JavaScript 之前,我们需要对标记进行一些更改:
<img class="lazy-load" data-src="https://picsum.photos/id/628/1080/1080">
我们的 img 标签现在将包含一个名为 lazy-load 的类,以帮助我们识别哪些图像需要延迟加载。 img 标签将使用 data-src 属性来跟踪图像路径,而不是 src 属性。这会阻止图像立即开始下载。
Intersection Observer API 允许我们检测目标元素是否与其任何祖先元素或文档的视口相交。我们将使用 IntersectionObserver() 构造函数来创建 IntersectionObserver 对象。该构造函数接受回调函数作为其第一个参数,并接受一个用于自定义观察者行为的可选对象作为第二个参数。
我们传递给构造函数的回调函数接收两个参数。第一个是相交元素的数组,第二个是观察者本身。自定义选项允许您指定要检查交集的根元素、向根元素添加额外偏移值的根边距以及确定浏览器何时开始报告交集的阈值。
这是我们的交叉点观察者对象的代码:
function preload_image(img) {
img.src = img.dataset.src;
console.log(`Loading ${img.src}`);
}
const config_opts = {
rootMargin: '200px 200px 200px 200px'
};
let observer = new IntersectionObserver(function(entries, self) {
for(entry of entries) {
if(entry.isIntersecting) {
let elem = entry.target;
preload_image(elem);
self.unobserve(elem);
}
}
}, config_opts);
我在根元素(本例中为视口)的所有边上提供了 200 像素的边距。只要任何图像位于视口 200 像素范围内,我们的交叉点观察器就会激活。默认情况下,阈值设置为 0。值为零意味着只要图像的一小部分位于我们指定的范围内,就会调用 preload_image() 函数。 unobserve() 方法告诉浏览器停止观察该特定图像以进行进一步的交叉。
preload_image() 函数获取图像的 data-src 属性的值,并将其应用于 src 属性。这会触发我们图像的下载。
我们现在需要做的就是查询文档中的所有图像,然后告诉观察者观察它们是否有交集。这是为我们实现这一目标的代码。
let images = document.querySelectorAll('img.lazy-load');
for(image of images) {
observer.observe(image);
}
您是否注意到我们正在使用 img.lazy-load 选择器来查询我们的图像?这个类可以帮助我们轻松识别所有想要延迟加载的图像。没有此类的图像将正常加载。
这是一个 CodePen 演示,用于查看我们的图像是否确实延迟加载。
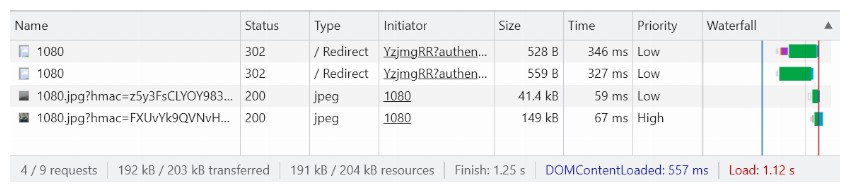
这次,我的浏览器开发者工具中的网络选项卡显示,之前只下载了两张图片,总共传输的数据量约为 192 kB。与原始演示相比,我们的带宽节省现已高达 92%。

我承认我已经让交叉观察者变得非常激进,只加载非常接近视口的图像。然而,这就是您自己实现该功能的美妙之处。
最终想法
延迟加载图像对每个人来说都是双赢的。它将减少服务器的负载,同时节省用户的带宽。请记住,数据,尤其是移动数据,在世界上的某些地方非常昂贵。
现在浏览器原生支持延迟加载图像,只需对标记进行微小更改即可充分利用该功能。浏览器还足够智能,可以根据网络速度和图像位置确定延迟加载图像的理想时间。您还可以使用 Intersection Observer API 相对轻松地自行实现该功能。
这里要记住的一件重要事情是,如果用户端禁用 JavaScript,这些技术都将不起作用。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

