Maison >interface Web >js tutoriel >Comment fonctionnent les fermetures en JavaScript ?
Comment fonctionnent les fermetures en JavaScript ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-08-24 21:05:041012parcourir
Dans cet article, nous découvrirons les « Closures » et comment elles fonctionnent réellement en JavaScript. Une fermeture est essentiellement une composition d'une fonction qui contient une référence à son état environnant (également appelé environnement lexical).
En JavaScript, une fermeture est essentiellement créée chaque fois qu'une fonction est créée au moment de l'exécution. En d’autres termes, une fermeture n’est qu’un nom sophistiqué qui rappelle quelque chose d’externe utilisé en interne.
Comprenons les fermetures JavaScript avec quelques exemples -
Exemple 1 h2>
Dans l'exemple suivant, nous déclarerons une fermeture qui permettra finalement d'accéder à la variable externe tagLine à partir de la fonction externe
Utiliser external dans la fonction la plus interne Après le variable, cette fermeture spécifique aidera l'utilisateur à alerter le tagLine à chaque fois que la fonction externe est appelée.
#Filename: index.html
<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick="init()">
Click here!!!
</button>
<p id="demo"></p>
<script>
function init() {
var tagLine = "Start your Learning journey now";
function display() { // display() is the inner function, a closure
alert(tagLine); // use variable declared in the parent function
}
display();
}
</script>
</body>
</html>Output
Cela produira les résultats suivants.

Exemple 2
Dans l'exemple ci-dessous, nous utilisons des fermetures imbriquées pour appeler deux fonctions et afficher la sortie de la même fonction.
#Nom du fichier : index.html
<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick=" Counter()">
Click Me!
</button>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
function Counter() {
var counter = 0;
function outerfunction() {
counter += 1;
document.getElementById("demo1").innerHTML
= "Outer Counter called = " + counter +" from Outer Function " ;
function innerfunction() {
counter += 1;
document.getElementById("demo2").innerHTML
= "Inner Counter called = " + counter +" from Inner Function ";
};
innerfunction();
};
outerfunction();
};
</script>
</body>
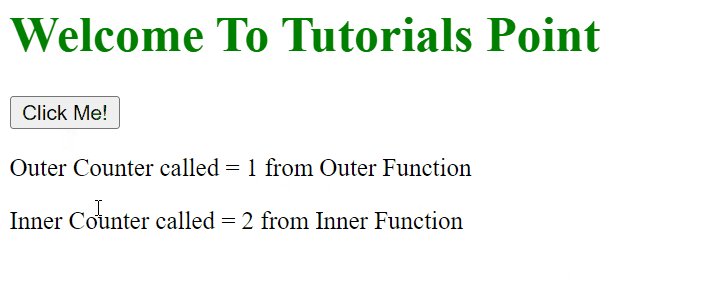
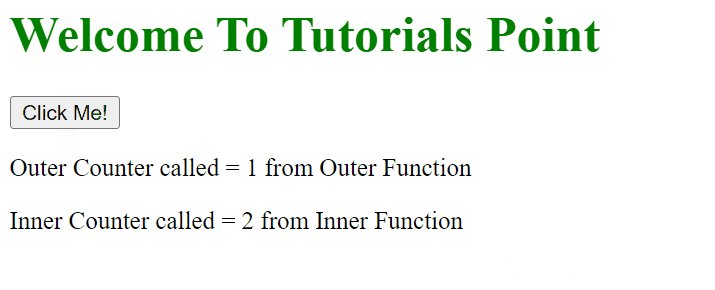
</html>Sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

