Maison >interface Web >js tutoriel >Qu'est-ce que le composant ScrollView et comment l'utiliser dans React Native ?
Qu'est-ce que le composant ScrollView et comment l'utiliser dans React Native ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-08-24 18:01:081498parcourir
ScrollView est un conteneur défilant qui peut contenir plusieurs composants et vues. C'est l'un des composants principaux de React Native et l'utilise pour réaliser un défilement vertical et horizontal.
ScrollView sera mappé au composant natif correspondant en fonction de la plate-forme en cours d'exécution. Ainsi, sur Android, la vue correspond à cc64e9eba48df49c2b22d3ab3fc1cfdf, sur iOS à d0ff0624d90fab52e480f913eef08e4d et dans un environnement Web à dc6dce4a544fdca2df29d5ac0ea9906b.
Exemple 1 : Défilement vertical à l'aide de ScrollView
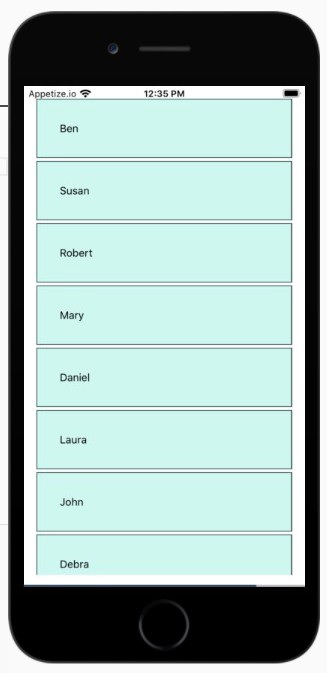
Dans cet exemple, ScrollView contient un composant View et un composant Text, et ils sont enveloppés dans une View.
Pour utiliser ScrollView, vous devez d'abord importer le composant −
import { Text, View, StyleSheet, ScrollView} from 'react-native';Les données à afficher dans ScrollView sont stockées dans les noms de l'objet d'état comme indiqué ci-dessous −
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}Les données, c'est-à-dire this.state. name est un tableau. La méthode map() est utilisée sur le tableau et le nom est affiché dans le composant View->Text comme indiqué ci-dessous −
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>ScrollView fonctionne mieux pour les données statiques de petite taille. vous souhaitez travailler avec une dynamique qui peut être une liste énorme, il est préférable d'utiliser le composant FlatList. Par défaut, ScrollView affiche les données verticalement. Pour afficher les données horizontalement, utilisez l'attribut suivant
horizontal={true} comme indiqué ci-dessous −
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})

<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>output
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

