Maison >Java >javaDidacticiel >Comment faire défiler vers le bas en utilisant Selenium WebDriver en Java ?
Comment faire défiler vers le bas en utilisant Selenium WebDriver en Java ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-08-20 16:41:281444parcourir
Nous pouvons faire défiler vers le bas en utilisant Selenium. Selenium ne peut pas gérer directement les opérations de défilement, il nécessite l'aide de Javascript Executor pour effectuer les opérations de défilement jusqu'à ce que l'élément spécifié défile.
Tout d’abord, nous devons localiser l’élément vers lequel nous voulons faire défiler. Ensuite, nous utiliserons Javascript Executor pour exécuter des commandes Javascript. Dans Selenium, utilisez la méthode executeScript pour exécuter des commandes Javascript. Nous prendrons l'aide de la méthode scrollIntoView en Javascript et passerons true comme paramètre à la méthode. La traduction chinoise de
Grammar
WebElement elm = driver.findElement(By.name("name"));
((JavascriptExecutor) driver).executeScript("arguments[0].scrollIntoView(true);",elm);Example
est :Example
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
public class ScrollAction{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.tutorialspoint.com/about/about_careers.htm ");
driver.manage().timeouts().implicitlyWait(4, TimeUnit.SECONDS);
// identify element
WebElement n=driver.findElement(By.xpath("//*[text()='Contact']"));
// Javascript executor
((JavascriptExecutor)driver).executeScript("arguments[0].scrollIntoView
(true);", n);
}
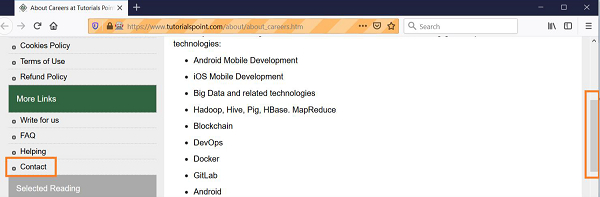
}Output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment mettre à jour en continu un JLabel à l'aide de Swing Timer et SwingWorker ?
- Comment regrouper des objets imbriqués Java 8 par plusieurs clés à l'aide de collecteurs ?
- Pourquoi l'opérateur de module Java donne-t-il un résultat négatif pour les nombres négatifs ?
- Voici quelques options de titre, en conservant le format de la question : * Comment intégrer de manière transparente Java dans Python : un guide complet pour choisir la bonne approche * Python appelant Java : quelle méthode
- Comment implémenter un ExecutorService neutre en Java ?

