Maison >développement back-end >Tutoriel Python >Partager un ensemble de modèles visuels Flask+Pyecharts
Partager un ensemble de modèles visuels Flask+Pyecharts
- Python当打之年avant
- 2023-08-09 16:09:121250parcourir
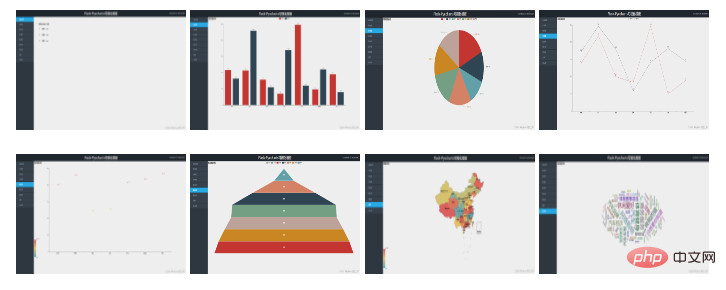
Dans ce numéro, je vais vous présenter un ensemble d'outils adaptés aux débutants<span style="couleur : rgb(221, 0, 0); ;font-size:herit;"><Flask+Pyecharts visual template><code style='outline: 0px;font-family: "Source Code Pro", "DejaVu Sans Mono", "Ubuntu Mono", "Anonymous Pro", "Droid Sans Mono", Menlo, Monaco, Consolas, Inconsolata, Courier, monospace, "PingFang SC", "Microsoft YaHei", sans-serif;font-size: 14px;line-height: 22px;color: rgb(199, 37, 78);background-color: rgb(249, 242, 244);border-radius: 2px;padding: 2px 4px;font-variant-ligatures: no-common-ligatures;text-align: start;white-space: normal;'><span style="color: rgb(221, 0, 0);text-decoration: underline;outline: 0px;font-weight: 700;font-size: inherit;"><Flask+Pyecharts可视化模板></span>, j'espère que cela vous sera utile. Si vous avez des questions ou des domaines à améliorer, vous pouvez envoyer un message privé message à l'éditeur.

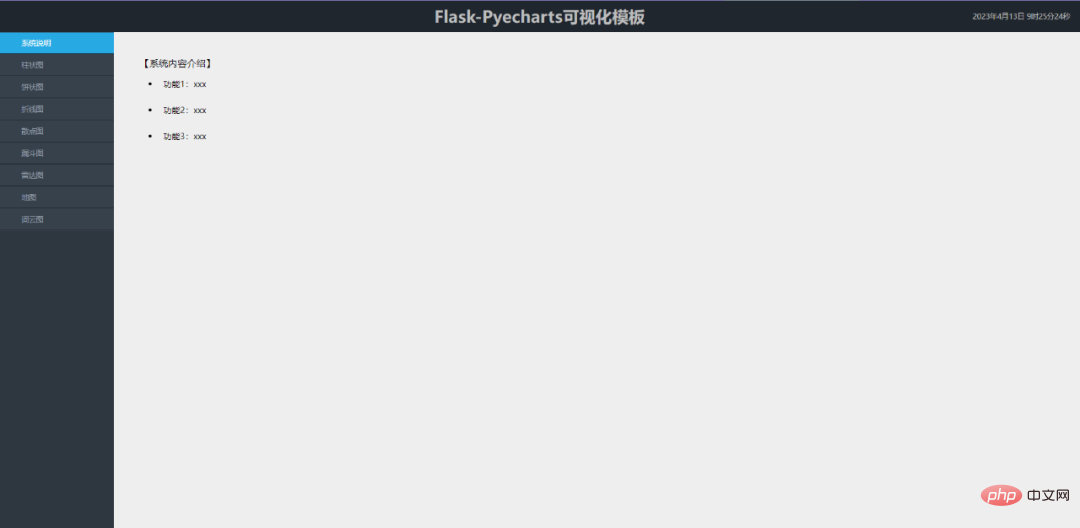
?️? 1. Interface de description du système


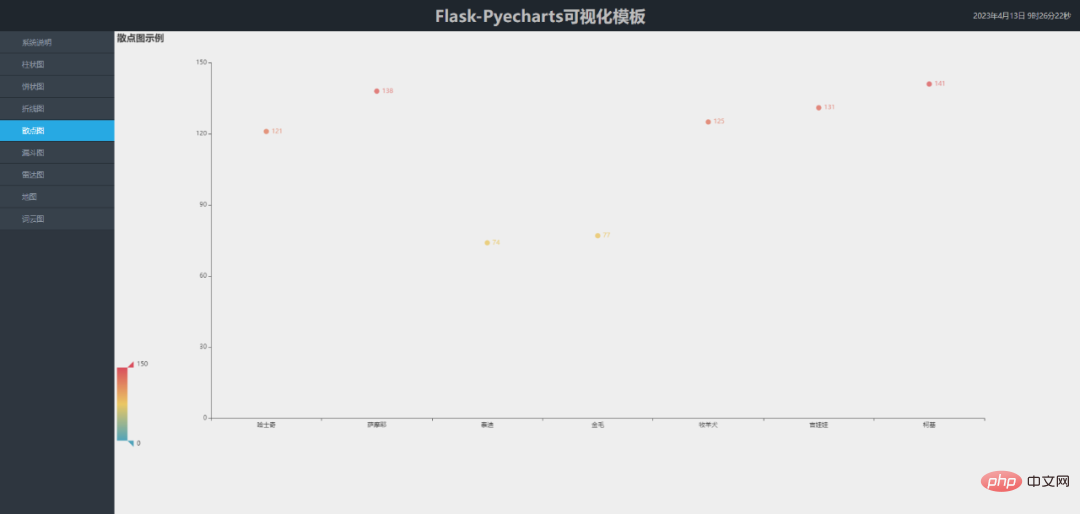
?️?

?️? 6. Exemple d'interface de diagramme conique

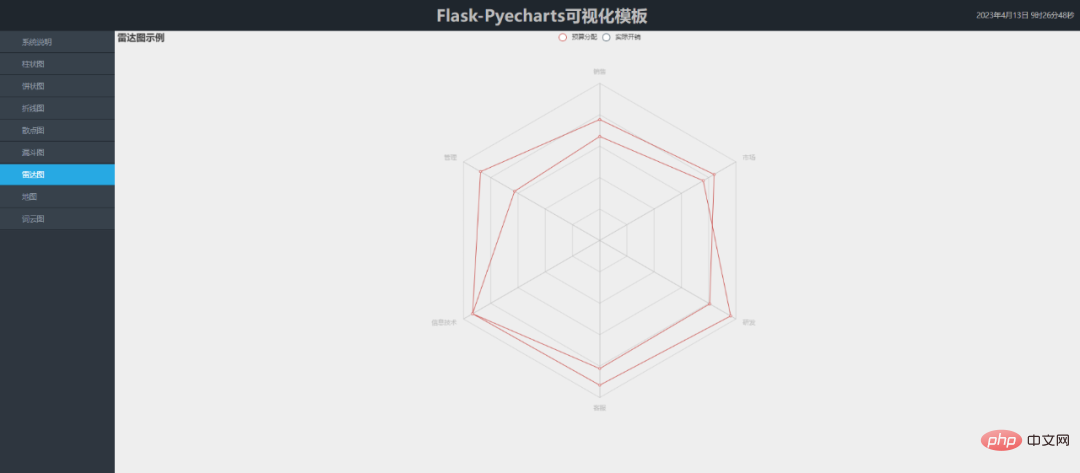
?️? 7. Exemple d'interface de carte radar

?️? 8. Exemple d'interface de carte

?️?

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

