 interface Web
interface Web js tutoriel
js tutoriel Implémentation JavaScript de la suppression de nœuds et de la reconstruction du numéro de série example_javascript skills
Implémentation JavaScript de la suppression de nœuds et de la reconstruction du numéro de série example_javascript skillsImplémentation JavaScript de la suppression de nœuds et de la reconstruction du numéro de série example_javascript skills
本文实例讲述了JavaScript实现节点的删除与序号重建。分享给大家供大家参考。具体如下:
这里演示JavaScript节点的删除与重建方法,删除节点后,会自动重新建立节点,序号自动排列,比如删除当前的第3条数据后,第4条的序号会智能变为3,以此类推,保证序号不乱。
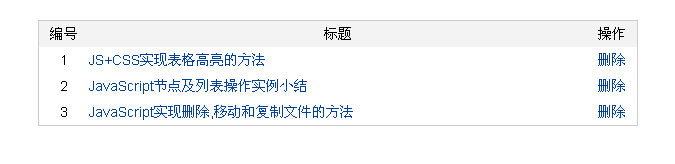
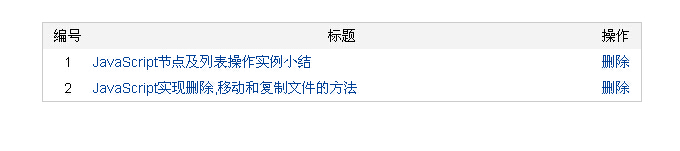
运行效果如下图所示:
删除前:

删除后:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>节点重建、示例代码</title>
<style type="text/css">
html{color:#000;background:#FFF;font-family:Arial, Helvetica, sans-serif;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0;}
table{border-collapse:collapse;border-spacing:0;}
fieldset,img{border:0;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
li{list-style:none;}
caption,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before,q:after{content:'';}
abbr,acronym{border:0;font-variant:normal;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;}
input,textarea,select{*font-size:100%;}
legend{color:#000;}
body{text-align:center;color:#000;}
a:link,a:visited,a:hover{text-decoration:none;color:#049;}
a:hover{text-decoration:underline;}
table{margin:30px auto;width:600px;border:1px solid #CDCDCD;}
thead{background-color:#F3F3F3;}
th,td{height:26px;line-height:26px;font-size:14px;text-align:center;}
.left{text-align:left;}
</style>
<base target="_blank" />
</head>
<body>
<table cellpadding="0" cellspacing="0">
<thead>
<tr>
<th width="50">编号</th>
<th>标题</th>
<th width="50">操作</th>
</tr>
</thead>
<tbody id="reroder-list">
<tr>
<td>1</td>
<td class="left"><a href="http://www.jb51.net/article/70631.htm">JS+CSS实现表格高亮的方法</a></td>
<td><a href="#del" class="lnk-del">删除</a></td>
</tr>
<tr>
<td>2</td>
<td class="left"><a href="http://www.jb51.net/article/70625.htm">JavaScript节点及列表操作实例小结</a></td>
<td><a href="#del" class="lnk-del">删除</a></td>
</tr>
<tr>
<td>3</td>
<td class="left"> <a href="http://www.jb51.net/article/70613.htm">JavaScript实现删除,移动和复制文件的方法</a></td>
<td><a href="#del" class="lnk-del">删除</a></td>
</tr>
</tbody>
</table>
<script type="text/javascript">
var delAndReorder = function(root,rowTag,delTag,delClass,idTag){
var doc = document,
list = doc.getElementById(root || 'reroder-list');
if(!list){
return false;
}
var stopEvent = function(evt){
stopPropagation(evt);
preventDefault(evt);
},
stopPropagation = function(evt){
if (evt.stopPropagation) {
evt.stopPropagation();
}
else {
evt.cancelBubble = true;
}
},
preventDefault = function(evt){
if (evt.preventDefault) {
evt.preventDefault();
}
else {
evt.returnValue = false;
}
},
hasClass = function(elem, className){
var has = new RegExp("(?:^|\\s+)" + className + "(?:\\s+|$)");
return has.test(elem.className);
},
byClass = function(tag,className,root){
var elems = [],
tempEl = root.getElementsByTagName(tag),
i,
len = tempEl.length;
for (i = 0; i < len; ++i) {
if (hasClass(tempEl[i], className)) {
elems.push(tempEl[i]);
}
}
if (elems.length < 1) {
return false;
}
else {
return elems;
}
},
firstTds = [],
rows = list.getElementsByTagName(rowTag || 'tr'),
delBtns = byClass((delTag || 'a'), (delClass || 'lnk-del'), list),
i = 0,
len = rows.length,
reorder = function(idx){
var i = idx, len = firstTds.length;
if(idx!==(len-1)){
for(;i<len;i+=1){
firstTds[i].innerHTML = i;
}
}
};
for (; i < len; i += 1) {
firstTds.push(rows[i].getElementsByTagName(idTag || 'td')[0]);
delBtns[i].onclick = function(idx){
return function(event){
var evt = event || window.event;
list.removeChild(rows[idx]);
reorder(idx);
delAndReorder();
stopEvent(evt);
};
}(i);
}
}
delAndReorder();
</script>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version Mac de WebStorm
Outils de développement JavaScript utiles

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Dreamweaver Mac
Outils de développement Web visuel




