Maison >interface Web >js tutoriel >JavaScript utilise encodeURI() et decodeURI() pour obtenir des astuces sur les valeurs de chaîne_javascript
JavaScript utilise encodeURI() et decodeURI() pour obtenir des astuces sur les valeurs de chaîne_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:47:081211parcourir
L'exemple de cet article décrit comment JavaScript utilise encodeURI() et decodeURI() pour obtenir des valeurs de chaîne. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
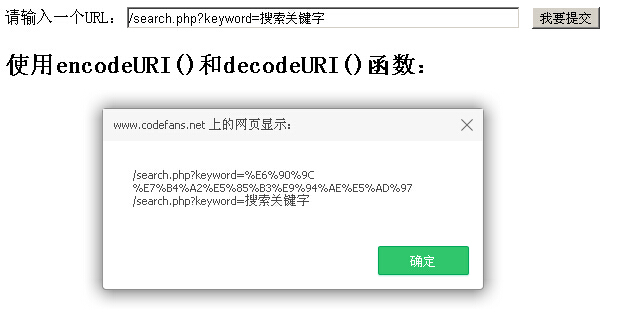
JavaScript utilise encodeURI() et decodeURI() pour obtenir la valeur de la chaîne. Il ne peut pas s'agir de la chaîne affichée dans la barre d'adresse. J'ai souvent vu des gens poser cette question en ligne auparavant, je l'ai trouvée par hasard en ligne. ce que vous voulez. Voyons d’abord l’effet.
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>
J'espère que cet article sera utile à la conception de la programmation JavaScript de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

