Maison >interface Web >js tutoriel >Méthodes, principes et solutions inter-domaines JavaScript aux problèmes (explication détaillée)_compétences Javascript
Méthodes, principes et solutions inter-domaines JavaScript aux problèmes (explication détaillée)_compétences Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:571320parcourir
L'accès inter-domaines Javascript est un problème que les développeurs Web rencontrent souvent. Qu'est-ce que l'inter-domaine ? Un script chargé sur un domaine obtient ou exploite les attributs d'un document sur un autre domaine. Trois méthodes d'implémentation de JavaScript inter-domaines sont répertoriées ci-dessous. :
1. Implémentation inter-domaines basée sur iframe
L'implémentation inter-domaines basée sur iframe nécessite que les deux domaines aient les caractéristiques de aa.xx.com, bb.xx.com, c'est-à-dire que les deux pages doivent appartenir à un domaine de base (par exemple, les deux xxx. com, ou xxx .com.cn), utilisez le même protocole (par exemple, les deux sont http) et le même port (par exemple, les deux sont 80). De cette manière, ajoutez document.domain aux deux pages en même temps. peut réaliser la fonction de la page parent appelant la page enfant. Le code est le suivant :
Page 1 :
Code HTML
<html>
<head>
<script>
document.domain = "xx.com";
function aa(){
alert("p");
}
</script>
</head>
<body>
<iframe src="http://localhost:8080/CmsUI/2.html" id="i">
</iframe>
<script>
document.getElementById('i').onload = function(){
var d = document.getElementById('i').contentWindow;
d.a();
};
</script>
</body>
</html>
Page 2 :
Code HTML
<html>
<head>
<script>
document.domain = "xx.com";
function a(){
alert("c");
}
</script>
</head>
<body>
</body>
</html>
À ce stade, la page parent peut appeler la fonction a de la page enfant pour obtenir un accès inter-domaine js
2. Implémentation inter-domaines basée sur des balises de script
La balise de script elle-même peut accéder aux ressources d'autres domaines et n'est pas limitée par la politique de même origine du navigateur. Vous pouvez créer dynamiquement une balise de script sur la page. Le code est le suivant :
.Code Java
var script = document.createElement('script');
script.src = "http://aa.xx.com/js/*.js";
document.body.appendChild(script);
De cette façon, les fichiers js d'autres domaines peuvent être chargés en créant dynamiquement des balises de script, puis la fonction du fichier js chargé peut être appelée via cette page. L'inconvénient est que les documents d'autres domaines ne peuvent pas être chargés. , seuls les fichiers js. jsonp sont implémentés de cette manière. jsonp transmet un paramètre de rappel à d'autres domaines, et regroupe la valeur du paramètre de rappel et la chaîne json dans une fonction javascript via l'arrière-plan d'autres domaines et la renvoie car la demande est effectuée via. la balise de script, le navigateur La chaîne renvoyée sera analysée et exécutée selon JavaScript, réalisant la transmission de données entre les domaines.
Le support de jsonp dans jquery repose également sur cette solution.
3.Méthode de proxy backend
Cette méthode peut résoudre tous les problèmes inter-domaines, c'est-à-dire que le backend est utilisé comme proxy et que chaque demande pour d'autres domaines est transférée au backend de ce domaine. Le backend de ce domaine accède à d'autres domaines en simulant http. demandes, puis renvoie Le résultat est renvoyé à la réception. L'avantage est que qu'il s'agisse d'un document ou d'un fichier js en cours d'accès, il peut être inter-domaine.
Le tableau suivant donne le relatif http://store.company.com/dir/page.htmlRésultats de la détection d'homologie :
Pour résoudre des problèmes inter-domaines, nous pouvons utiliser les méthodes suivantes :
1. Interdomaine via jsonp
En js, il n'est pas possible d'utiliser directement XMLHttpRequest pour demander des données sur différents domaines. Cependant, il est possible d'introduire des fichiers de script js provenant de différents domaines sur la page. jsonp utilise cette fonctionnalité pour y parvenir.
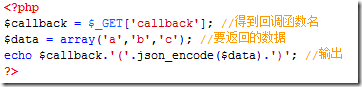
Par exemple, il y a une page a.html. Le code qu'elle contient doit utiliser ajax pour obtenir des données json sur un domaine différent. Supposons que l'adresse des données json soit http://example.com/data. .php, alors le code dans a.html peut ressembler à ceci :
On voit qu'il y a un paramètre de rappel après l'adresse pour obtenir les données. Par convention, ce nom de paramètre est utilisé, mais vous pouvez également utiliser d'autres paramètres. Bien entendu, si la page d'adresse jsonp permettant d'obtenir des données n'est pas sous votre contrôle, vous devez opérer conformément au format spécifié par la partie qui fournit les données.
Parce qu'il est présenté comme un fichier js, http://example.com/data.php doit renvoyer un fichier js exécutable, donc le code php de cette page peut être comme ceci :
Le résultat final de cette page est :
Donc, le fichier js obtenu via http://example.com/data.php?callback=dosomething est la fonction dosomething que nous avons définie précédemment, et ses paramètres sont les données json dont nous avons besoin. façon dont nous obtenons les données dont nous avons besoin dans tous les domaines.
De cette façon, le principe de jsonp est très clair. Un fichier js est introduit via la balise script. Une fois le fichier js chargé avec succès, il exécutera la fonction que nous avons spécifiée dans le paramètre url et transmettra les données json. nous avons besoin comme paramètre. Par conséquent, jsonp nécessite une coopération correspondante de la part de la page côté serveur.
Après avoir connu le principe du cross-domain jsonp, nous pouvons utiliser js pour générer dynamiquement des balises de script pour les opérations inter-domaines sans avoir à écrire manuellement ces balises de script. Si votre page utilise jquery, vous pouvez facilement effectuer des opérations jsonp grâce à sa méthode encapsulée.
Le principe est le même, sauf qu’on n’a pas besoin d’insérer manuellement des balises de script et de définir des fonctions de rappel. jQuery générera automatiquement une fonction globale pour remplacer le point d'interrogation dans callback=?, puis le détruira automatiquement après avoir obtenu les données. En fait, il agit comme une fonction proxy temporaire. La méthode $.getJSON déterminera automatiquement si elle est inter-domaine. Si elle n'est pas inter-domaine, elle appellera la méthode ajax ordinaire ; si elle est inter-domaine, elle appellera la fonction de rappel jsonp sous forme asynchrone. chargement du fichier js.
2. Traversez les sous-domaines en modifiant document.domain
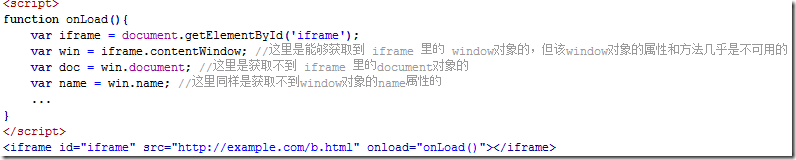
Les navigateurs ont tous une politique de même origine, et l'une de ses limites est que dans la première méthode, nous avons dit que vous ne pouvez pas utiliser ajax pour demander des documents provenant de sources différentes. Sa deuxième limitation est que js ne peut pas interagir entre les frames de différents domaines du navigateur. Une chose qui doit être expliquée est que différents frameworks (père et fils ou pairs) peuvent obtenir les objets window les uns des autres, mais le plus ennuyeux est que vous ne pouvez pas utiliser les propriétés et les méthodes des objets window obtenus (la méthode postMessage en HTML5 est une exception, et certains navigateurs tels que ie6 peuvent également utiliser quelques attributs tels que top et parent). En bref, vous pouvez le considérer comme n'obtenant qu'un objet fenêtre presque inutile. Par exemple, il y a une page dont l'adresse est http://www.example.com/a.html , et il y a une iframe dans cette page, et son src est http:// exemple .com/b.html, évidemment, cette page et l'iframe qu'elle contient sont dans des domaines différents, nous ne pouvons donc pas obtenir le contenu de l'iframe en écrivant du code js dans la page :
Pour le moment, document.domain peut s'avérer utile. Il suffit d'ajouter http://www.example.com/a.html et http://example.com. / b.htmlIl suffit de définir le document.domain de ces deux pages sur le même nom de domaine. Mais il convient de noter que le paramétrage de document.domain est limité. Nous ne pouvons définir document.domain que sur lui-même ou sur un domaine parent de niveau supérieur, et le domaine principal doit être le même. Par exemple : le document.domain d'un document dans a.b.example.com peut être défini sur a.b.example.com, b.example.com et example.com, mais il ne peut pas être défini sur c.a.b.example.com car cela est le sous-domaine actuel du domaine ne peut pas être défini sur baidu.com car le domaine principal n'est plus le même.
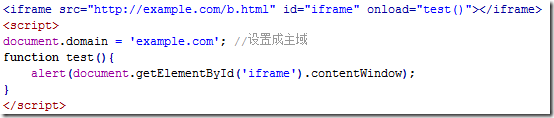
Définissez document.domain: dans la page http://www.example.com/a.html
Définissez également document.domain dans la page http://example.com/b.html, et cela est également nécessaire. Bien que le domaine de ce document soit example.com, il doit toujours l'être. affiché. Définissez la valeur de document.domain :
De cette façon, nous pouvons accéder à divers attributs et objets dans l'iframe via js.
Mais si vous souhaitez demander directement http://example.com/b.html via ajax dans le http://www.example.com/a.html page Page, même si vous définissez le même document.domain, cela ne fonctionnera toujours pas, donc la méthode de modification de document.domain n'est applicable qu'à l'interaction entre les cadres de différents sous-domaines. Si vous souhaitez interagir avec des pages de différents sous-domaines via la méthode ajax, en plus d'utiliser la méthode jsonp, vous pouvez également utiliser une iframe cachée comme proxy. Le principe est de laisser cette iframe charger une page dans le même domaine que la page cible sur laquelle vous souhaitez obtenir des données via ajax, afin que la page de cette iframe puisse utiliser ajax pour obtenir les données que vous souhaitez normalement, puis via nous La méthode de la modification de document.domain que nous venons de mentionner nous permet de contrôler entièrement cette iframe via js, afin que nous puissions laisser l'iframe envoyer une requête ajax, et ensuite nous pouvons également obtenir les données reçues.
3. Utilisez window.name pour les domaines inter-domaines
L'objet window a un attribut name, qui a une caractéristique : c'est-à-dire que dans le cycle de vie d'une fenêtre (window), toutes les pages chargées par la fenêtre partagent un window.name, et chaque page a une relation unique avec le nom de la fenêtre dispose d'autorisations de lecture et d'écriture. window.name est persistant dans toutes les pages chargées dans une fenêtre et ne sera pas réinitialisé lorsqu'une nouvelle page est chargée.
Par exemple : il y a une page a.html, qui a ce code :
Regardez à nouveau le code de la page b.html :
3 secondes après le chargement de la page a.html, elle est passée à la page b.html, et le résultat était :
Nous voyons que la valeur définie pour window.name par sa page précédente a.html a été obtenue avec succès sur la page b.html. Si window.name n'est pas modifié dans toutes les pages chargées suivantes, alors la valeur de window.name obtenue par toutes ces pages sera la valeur définie par la page a.html. Bien entendu, si nécessaire, n'importe laquelle des pages peut modifier la valeur de window.name. Notez que la valeur de window.name ne peut être que sous la forme d'une chaîne. La taille maximale de cette chaîne peut permettre une capacité d'environ 2 Mo ou plus, selon les différents navigateurs, mais elle est généralement suffisante.
Dans l'exemple ci-dessus, les pages a.html et b.html que nous avons utilisées sont dans le même domaine, mais même si a.html et b.html sont dans des domaines différents, la conclusion ci-dessus est également applicable. aussi le principe d'utiliser window.name pour le cross-domain.
Voyons comment obtenir des données sur tous les domaines via window.name. Ou donnez un exemple.
Par exemple, s'il existe une page www.example.com/a.html, vous devez utiliser le js dans la page a.html pour obtenir une autre page www.cnblogs. com situé sur un domaine différent. Les données dans /data.html.
Le code de la page data.html est très simple, il consiste à définir la valeur de données que la page a.html souhaite obtenir pour le window.name actuel. Code dans data.html :
Alors dans la page a.html, comment charge-t-on la page data.html ? Évidemment, nous ne pouvons pas charger directement la page data.html en modifiant le window.location dans la page a.html, car nous voulons obtenir les données dans data.html même si la page a.html ne saute pas. La réponse est d'utiliser une iframe cachée dans la page a.html pour agir comme intermédiaire. L'iframe obtient les données de data.html, puis a.html obtient les données de l'iframe.
Si l'iframe agissant comme intermédiaire souhaite obtenir les données définies par window.name dans data.html, il lui suffit de définir le src de cette iframe sur www.cnblogs.com/data.html. Ensuite, si a.html veut obtenir les données obtenues par l'iframe, c'est-à-dire s'il veut obtenir la valeur du window.name de l'iframe, il doit également définir le src de l'iframe sur le même domaine que a. Page .html. Sinon, selon la politique précédente concernant la même origine, a.html ne peut pas accéder à l'attribut window.name dans l'iframe. Il s’agit de l’ensemble du processus inter-domaines.
Regardez le code de la page a.html :
Le code ci-dessus n'est que le code de démonstration de principe le plus simple. Vous pouvez utiliser js pour encapsuler le processus ci-dessus, comme la création dynamique d'iframe, l'enregistrement dynamique de divers événements, etc. Bien sûr, pour des raisons de sécurité, après avoir obtenu les données. , vous pouvez détruire l'iframe faisant office de proxy. Il existe de nombreux codes similaires prêts à l'emploi sur Internet. Si vous êtes intéressé, vous pouvez les rechercher.
Le cross-domain se fait via window.name, c'est comme ça que ça marche.
4. Utilisez la méthode window.postMessage nouvellement introduite dans HTML5 pour transmettre des données entre domaines
La méthode window.postMessage(message,targetOrigin) est une fonctionnalité nouvellement introduite dans HTML5. Vous pouvez l'utiliser pour envoyer des messages à d'autres objets fenêtre, que l'objet fenêtre appartienne à la même origine ou à des origines différentes. , FireFox, Chrome et les navigateurs tels qu'Opera prennent déjà en charge la méthode window.postMessage.
L'objet window qui appelle la méthode postMessage fait référence à l'objet window qui souhaite recevoir le message. Le premier paramètre message de cette méthode est le message à envoyer, et le type ne peut être qu'une chaîne targetOrigin ; est utilisé pour limiter la réception. Le domaine où se trouve l'objet fenêtre du message. Si vous ne souhaitez pas limiter le domaine, vous pouvez utiliser le caractère générique *.
L'objet fenêtre qui doit recevoir des messages peut obtenir le message entrant en surveillant son propre événement de message. Le contenu du message est stocké dans l'attribut data de l'objet événement.
L'envoi de messages à d'autres objets fenêtre mentionnés ci-dessus fait en fait référence à la situation où une page comporte plusieurs cadres, car chaque cadre possède un objet fenêtre. En discutant de la deuxième méthode, nous avons dit que les frameworks de différents domaines peuvent obtenir les objets window les uns des autres et qu'ils peuvent également utiliser la méthode window.postMessage. Regardons un exemple simple avec deux pages
Le résultat que nous avons obtenu après avoir exécuté la page a :
Nous voyons que la page b a reçu le message avec succès.
Utiliser postMessage pour transmettre des données entre domaines est relativement intuitif et pratique, mais l'inconvénient est que IE6 et IE7 ne le prennent pas en charge, donc son utilisation ou non dépend des besoins réels.
Conclusion :
En plus des méthodes ci-dessus, il existe également des méthodes inter-domaines telles que le flash et la configuration de pages proxy sur le serveur, qui ne seront pas présentées ici.
Les quatre méthodes ci-dessus peuvent être sélectionnées et appliquées en fonction de la situation réelle du projet. Je pense personnellement que la méthode window.name n'est pas compliquée et est compatible avec presque tous les navigateurs. C'est vraiment une excellente méthode inter-domaines. .
Ce qui précède représente l'intégralité du contenu de cet article présentant les méthodes, principes et solutions aux problèmes inter-domaines JavaScript. J'espère qu'il sera utile à tout le monde.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript