Maison >Problème commun >Quelle est la manière de transmettre une valeur au composant vue ?
Quelle est la manière de transmettre une valeur au composant vue ?
- 百草original
- 2023-07-18 09:32:341252parcourir
Méthode de transfert de valeur de composant : 1. Transférer la valeur via le routage ; 2. En liant l'étiquette du sous-composant dans le composant parent aux données du composant parent, les accessoires du sous-composant reçoivent la valeur transmise par le composant parent. , et les accessoires du sous-composant reçoivent La valeur transmise par le composant parent ; 3. Lorsque le composant enfant transmet la valeur au composant parent, utilisez "this.$emit" pour parcourir l'événement getData ; entre les composants non parents, l'un lie l'événement "this.on" et l'autre déclenche l'événement "this.$ submit", ou l'ajout de données publiques dans le stockage local, peut être obtenu en deux pages

La façon dont le composant vue transmet la valeur :
1. Passage du paramètre d'itinéraire
Étapes :
①Ajoutez le paramètre props : true lors de la définition de l'itinéraire. Lors de la définition du chemin de routage, laissez un espace réservé pour le paramètre : nom『Utilisation : à. ="'path/'+value"』
②Ajoutez la page à laquelle vous accédez. Le paramètre supérieur props :['name']
③Le nom est obtenu sur la page qui accède à "Utilisation : directement this. name in js ; interpolation directe {{ name}} en html "
2. Transfert de valeur du composant parent vers le composant enfant
Le composant parent transfère la valeur au composant enfant en liant la balise du composant enfant aux données du composant parent, et les accessoires du composant enfant reçoivent la valeur transmise par le composant parent
Étapes :
① Définir les données à transférer dans le composant parent "data(){ parentid: value}"
② Lier un attribut personnalisé au composant enfant référencé dans le parent composant et liez les données à l'attribut personnalisé " mybtn>』
③Ajoutez le paramètre props:['childid'] dans le composant enfant, puis
Code :
<div id="app"><br/> <mybtn :childid='parentid' title="我是标题"></mybtn><br/></div><br/><script><br/> new Vue({<br/> el:"app",<br/> data:{<br/> parentid:"88888"<br/> },<br/> components:{<br/> "mybtn" : {<br/> props: ['childid','title'],<br/> template: '<button>我是{{childid}}号按钮{{title}}</button>'<br/> }<br/> }<br/> })<br/></script><br/>Affichage du résultat :

3. Sub La façon dont le composant transmet la valeur au composant parent
est d'utiliser this.e m i t pour parcourir l'événement getData. Tout d'abord, utilisez le bouton pour déclencher l'événement setData, utilisez. this.emit dans setData pour parcourir l'événement getData, et enfin renvoyer this.msg
Étapes :
①Étant donné que le composant parent nécessite des paramètres, définissez un événement personnalisé sur l'étiquette dans le composant parent et obtenez les paramètres à l'intérieur de l'événement ; @myEvent="callback" reçoit des paramètres dans la fonction de rappel"
② Déclenchez des événements personnalisés dans les composants enfants et transmettez les paramètres. 『this.$emit('Événement personnalisé dans le composant parent', paramètres)』
Code :
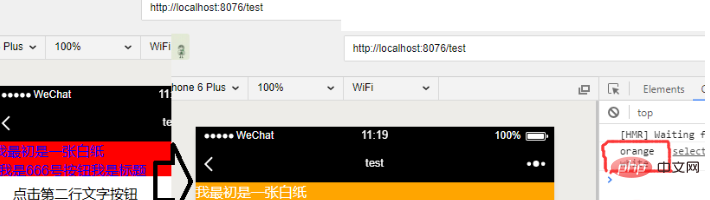
<template><br/> <div><br/> <mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn><br/> </div><br/> <br/></template><br/><script><br/> <br/> export default {<br/> name : 'test',<br/> data () {<br/> return {<br/> childid:"666",<br/> acolor:'blue',<br/> bcolor:'red'<br/> }<br/> },<br/> methods:{<br/> getColor(colors){<br/> //父组件就可以拿到子组件传过来的colors<br/> console.log(colors)<br/> this.acolor = "white";<br/> this.bcolor = colors;<br/> },<br/> //接收多个参数<br/> /*getColor(colors1,colors2){<br/> console.log(colors1,colors2)<br/> this.acolor = colors2;<br/> this.bcolor = colors1;<br/> }*/<br/> },<br/> components: {<br/> 'mybtn' : {<br/> props : ['parentid','title'],<br/> template : `<br/> <div class="box"><br/> <p>我最初是一张白纸</p><br/> <button @click="changeColor">我是{{parentid}}号按钮{{title}}</button><br/> </div><br/> `,<br/> methods: {<br/> changeColor(){<br/> //这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数<br/> this.$emit('changeColorEvent',"orange")<br/> //发送多个参数可以直接跟在后面<br/> //this.$emit('changeColorEvent',"orange","white")<br/> }<br/> }<br/> }<br/> }<br/> }<br/></script><br/><style scoped><br/> <br/></style><br/>
4. Transfert de valeurs entre composants non parents
Étapes :
(1) Méthode 1.
①Créez un composant de communication publique (Vue) et introduisez le composant de communication dans le composant qui doit transmettre la valeur
②Liez un événement dans un this.on('eventname', this. id)
③Dans un autre Un événement est déclenché dans un composant this.$ submit('eventname',( options)=>{})
(2) Méthode 2,
Ajouter des données publiques dans le stockage local, qui peuvent être obtenues et modifiées sur deux pages
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

