Maison >Opération et maintenance >Nginx >Créez un tableau de bord de surveillance Raspberry Pi en moins de 30 minutes
Créez un tableau de bord de surveillance Raspberry Pi en moins de 30 minutes
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-07-16 20:50:331263parcourir

Vous aurez peut-être besoin d'un tableau de bord Raspberry Pi pour comprendre ses performances. Dans cet article, je vais vous montrer comment créer rapidement un tableau de bord de surveillance à la demande pour afficher les performances du processeur, la mémoire et l'utilisation du disque de votre Raspberry Pi en temps réel, et ajouter d'autres vues et actions à tout moment, selon vos besoins.
Si vous utilisez déjà Appsmith, vous pouvez également importer directement la Sample App et commencer.
Appsmith
Appsmith est un outil de création d'applications open source low-code qui aide les développeurs à créer facilement et rapidement des applications internes telles que des tableaux de bord et des panneaux d'administration. C'est une excellente option pour les tableaux de bord et réduit le temps et la complexité requis par les méthodes de codage traditionnelles.
Dans le tableau de bord de cet exemple, j'affiche les statistiques suivantes :
- CPU
- % occupé
- Fréquence ou vitesse d'horloge
- Compte
- Température
- Mémoire
- % occupé
- Pourcentage de mémoire libre
- Mémoire totale
- Mémoire libre
- Disque
- Pourcentage d'utilisation du disque
- Utilisation absolue de l'espace disque
- Espace disque libre
- Espace disque total
Créer un point de terminaison
vous avez besoin d'un moyen d'obtenir ces données du Raspberry Pi et de les transmettre à Appsmith. psutil est une bibliothèque Python pour la surveillance et l'analyse, tandis que Flask-RESTful est une extension Flask qui crée une API REST.
Appsmith appelle l'API REST toutes les quelques secondes pour actualiser automatiquement les données et répond avec un objet JSON contenant toutes les statistiques requises, comme indiqué ci-dessous :
{ "cpu_count": 4,"cpu_freq": [600.0,600.0,1200.0 ],"cpu_mem_avail": 463953920,"cpu_mem_free": 115789824,"cpu_mem_total": 971063296,"cpu_mem_used": 436252672,"cpu_percent": 1.8,"disk_usage_free": 24678121472,"disk_usage_percent": 17.7,"disk_usage_total": 31307206656,"disk_usage_used": 5292728320,"sensor_temperatures": 52.616 }
1 Configurez l'API REST
Si votre arborescence Python n'est pas installée. sur le Raspberry Pi. Veuillez ouvrir un terminal sur le Raspberry Pi et exécuter cette commande d'installation :
$ sudo apt install python3
Maintenant, configurez un environnement virtuel Python pour votre développement :
$ python -m venv PiData
Ensuite, activez l'environnement. Vous devez le faire après avoir redémarré le Raspberry Pi.
$ source PiData/bin/activate$ cd PiData
Pour installer Flask, Flask-RESTful et les futures dépendances, veuillez créer un fichier nommé requirements.txt et ajoutez-y le contenu suivant : requirements.txt 的文件,并将以下内容添加到其中:
flaskflask-restfulgunicorn
保存文件,然后使用 pip 一次性安装它们。你必须在重新启动树莓派后执行此操作。
(PyData)$ python -m pip install -r requirements.txt
接下来,创建一个名为 pi_stats.py 的文件来存放使用 psutil 检索树莓派系统统计信息的逻辑。将以下代码粘贴到 pi_stats.py
from flask import Flaskfrom flask_restful import Resource, Apiimport psutilapp = Flask(__name__)api = Api(app)class PiData(Resource):def get(self):return "RPI Stat dashboard"api.add_resource(PiData, '/get-stats')if __name__ == '__main__':app.run(debug=True)Enregistrez le fichier et utilisez-le.
pip les installe tous en même temps. Vous devez le faire après avoir redémarré le Raspberry Pi.
system_info_data = {'cpu_percent': psutil.cpu_percent(1),'cpu_count': psutil.cpu_count(),'cpu_freq': psutil.cpu_freq(),'cpu_mem_total': memory.total,'cpu_mem_avail': memory.available,'cpu_mem_used': memory.used,'cpu_mem_free': memory.free,'disk_usage_total': disk.total,'disk_usage_used': disk.used,'disk_usage_free': disk.free,'disk_usage_percent': disk.percent,'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current,}Ensuite, créez un texte appelé fichier pi_stats.py pour stocker et utiliser psutil Logique pour récupérer les statistiques du système Raspberry Pi. Collez le code suivant dans pi_stats.py fichier : 🎜from flask import Flaskfrom flask_restful import Resource, Apiimport psutilapp = Flask(__name__)api = Api(app)class PiData(Resource):def get(self):memory = psutil.virtual_memory()disk = psutil.disk_usage('/')system_info_data = {'cpu_percent': psutil.cpu_percent(1),'cpu_count': psutil.cpu_count(),'cpu_freq': psutil.cpu_freq(),'cpu_mem_total': memory.total,'cpu_mem_avail': memory.available,'cpu_mem_used': memory.used,'cpu_mem_free': memory.free,'disk_usage_total': disk.total,'disk_usage_used': disk.used,'disk_usage_free': disk.free,'disk_usage_percent': disk.percent,'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current, }return system_info_dataapi.add_resource(PiData, '/get-stats')if __name__ == '__main__':app.run(debug=True)🎜La fonction de ce code est la suivante : 🎜- 使用
app = Flask(name)来定义嵌套 API 对象的应用程序。 - 使用 Flask-RESTful 的 API 方法 来定义 API 对象。
- 在 Flask-RESTful 中将
PiData定义为具体的 Resource 类 ,以公开每个支持的 HTTP 方法。 - 使用
api.add_resource(PiData, '/get-stats')将资源PiData附加到 API 对象api。 - 每当你访问 URL
/get-stats时,将返回PiData作为响应。
2、使用 psutil 读取统计信息
要从你的树莓派获取统计信息,你可以使用 psutil 提供的这些内置函数:
-
cpu_percentage、cpu_count、cpu_freq和sensors_temperatures函数分别用于获取 CPU 的占用百分比、计数、时钟速度和温度。sensors_temperatures报告了与树莓派连接的所有设备的温度。要仅获取 CPU 的温度,请使用键cpu-thermal。 -
virtual_memory函数可返回总内存、可用内存、已使用内存和空闲内存的统计信息(以字节为单位)。 -
disk_usage函数可返回总磁盘空间、已使用空间和可用空间的统计信息(以字节为单位)。
将所有函数组合到一个 Python 字典中的示例如下:
system_info_data = {'cpu_percent': psutil.cpu_percent(1),'cpu_count': psutil.cpu_count(),'cpu_freq': psutil.cpu_freq(),'cpu_mem_total': memory.total,'cpu_mem_avail': memory.available,'cpu_mem_used': memory.used,'cpu_mem_free': memory.free,'disk_usage_total': disk.total,'disk_usage_used': disk.used,'disk_usage_free': disk.free,'disk_usage_percent': disk.percent,'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current,}
下一节将使用该字典。
3、从 Flask-RESTful API 获取数据
为了在 API 响应中看到来自树莓派的数据,请更新 pi_stats.py 文件,将字典 system_info_data 包含在 PiData 类中:
from flask import Flaskfrom flask_restful import Resource, Apiimport psutilapp = Flask(__name__)api = Api(app)class PiData(Resource):def get(self):memory = psutil.virtual_memory()disk = psutil.disk_usage('/')system_info_data = {'cpu_percent': psutil.cpu_percent(1),'cpu_count': psutil.cpu_count(),'cpu_freq': psutil.cpu_freq(),'cpu_mem_total': memory.total,'cpu_mem_avail': memory.available,'cpu_mem_used': memory.used,'cpu_mem_free': memory.free,'disk_usage_total': disk.total,'disk_usage_used': disk.used,'disk_usage_free': disk.free,'disk_usage_percent': disk.percent,'sensor_temperatures': psutil.sensors_temperatures()['cpu-thermal'][0].current, }return system_info_dataapi.add_resource(PiData, '/get-stats')if __name__ == '__main__':app.run(debug=True)
你的脚本已经就绪,下面运行 PiData.py:
$ python PyData.py * Serving Flask app "PiData" (lazy loading) * Environment: production WARNING: This is a development server. Do not run this in a production environment. * Debug mode: on * Running on http://127.0.0.1:5000 (Press CTRL+C to quit) * Restarting with stat * Debugger is active!
你有了一个可以工作的 API。
4、将 API 提供给互联网
你可以在本地网络中与 API 进行交互。然而,要在互联网上访问它,你必须在防火墙中打开一个端口,并将传入的流量转发到由 Flask 提供的端口。然而,正如你的测试输出建议的那样,在 Flask 中运行 Flask 应用程序仅适用于开发,而不适用于生产。为了安全地将 API 提供给互联网,你可以使用安装过程中安装的 gunicorn 生产服务器。
现在,你可以启动 Flask API。每次重新启动树莓派时都需要执行此操作。
$ gunicorn -w 4 'PyData:app'Serving on http://0.0.0.0:8000
要从外部世界访问你的树莓派,请在网络防火墙中打开一个端口,并将流量定向到你树莓派的 IP 地址,端口为 8000。
首先,获取树莓派的内部 IP 地址:
$ ip addr show | grep inet
内部 IP 地址通常以 10 或 192 或 172 开头。
接下来,你必须配置防火墙。通常,你从互联网服务提供商(ISP)获取的路由器中嵌入了防火墙。通常,你可以通过网络浏览器访问家用路由器。路由器的地址有时会打印在路由器的底部,它以 192.168 或 10 开头。不过,每个设备都不同,因此我无法告诉你需要点击哪些选项来调整设置。关于如何配置防火墙的完整描述,请阅读 Seth Kenlon 的文章 《打开端口并通过你的防火墙路由流量》。
或者,你可以使用 localtunnel 来使用动态端口转发服务。
一旦你的流量到达树莓派,你就可以查询你的 API:
$ curl https://example.com/get-stats{ "cpu_count": 4, "cpu_freq": [600.0,600.0,1200.0 ], "cpu_mem_avail": 386273280, ...
如果你已经执行到这一步,那么最困难的部分已经过去了。
5、重复步骤
如果你重新启动了树莓派,你必须按照以下步骤进行操作:
- 使用
source重新激活 Python 环境 - 使用
pip刷新应用程序的依赖项 - 使用
gunicorn启动 Flask 应用程序
你的防火墙设置是持久的,但如果你使用了 localtunnel,则必须在重新启动后启动新的隧道。
如果你愿意,可以自动化这些任务,但那是另一个教程的内容。本教程的最后一部分是在 Appsmith 上构建一个用户界面,使用拖放式小部件和一些 JavaScript,将你的树莓派数据绑定到用户界面。相信我,从现在开始很容易!
在 Appsmith 上构建仪表盘
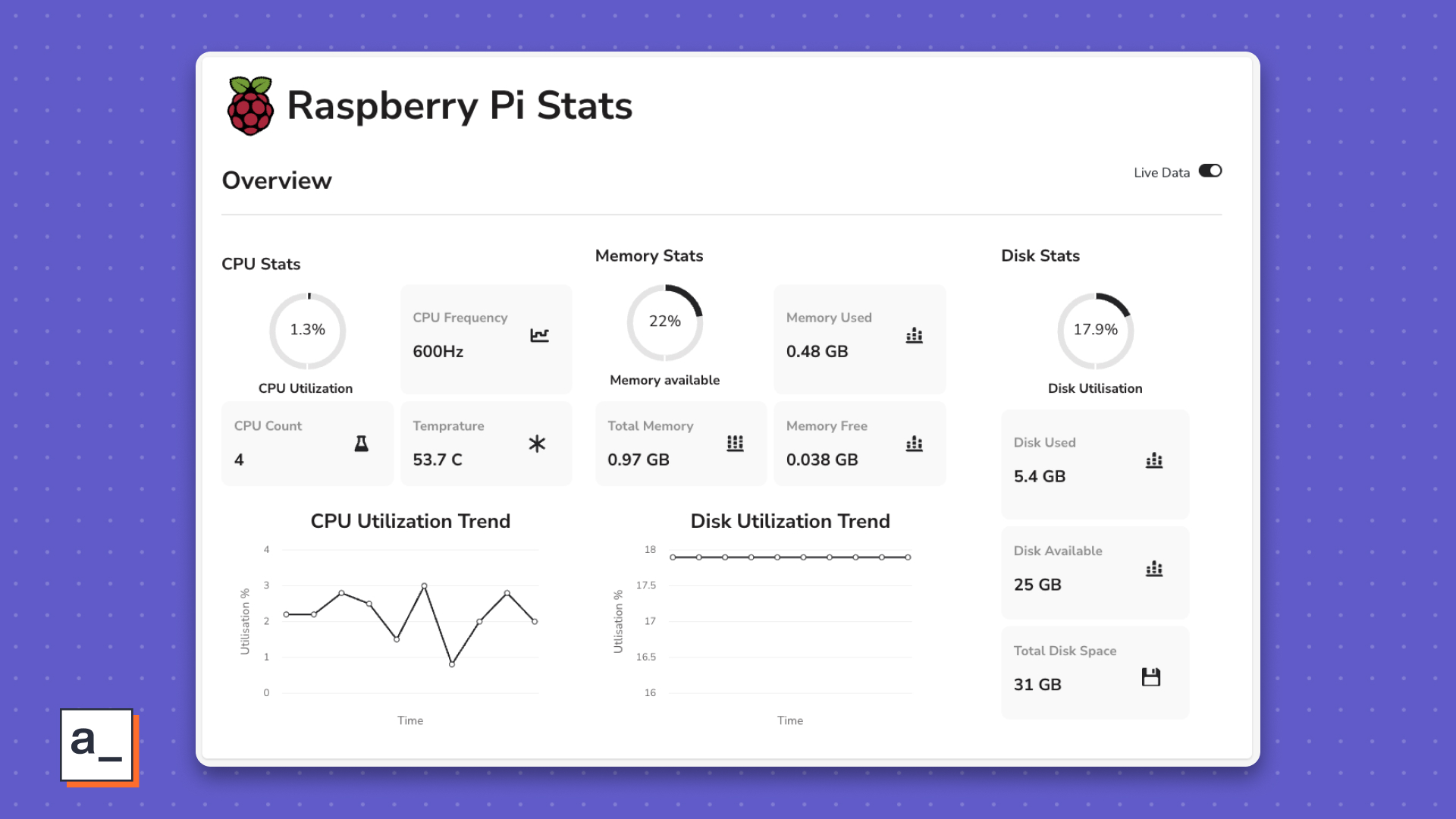
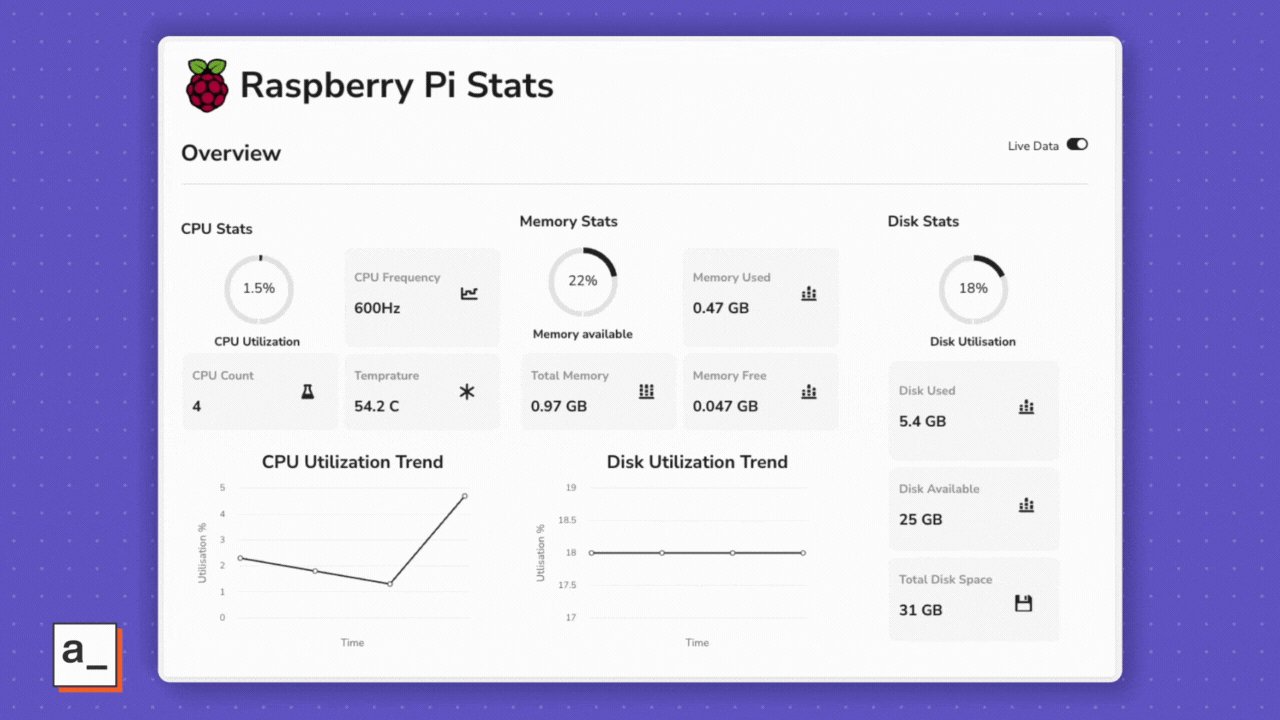
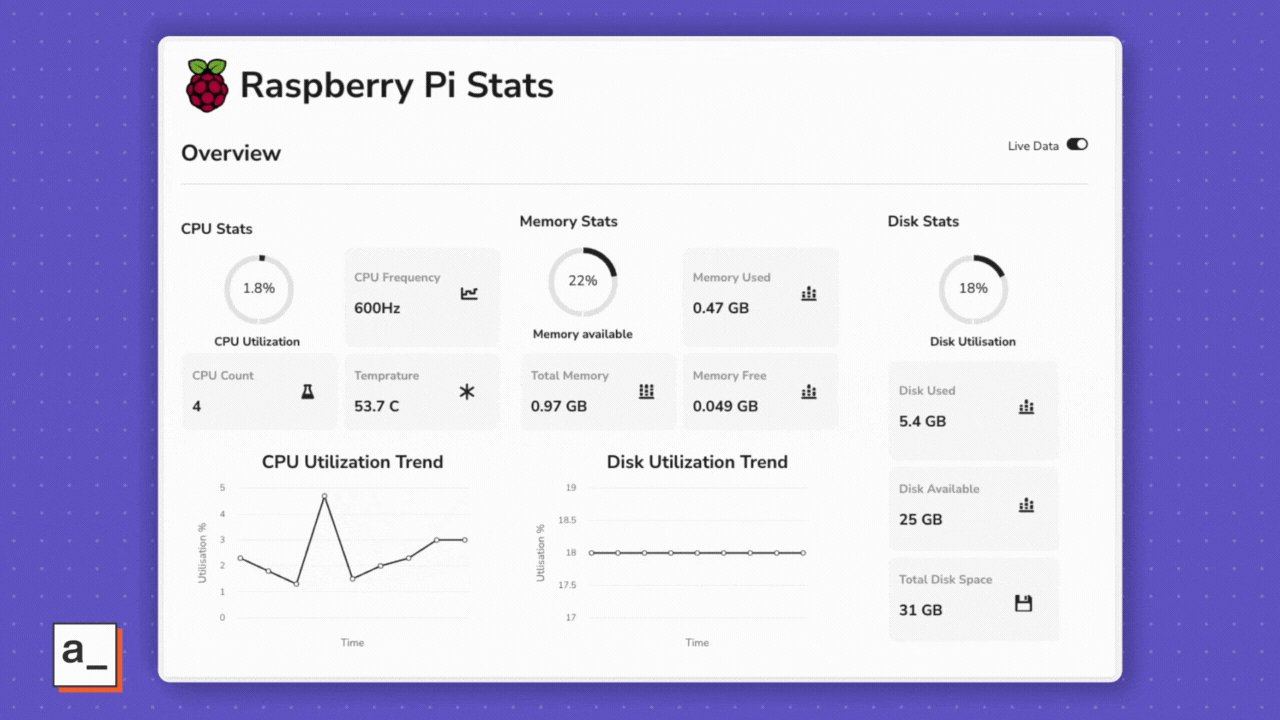
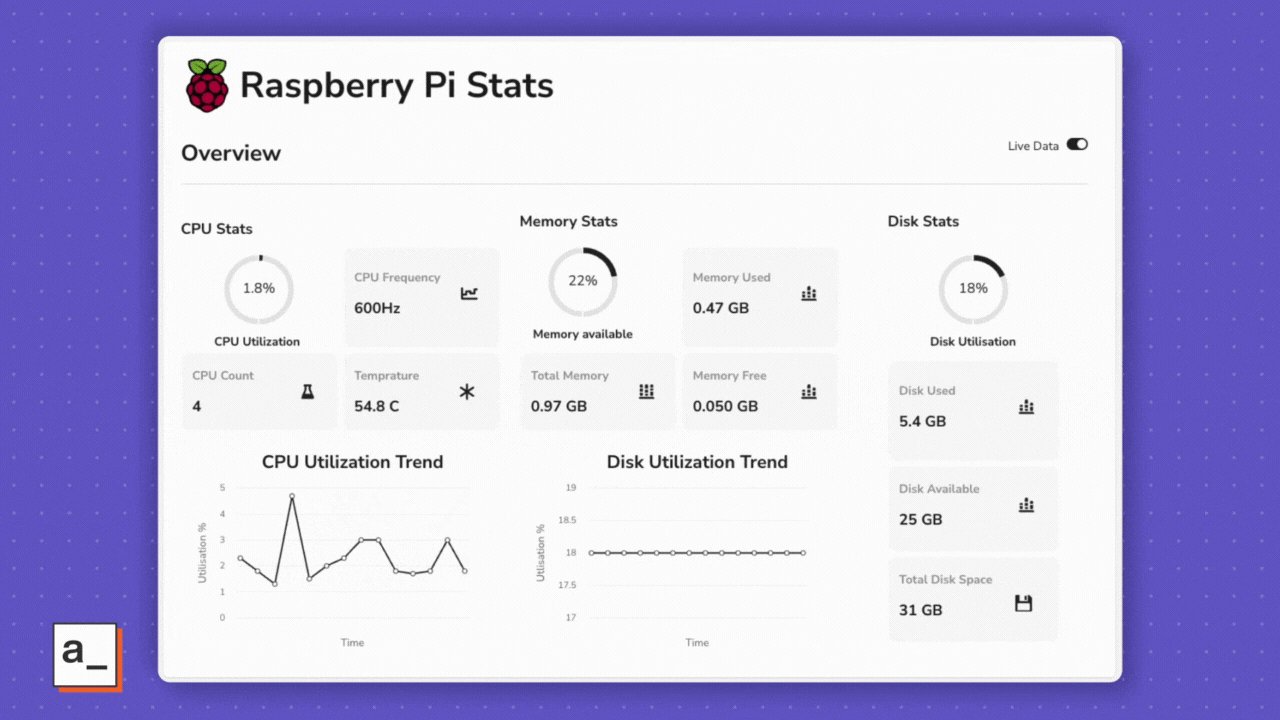
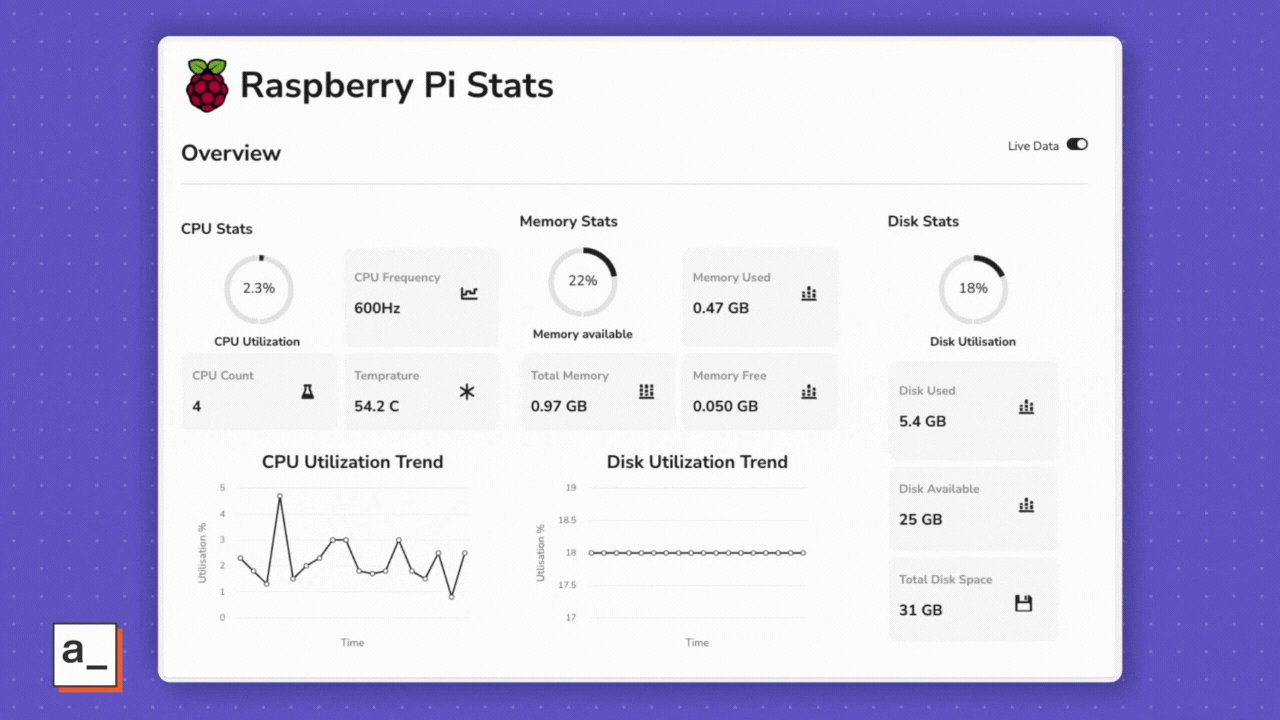
 硬件监控仪表盘
硬件监控仪表盘
要制作一个像这样的仪表盘,你需要将公开的 API 端点连接到 Appsmith,使用 Appsmith 的小部件库构建用户界面,并将 API 的响应绑定到小部件上。如果你已经使用 Appsmith,你可以直接导入 示例应用程序 并开始使用。
如果你还没有,请 注册 一个免费的 Appsmith 帐户。或者,你可以选择 自托管 Appsmith。
将 API 作为 Appsmith 数据源连接
登录到你的 Appsmith 帐户。
- Recherchez et cliquez sur le bouton « + » à côté de « Requêtes ou JSQUERIES/JS » dans la barre de navigation de gauche.
- Cliquez sur "Créer une API vierge".
- En haut de la page, nommez votre projet « PiData ».
- Obtenez l'URL de votre API. Si vous utilisez localtunnel, il s'agit d'un
localtunnel.me, ajoutez toujours/get-statspour obtenir des statistiques. Collez-le dans le premier champ vide de la page et cliquez sur le bouton "EXÉCUTER".localtunnel.me地址,总是在末尾添加/get-stats以获取统计数据。将其粘贴到页面的第一个空白字段中,然后点击 “RUN” 按钮。
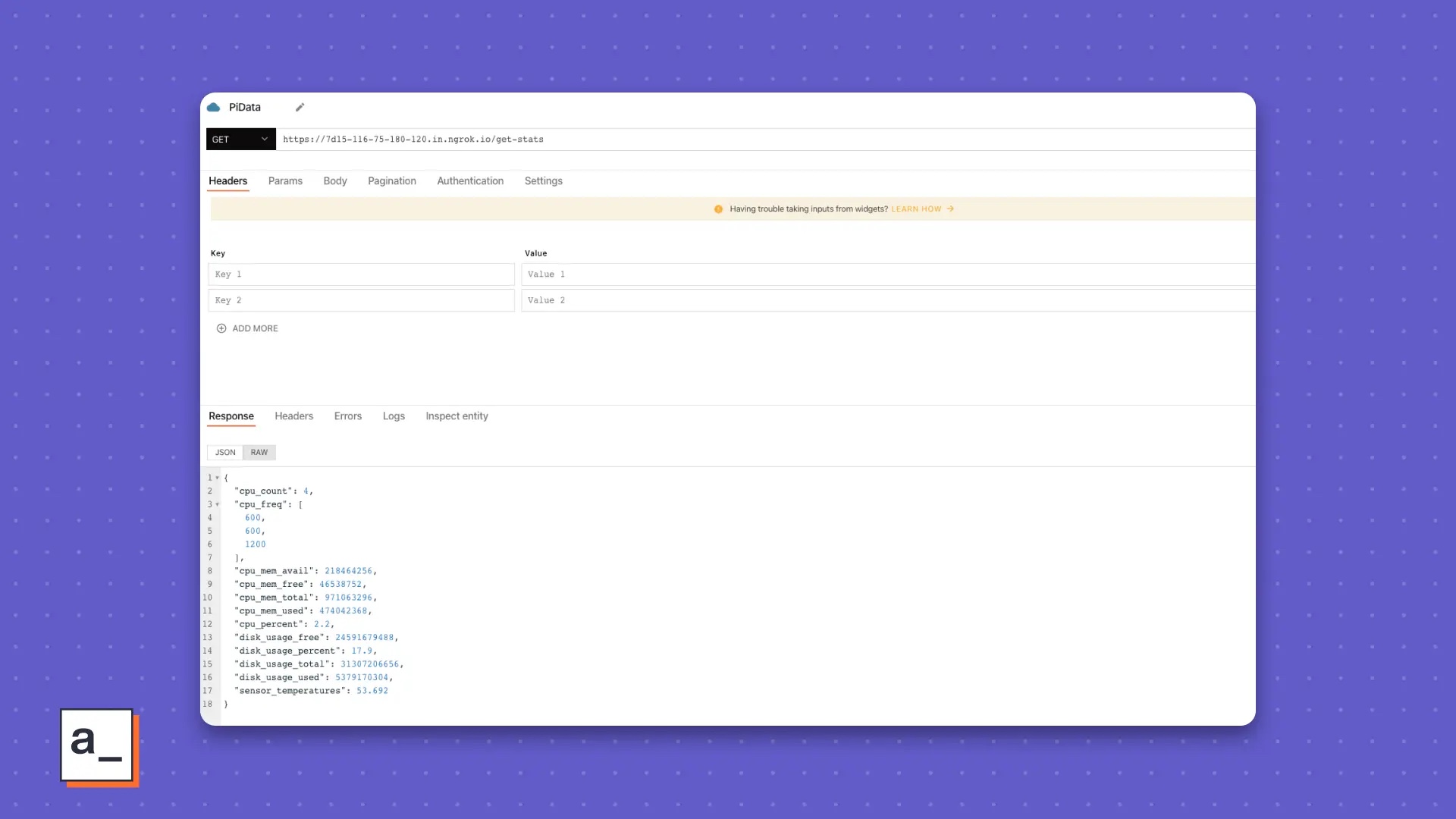
确保在 “响应Response” 面板中看到成功的响应。
 Appsmith 界面
Appsmith 界面
构建用户界面
Appsmith 的界面非常直观,但如果你感到迷失,我建议你查看 在 Appsmith 上构建你的第一个应用程序 教程。
在画布上拖动"文本Text"、"图像Image"和"分隔线Divider"小部件作为标题。将它们排列如下:
 设置项目标题
设置项目标题
“文本Text” 小部件包含你页面的实际标题。键入比“Raspberry Pi Stats”更酷的内容。
“图像Image” 小部件用于展示仪表盘的独特标志。你可以使用你喜欢的任何标志。
使用 “开关Switch” 小部件来切换实时数据模式。从你构建的 API 获取数据,需要在 "属性Property" 面板进行配置。
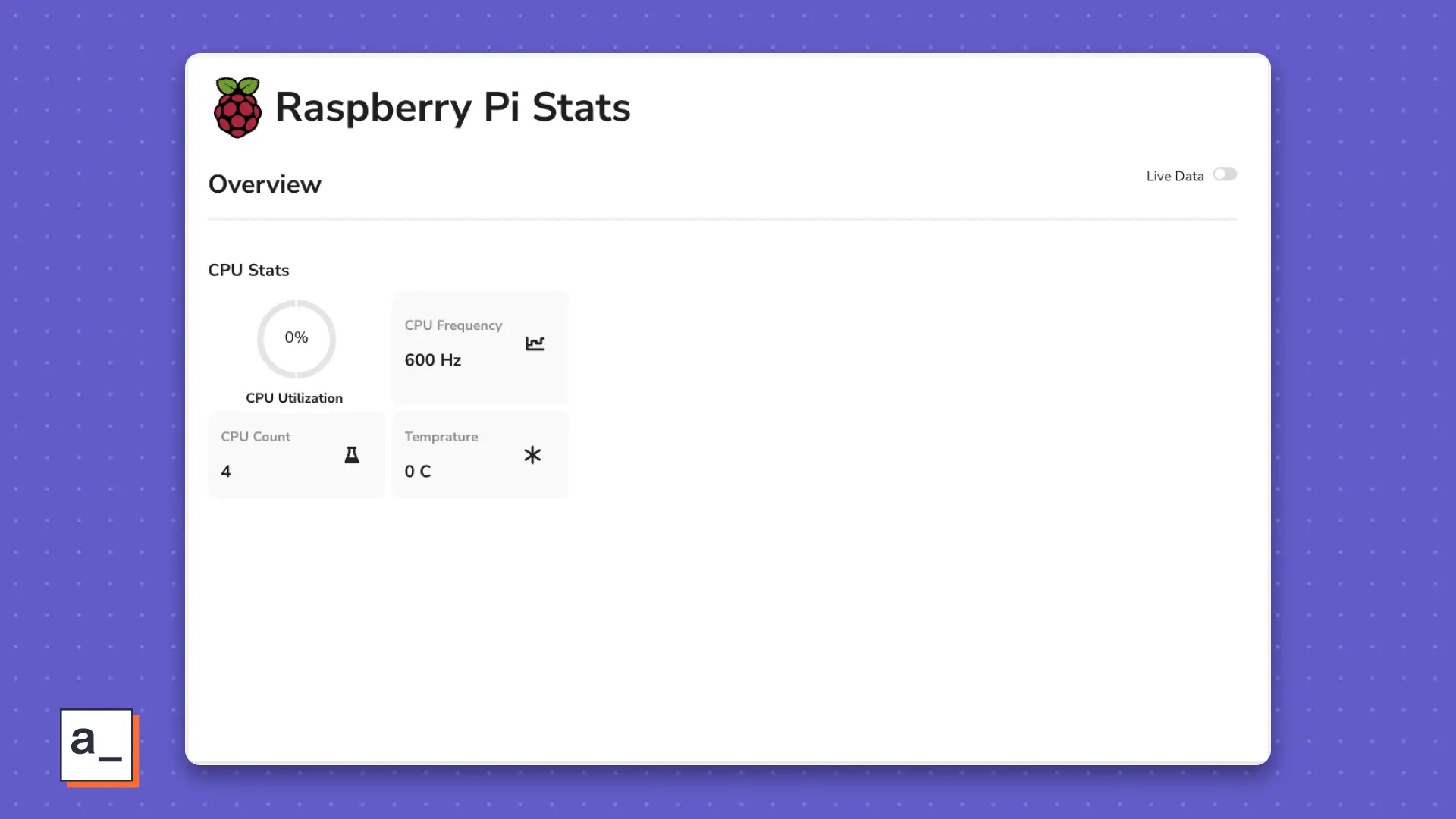
对于主体部分,使用来自左侧的小部件库的以下小部件创建一个 CPU 统计信息区域,使用以下小部件:
- 进度条Progress Bar
- 统计框Stat Box
- 图表Chart
对于内存和磁盘统计信息部分,重复相同的步骤。磁盘统计信息部分不需要图表,但如果你能找到用途,那也可以使用它。
你的最终小部件布局应该类似于以下:
 Appsmith 中的属性设置
Appsmith 中的属性设置
最后一步是将 API 的数据绑定到你的小部件上。
将数据绑定到小部件上
返回到画布,并在三个类别的部分中找到你的小部件。首先设置 CPU 统计信息。
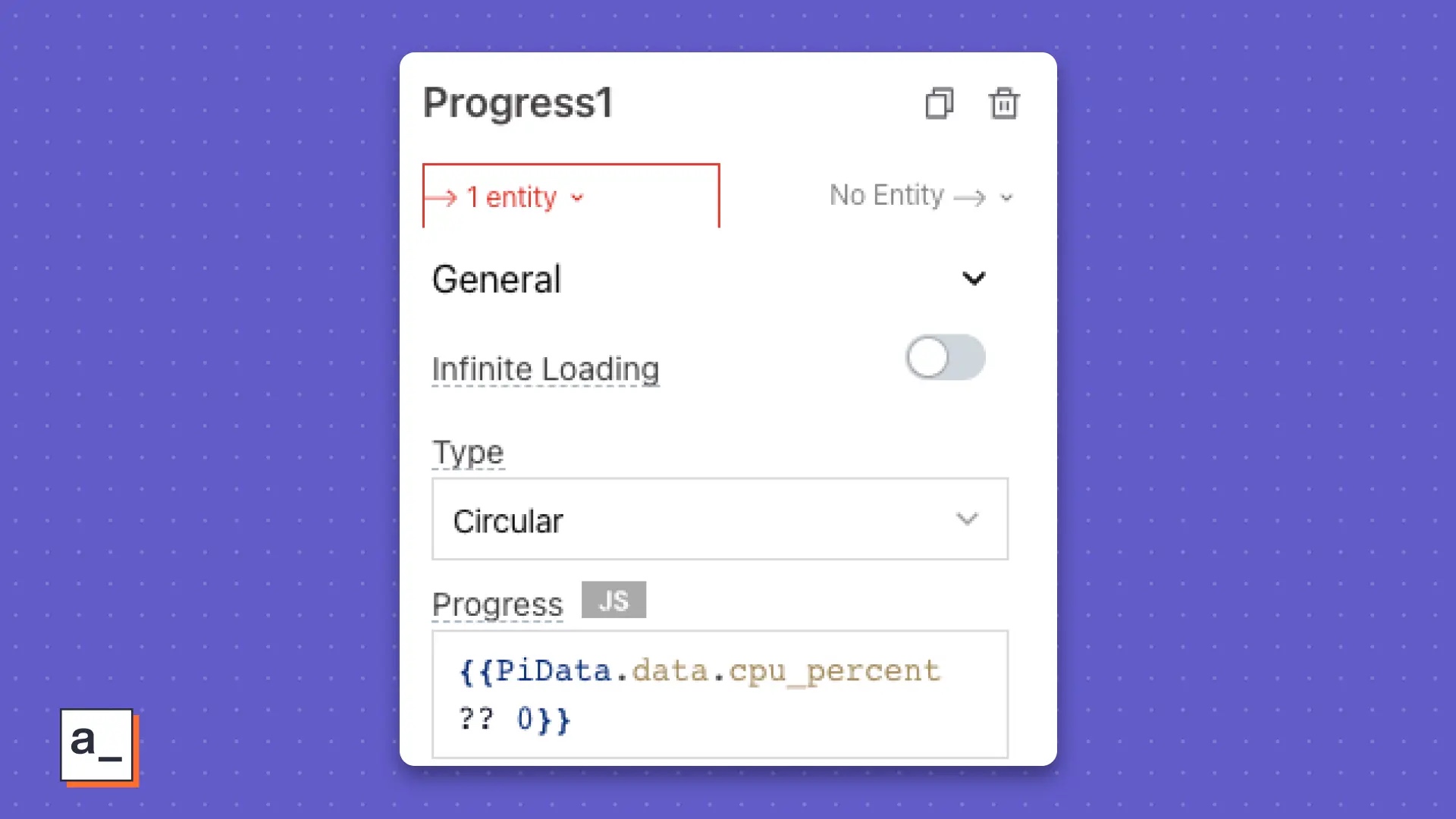
要将数据绑定到 “进度条Progress Bar” 小部件:
- 单击 “进度条Progress Bar” 小部件,以打开右侧的 “属性Property” 面板。
- 查找 “进度Progress” 属性。
- 单击 “JS” 按钮以激活 JavaScript。
- 在 “进度Progress” 字段中粘贴
{{PiData.data.cpu_percent ?? 0}}。此代码引用了你的 API 的数据流,名为PiData。Appsmith 将响应数据缓存在PiData的.data运算符内。键cpu_percent -

Assurez-vous de voir une réponse réussie dans le panneau Réponse.

Création d'interfaces utilisateur
L'interface d'Appsmith est très intuitive, mais si vous vous sentez perdu, je vous recommande de consulter Créez votre première application sur Appsmith Tutoriel. Faites glisser les widgets "Texte", "Image" et "Diviseur" sur le canevas comme titres. Disposez-les comme suit :
 🎜Définir le titre du projet🎜🎜
🎜Définir le titre du projet🎜🎜Le widget "Texte" contient le titre réel de votre page. Tapez quelque chose de plus cool que "Raspberry Pi Stats". 🎜
Le widget "Image" permet d'afficher un logo unique du tableau de bord. Vous pouvez utiliser n’importe quel logo de votre choix. 🎜
Utilisez le widget « Switch » pour changer de mode de données en direct. L'obtention des données de l'API que vous avez créée doit être configurée dans le panneau "Propriété". 🎜
Pour la section principale, créez une zone de statistiques CPU en utilisant les widgets suivants de la bibliothèque de widgets sur la gauche : 🎜🎜🎜Barre de progression🎜🎜Boîte de statistiques🎜🎜Graphique🎜 🎜
Répétez les mêmes étapes pour la mémoire et les sections Statistiques du disque. La section des statistiques du disque ne nécessite pas de graphique, mais si vous pouvez en trouver une utilité, utilisez-le. 🎜
La disposition finale de votre widget devrait ressembler à ceci : 🎜🎜 🎜Paramètres de propriété dans Appsmith🎜🎜
🎜Paramètres de propriété dans Appsmith🎜🎜
La dernière étape consiste à lier les données de l'API à votre widget. 🎜
Lier les données aux widgets
Revenez au canevas et recherchez votre widget dans la section des trois catégories. Commencez par configurer les statistiques du processeur. 🎜
Pour lier des données au widget « Barre de progression » : 🎜🎜🎜Cliquez sur le widget « Barre de progression » pour ouvrir le panneau « Propriété » sur la droite. 🎜🎜Recherchez l'attribut « Progrès ». 🎜🎜Cliquez sur le bouton « JS » pour activer JavaScript. 🎜🎜Coller dans le champ "Progression" {{PiData.data.cpu_percent ?? 0}}. Ce code fait référence au flux de données de votre API, nommé PiData. Appsmith met en cache les données de réponse dans PiData's .data dans l'opérateur. Clés cpu_percent Contient les données utilisées par Appsmith pour afficher le pourcentage d'utilisation du processeur. 🎜🎜Ajoutez un widget « Texte » comme étiquette sous le widget « Barre de progression ». 🎜🎜🎜🎜🎜Lier les données dans l'écran de configuration🎜🎜
在 CPU 部分有三个 “统计框Stat Box” 小部件。将数据绑定到每个小部件的步骤与绑定 “进度条Progress Bar” 小部件的步骤完全相同,只是你需要从 .data 运算符中绑定不同的数据属性。按照相同的步骤进行操作,但有以下例外:
- 使用
{{${PiData.data.cpu_freq[0]} ?? 0 }}来显示时钟速度。 - 使用
{{${PiData.data.cpu_count} ?? 0 }}来显示 CPU 计数。 - 使用
{{${(PiData.data.sensor_temperatures).toPrecision(3)} ?? 0 }}来显示 CPU 温度数据。
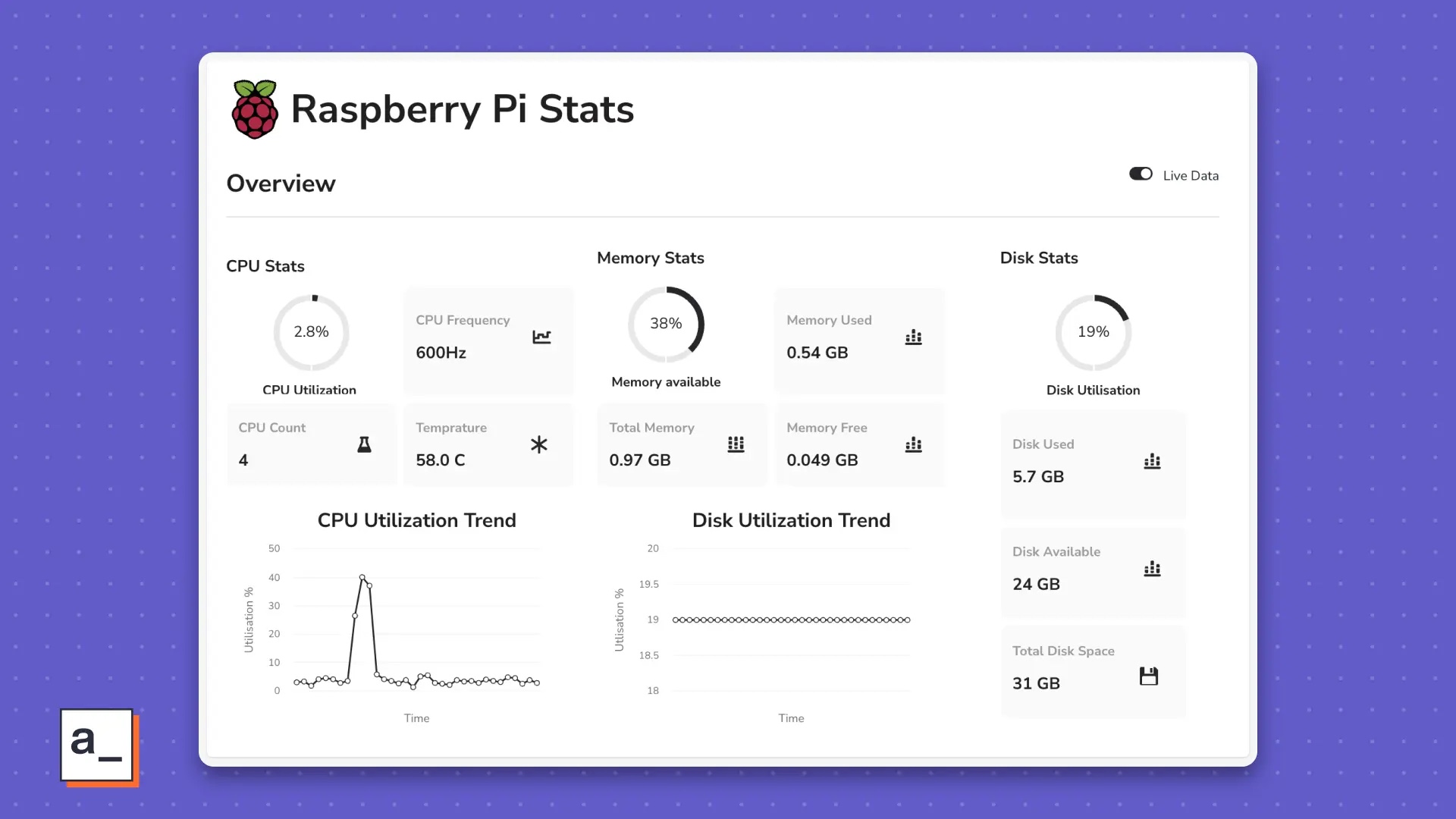
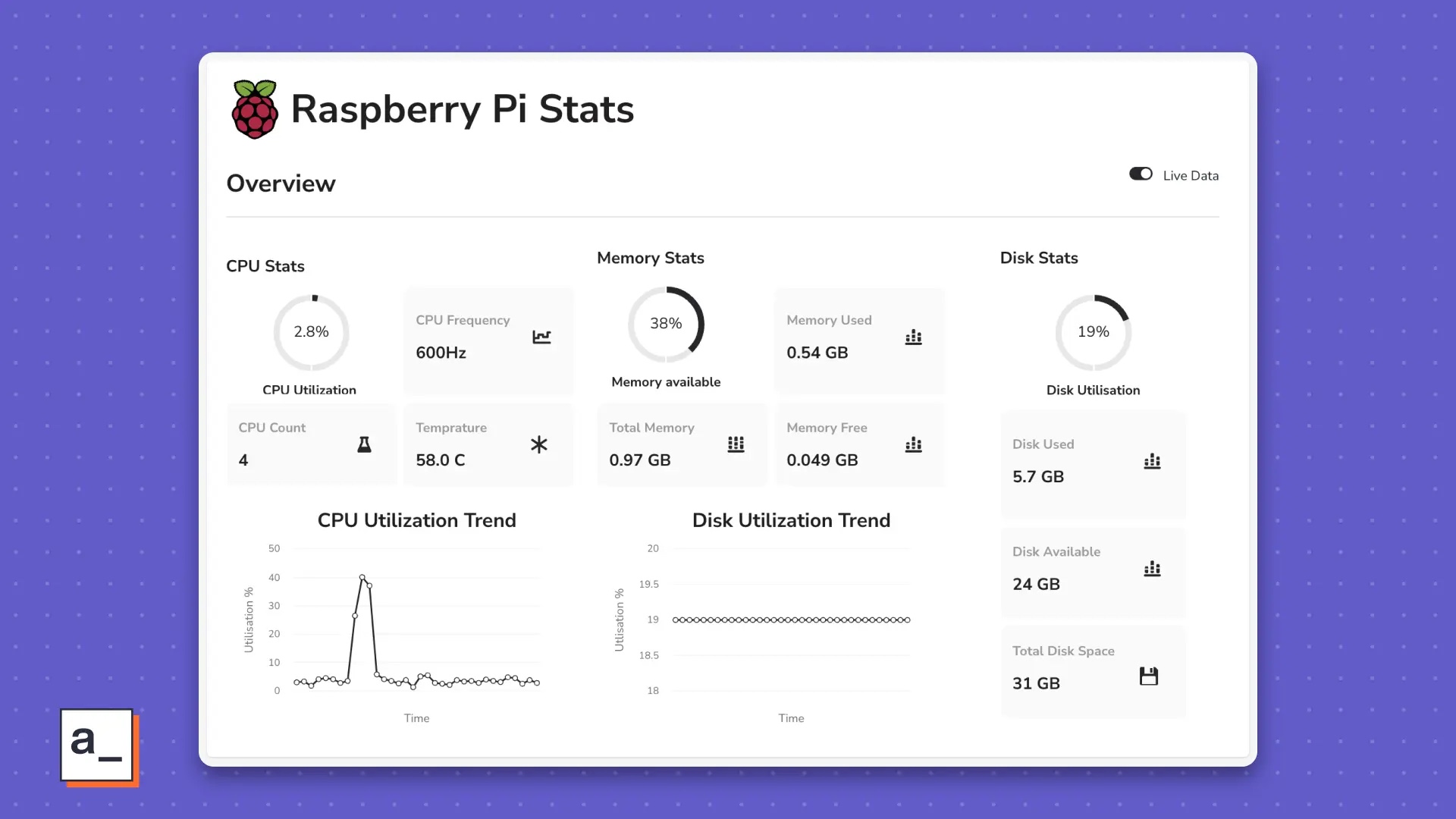
如果一切顺利,你将得到一个漂亮的仪表盘,如下所示:
 树莓派的仪表盘
树莓派的仪表盘
CPU 利用率趋势图
你可以使用 “图表Chart” 小部件将 CPU 利用率显示为趋势线,并使其随时间自动更新。
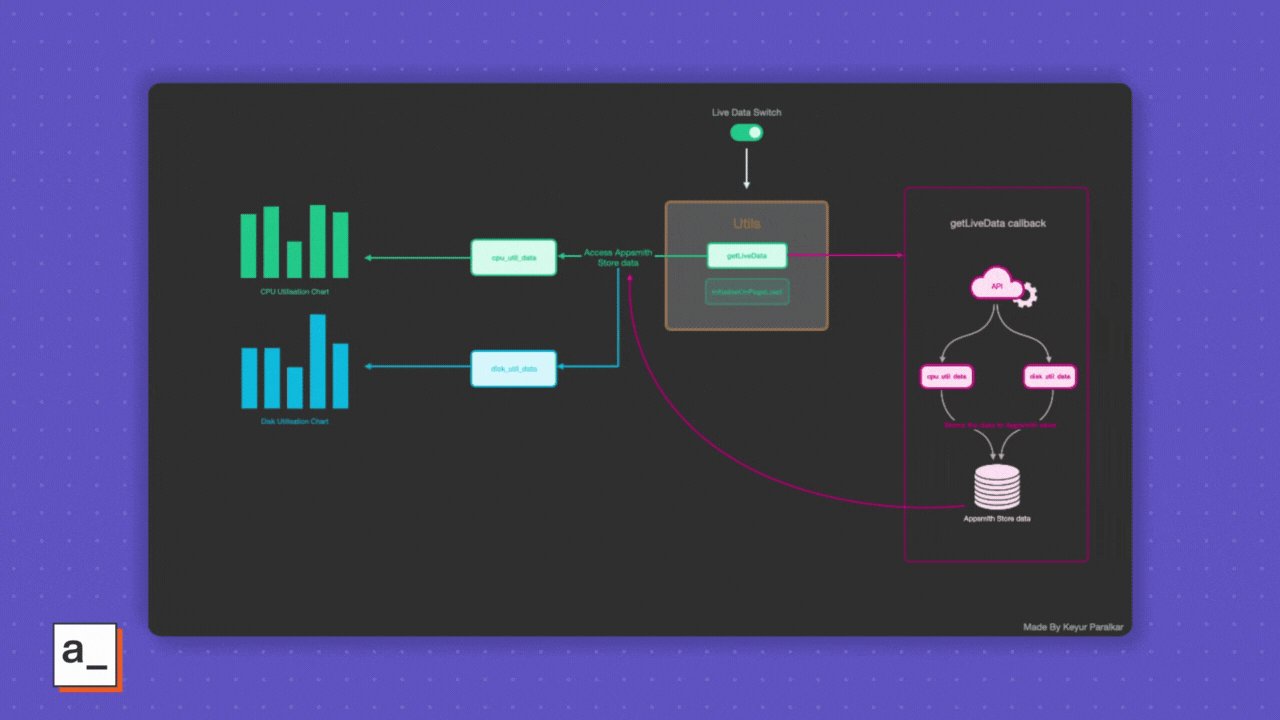
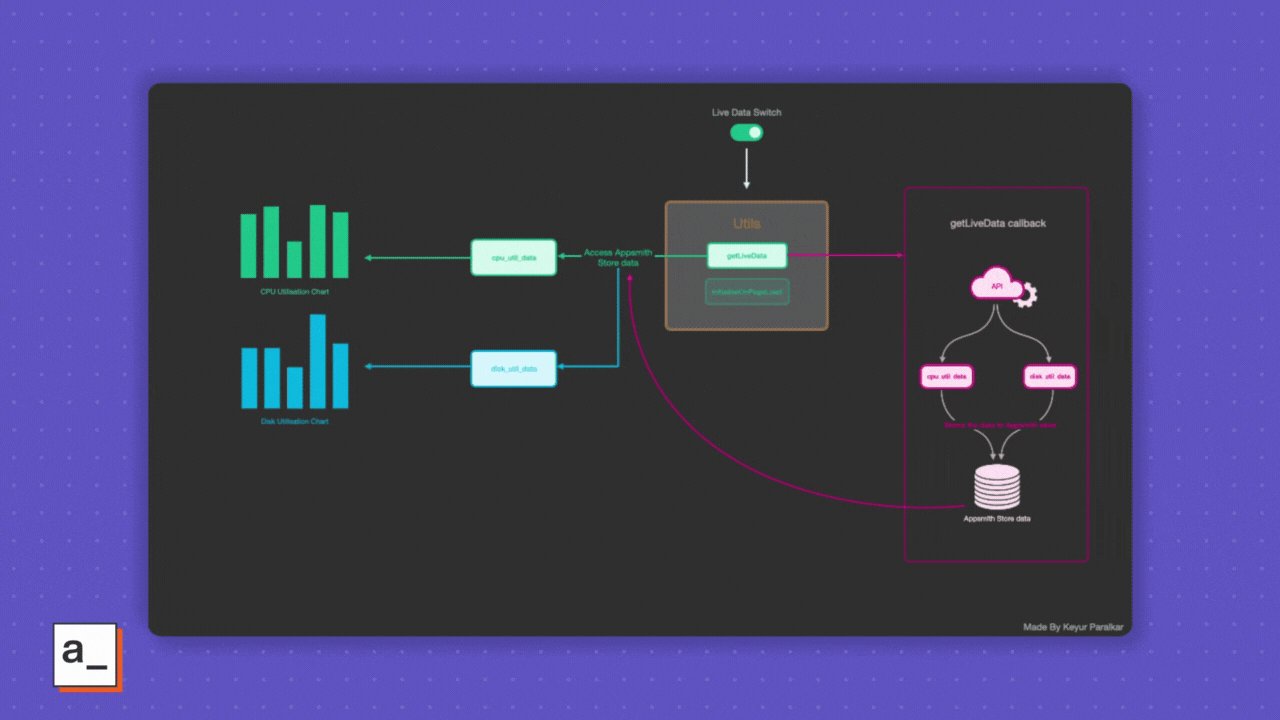
首先,单击小部件,在右侧找到 “图表类型Chart Type” 属性,并将其更改为 “折线图LINE CHART”。为了显示趋势线,需要将 cpu_percent 存储在数据点数组中。你的 API 目前将其作为单个时间数据点返回,因此可以使用 Appsmith 的 storeValue 函数(Appsmith 内置的 setItem 方法的一个原生实现)来获取一个数组。
在 “查询或 JSQUERIES/JS” 旁边单击 “+” 按钮,并将其命名为 “utils”。
将以下 JavaScript 代码粘贴到 “代码Code” 字段中:
export default {getLiveData: () => {//When switch is on:if (Switch1.isSwitchedOn) {setInterval(() => {let utilData = appsmith.store.cpu_util_data;PiData.run()storeValue("cpu_util_data", [...utilData, {x: PiData.data.cpu_percent,y: PiData.data.cpu_percent}]); }, 1500, 'timerId')} else {clearInterval('timerId');}},initialOnPageLoad: () => {storeValue("cpu_util_data", []);}}
为了初始化 Store,你在 initialOnPageLoad 对象中创建了一个 JavaScript 函数,并将 storeValue 函数放在其中。
你使用 storeValue("cpu_util_data", []); 将 cpu_util_data 中的值存储到 storeValue 函数中。此函数在页面加载时运行。
Jusqu'à présent, chaque fois que j'actualise la page, le code sera cpu_util_data Un point de données est stocké dans Store. Pour stocker un tableau, vous utilisez x et y, qui stockent tous deux les valeurs de cpu_percent La valeur de l'attribut de données. cpu_util_data 中的一个数据点存储到 Store 中。为了存储一个数组,你使用了 x 和 y 的下标变量,两者都存储了来自 cpu_percent 数据属性的值。
你还希望通过设定存储值之间的固定时间间隔来自动存储这些数据。当执行 setInterval 函数时:
- 获取存储在
cpu_util_data中的值。 - 调用 API
PiData。 - 使用返回的最新
cpu_percent数据将cpu_util_data更新为x和y变量。 - 将
cpu_util_data的值存储在键utilData中。 - 仅当设置为自动执行函数时,才重复执行步骤 1 到 4。你使用 Switch 小部件将其设置为自动执行,这就解释了为什么有一个
getLiveData父函数。
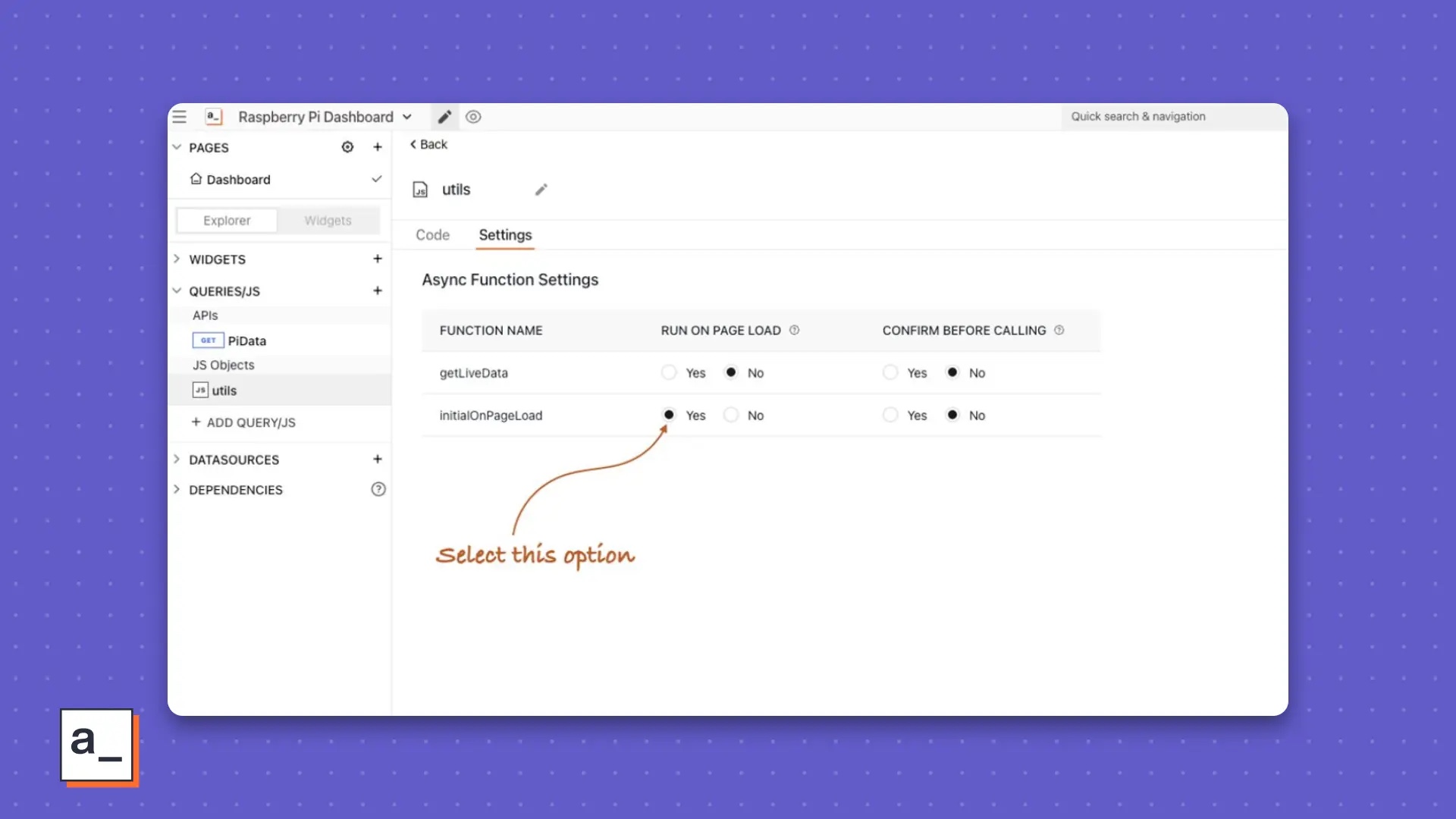
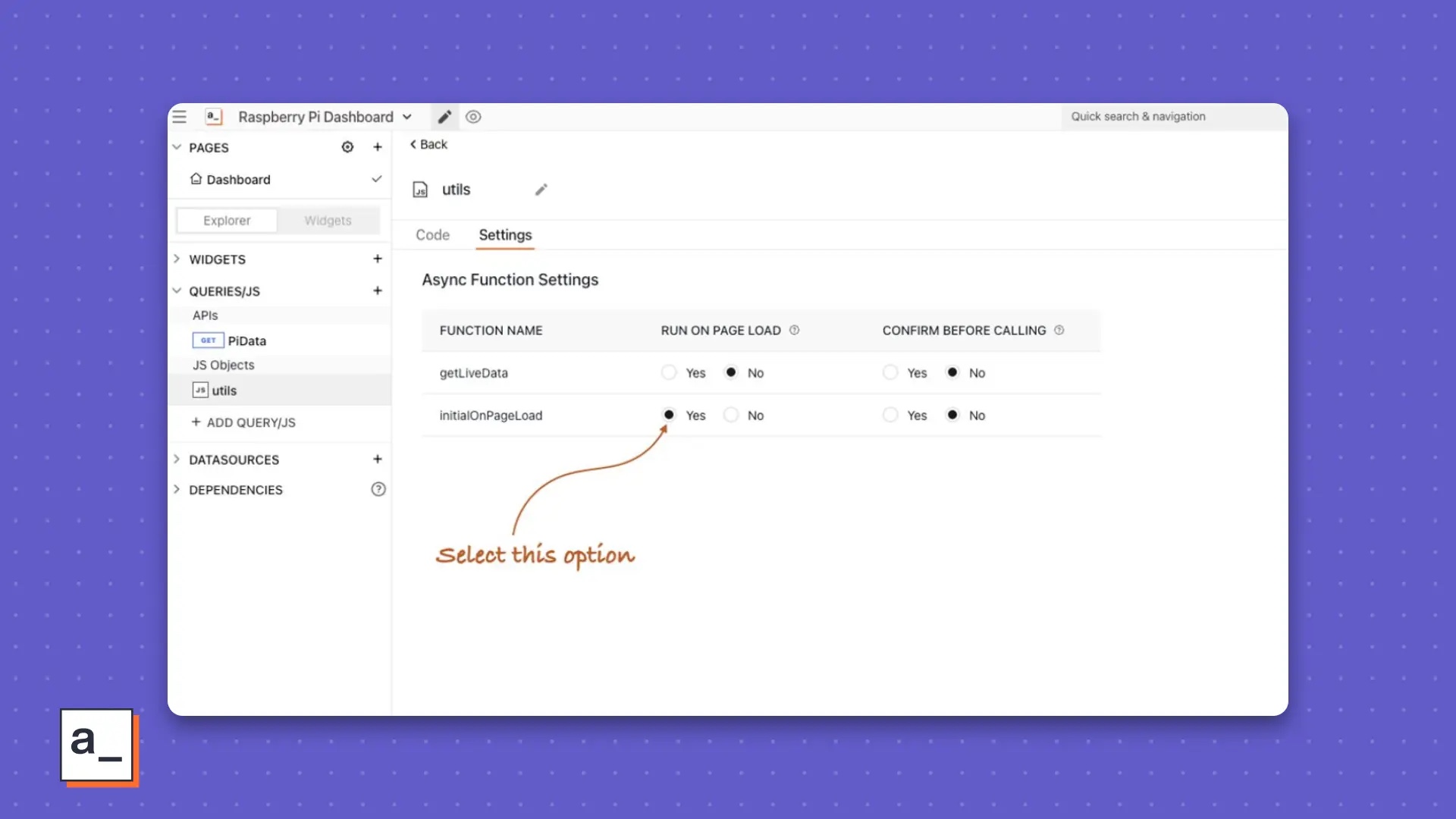
在 “设置Settings” 选项卡中,找到对象中的所有父函数,并在 “页面加载时运行RUN ON PAGE LOAD” 选项中将 initialOnPageLoad 设置为 “Yes(是)”。
 设置页面加载时要执行的函数
设置页面加载时要执行的函数
现在刷新页面进行确认。
返回到画布。单击 “图表Chart” 小部件,并找到 “图表数据Chart Data” 属性。将绑定 {{ appsmith.store.disk_util_data }} 粘贴到其中。这样,如果你自己多次运行对象 utils
- Être stocké dans
cpu_util_datavaleur en . - Appeler l'API
PiData. - Utiliser le dernier
cpu_percentles données serontcpu_util_datamis à jour enxetyvariable. - Modifier
cpu_util_dataLa valeur est stockée dans la cléutilData. - Répétez les étapes 1 à 4 uniquement si vous souhaitez exécuter la fonction automatiquement. Vous le configurez pour qu'il s'automatise à l'aide du widget Switch, ce qui explique pourquoi il existe un
getLiveDatafonction parent.
initialOnPageLoad est défini sur " Oui ». 🎜 Définissez la fonction à exécuter lors du chargement de la page🎜🎜Actualisez maintenant la page pour confirmer. 🎜🎜Retour à la toile. Cliquez sur le widget Graphique et recherchez la propriété Données du graphique. Liaison
Définissez la fonction à exécuter lors du chargement de la page🎜🎜Actualisez maintenant la page pour confirmer. 🎜🎜Retour à la toile. Cliquez sur le widget Graphique et recherchez la propriété Données du graphique. Liaison {{ appsmith.store.disk_util_data }} Collez-le dedans. De cette façon, si vous exécutez vous-même l'objet plusieurs fois 0px; display: inline-block;">utils, vous pouvez obtenir des données de graphique. Pour l'exécuter automatiquement : 🎜
- Recherchez et cliquez sur le widget « Live Data Switch » dans l'en-tête du tableau de bord.
- Trouvez
événement onChange.onChange事件。 - 将其绑定到
{{ utils.getLiveData() }}。JavaScript 对象是utils,而getLiveData是在你切换开关时激活的函数,它会从你的树莓派获取实时数据。但是还有其他实时数据,因此同一开关也适用于它们。继续阅读以了解详情。
将数据绑定到内存和磁盘部分的小部件与你在 CPU 统计信息部分所做的方式类似。
对于内存部分,绑定如下所示:
- 进度条中的绑定为:
{{( PiData.data.cpu_mem_avail/1000000000).toPrecision(2) * 100 ?? 0 }}。 - 三个统计框小部件的绑定分别为:
{{ ${(PiData.data.cpu_mem_used/1000000000).toPrecision(2)} ?? 0 }} GB、{{ ${(PiData.data.cpu_mem_free/1000000000).toPrecision(2)} ?? 0}} GB和{{ ${(PiData.data.cpu_mem_total/1000000000).toPrecision(2)} ?? 0 }} GB。
对于磁盘部分,进度条和统计框小部件的绑定分别变为:
- 进度条的绑定为:
{{ PiData.data.disk_usage_percent ?? 0 }}。 - 三个统计框小部件的绑定分别为:
{{ ${(PiData.data.disk_usage_used/1000000000).toPrecision(2)} ?? 0 }} GB、{{ ${(PiData.data.disk_usage_free/1000000000).toPrecision(2)} ?? 0 }} GB和{{ ${(PiData.data.disk_usage_total/1000000000).toPrecision(2)} ?? 0 }} GB。
这里的图表需要更新你为 CPU 统计信息创建的 utils 对象,使用 storeValue 键名为 disk_util_data,嵌套在 getLiveData 下面,其逻辑与 cpu_util_data 类似。对于磁盘利用率图表,我们存储的 disk_util_data
{{ utils.getLiveData() }}. L'objet JavaScript est utils et getLiveData est une fonction qui est activée lorsque vous basculez le commutateur et obtient les données en temps réel de votre Raspberry Pi. Mais il existe d’autres données en temps réel, donc le même commutateur fonctionne également pour elles. Lisez la suite pour en savoir plus. 🎜Liez les données aux widgets dans les sections Mémoire et Disque de la même manière que vous l'avez fait dans la section Statistiques du processeur. 🎜
Pour la partie mémoire, la liaison est la suivante : 🎜🎜🎜La liaison dans la barre de progression est : {{( PiData.data.cpu_mem_avail/1000000000).toPrecision(2) * 100 ?? 0 }} . 🎜🎜Les liaisons des trois widgets de boîte statistique sont : <code style="background-color: rgb(231, 243, 237); padding: 1px 3px; border-radius: 4px; overflow-wrap: break-word ; text -indent : 0px ; affichage : inline-block;">{{ ${(PiData.data.cpu_mem_used/1000000000).toPrecision(2)} ?? 0 }} Go、{{ ${ (PiData .data.cpu_mem_free/1000000000).toPrecision(2)} ?? 0}} Go et {{ ${(PiData.data.cpu_mem_total/1000000000).toPrecision(2)} ?? 0 } } Go . 🎜
Pour la partie disque, la liaison des widgets barre de progression et boîte de statistiques devient : 🎜🎜🎜La liaison de la barre de progression est : {{ ${ (PiData .data.disk_usage_free/1000000000).toPrecision(2)} ?? 0 }} Go et {{ ${(PiData.data.disk_usage_total/1000000000).toPrecision(2)} ?? 0 } } Go . 🎜
Le graphique ici doit mettre à jour celui que vous avez créé pour les statistiques du processeur utils objet, utilisez storeValue nom de la clé disk_util_data, imbriqué dans getLiveData Ci-dessous, la logique est la même que cpu_util_data est similaire. Pour le graphique d'utilisation du disque, nous stockons disk_util_data La logique est la même que celle du graphique de tendance d'utilisation du processeur. 🎜
export default {getLiveData: () => {//When switch is on:if (Switch1.isSwitchedOn) {setInterval(() => { const cpuUtilData = appsmith.store.cpu_util_data; const diskUtilData = appsmith.store.disk_util_data; PiData.run(); storeValue("cpu_util_data", [...cpuUtilData, { x: PiData.data.cpu_percent,y: PiData.data.cpu_percent }]); storeValue("disk_util_data", [...diskUtilData, { x: PiData.data.disk_usage_percent,y: PiData.data.disk_usage_percent }]);}, 1500, 'timerId')} else {clearInterval('timerId');}},initialOnPageLoad: () => {storeValue("cpu_util_data", []);storeValue("disk_util_data", []);}}
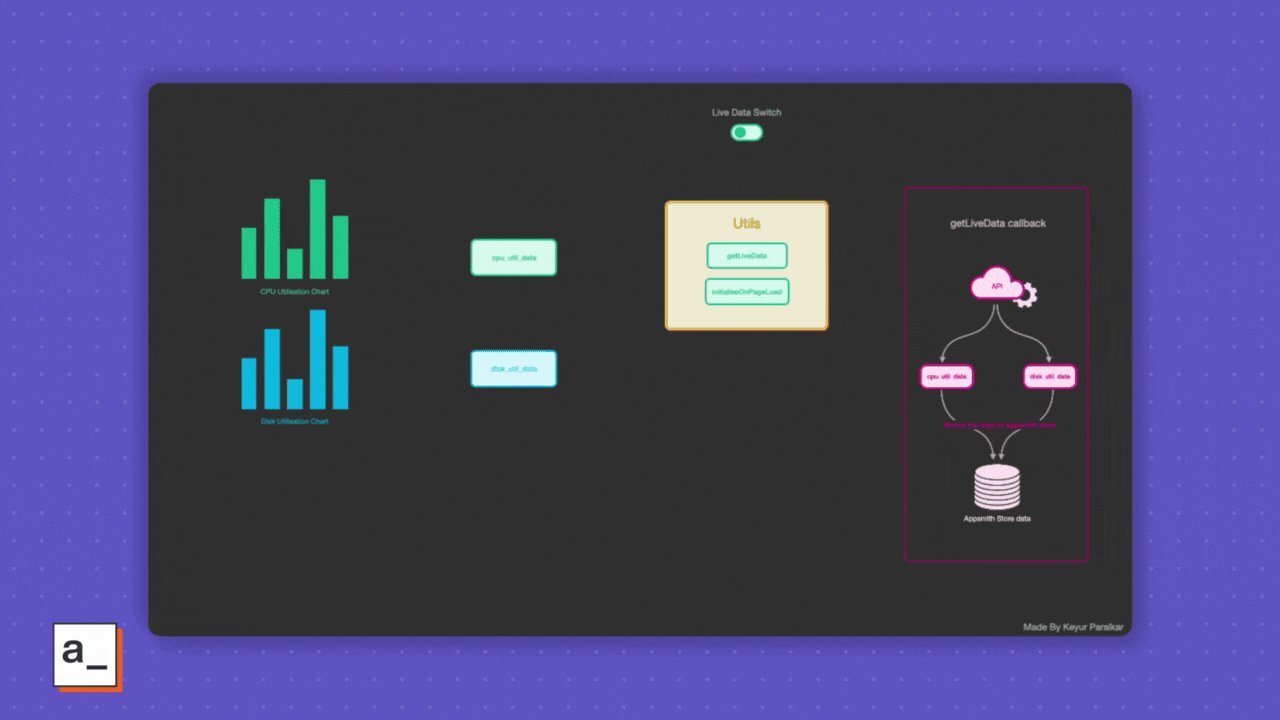
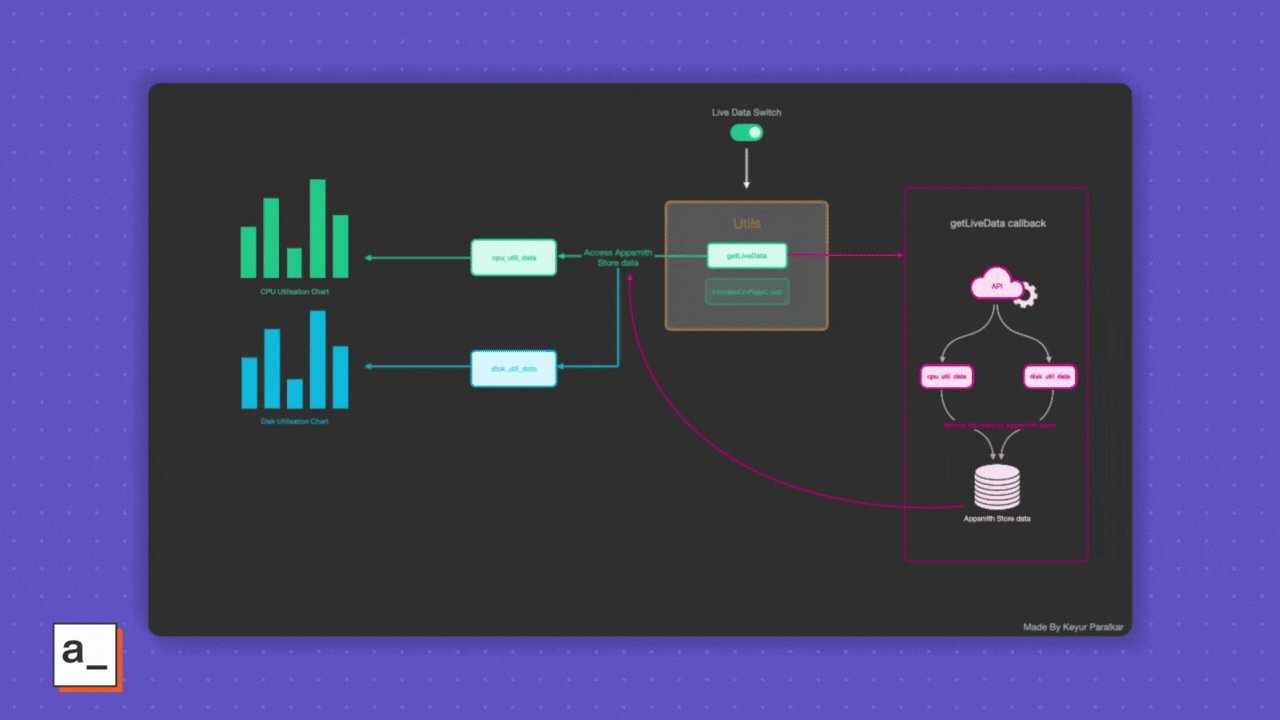
通过使用 utils JavaScript 对象在打开和关闭真实数据开关时触发的数据流可视化如下所示:
 切换
切换
在打开实时数据开关时,图表会变成这样:
 显示实时数据
显示实时数据
整体上,它既漂亮,又简约,而且非常有用。
祝你使用愉快!
当你对 psutils、JavaScript 和 Appsmith 更加熟悉时,我相信你会发现可以轻松无限地调整你的仪表板,实现非常酷的功能,例如:
- 查看先前一周、一个月、一个季度、一年或根据你的树莓派数据允许的任何自定义范围的趋势
- 为任何统计数据的阈值违规构建报警机制
- 监控连接到你的树莓派的其他设备
- 将
psutils扩展到另一台安装有 Python 的计算机上 - 使用其他库监控你家庭或办公室的网络
- 监控你的花园
- 跟踪你自己的生活习惯
在下一个令人兴奋的项目中,祝你玩得愉快!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

