Maison >interface Web >js tutoriel >Javascript implémente des compétences d'affectation_javascript continues
Javascript implémente des compétences d'affectation_javascript continues
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:011653parcourir
Je suis récemment entré en contact avec le projet et j'ai eu suffisamment de temps. Je suis allé faire du shopping en ligne et j'ai accidentellement découvert ce problème en ligne. Les résultats prédits étaient très différents des résultats réels.
Veuillez consulter le code ci-dessous
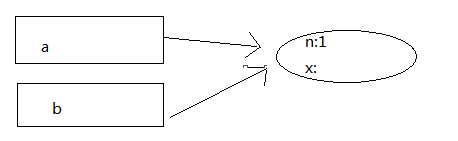
var a={n:1}
var b=a;
a.x=a={n:2}
console.log(a.x);
console.log(b.x);
undefined
Object{n:2}
Si nous démontons le code et le regardons, le résultat est exactement ce que nous pensions
var a={n:1}
var b=a;
a={n:2};
a.x={n:2}
console.log(a.x);//Object{n:2}
console.log(b.x);//undefined
Code d'analyse :
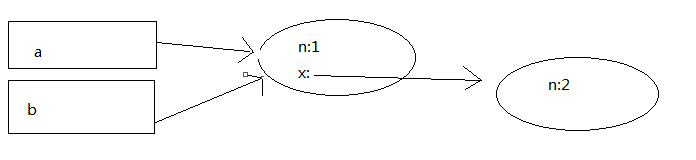
a.x=a={n:2}
L'opération d'affectation de js est associative à droite, ce qui précède est équivalent à a.x=(a={n:2})
L'opération d'évaluation de js se fait de gauche à droite (PS : après avoir discuté avec un collègue, il a dit que c'était de gauche à droite, je pensais que c'était de droite à gauche, mais j'ai finalement trouvé que j'avais tort)
1) a.x=(résultat final entre parenthèses)
Après avoir constaté que l'attribut x de a n'existe pas, ajoutez un attribut

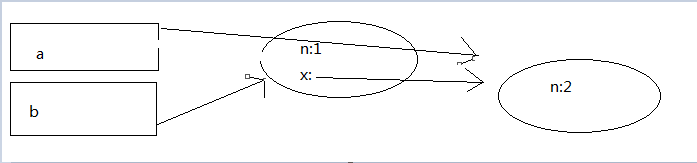
 3) Revenez à a={n:2} entre parenthèses, et la direction de a a changé
3) Revenez à a={n:2} entre parenthèses, et la direction de a a changé

Le contenu de ce code est d'attribuer une valeur à d56989bd31b611376ab6c5b30c67b6e4href. Le code est très simple.
document.getElementById("a").href=""; a是要添加超链接a的id,比如<a id='a' >信息提示</a>
<form action="" method="post" name="myform" >
<a href="" id=links >信息提示 </a >
</form >
<script >
document.getElementById("links").href="http://www.baidu.com";
</script >Le contenu ci-dessus est l'intégralité du contenu de cet article utilisant javascript pour mettre en œuvre l'affectation continue. J'espère qu'il sera utile à tout le monde. Ce site sera mis à jour avec du nouveau contenu chaque jour, alors continuez à y prêter attention ! Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

