Maison >Problème commun >jquery clique pour obtenir l'élément actuel
jquery clique pour obtenir l'élément actuel
- 百草original
- 2023-06-13 11:00:273223parcourir
Méthode de clic JQuery pour obtenir l'élément actuel : 1. Créez un exemple de fichier HTML et utilisez la méthode "bind()" pour lier l'événement de clic "click" à chaque balise li ; est cliqué, l'index de position de la balise li actuellement cliquée est obtenu via la méthode "index()". La syntaxe est "$(element object).bind('click', function(){element object.index(); }) "; 3. Utilisez la méthode "alert()" pour afficher la valeur d'index.

Le système d'exploitation pour ce tutoriel : système Windows 10, jQuery version 3.6.4, ordinateur Dell G3.
Méthode de clic jQuery pour obtenir l'élément actuel :
Utilisez d'abord la méthode bind() pour lier l'événement de clic à l'élément et spécifiez it Une fonction de traitement d'événements. Dans la fonction de traitement, la méthode index() est utilisée pour calculer la position d'index de l'élément cliqué. La syntaxe est "$(element object).bind('click', function(){element object. .index();})" .
Dans jquery, vous pouvez utiliser la méthode index() pour savoir sur quel élément est actuellement cliqué. L'exemple suivant explique comment utiliser jquery pour savoir sur quel li j'ai cliqué.
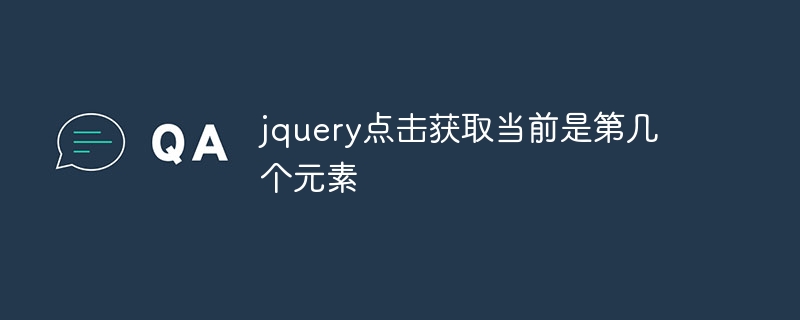
1. Créez un nouveau fichier html et nommez-le test.html pour expliquer comment utiliser jquery pour savoir sur quel lien j'ai cliqué. Utilisez la balise de script pour charger le fichier jquery.min.js Ce n'est que lorsque le fichier est chargé avec succès que vous pouvez utiliser la méthode jquery. Utilisez la balise ul, la balise li pour créer une liste, par exemple, créez une liste de trois éléments. Utilisez la méthode ready() pour exécuter la méthode fonction lorsque la page est chargée.

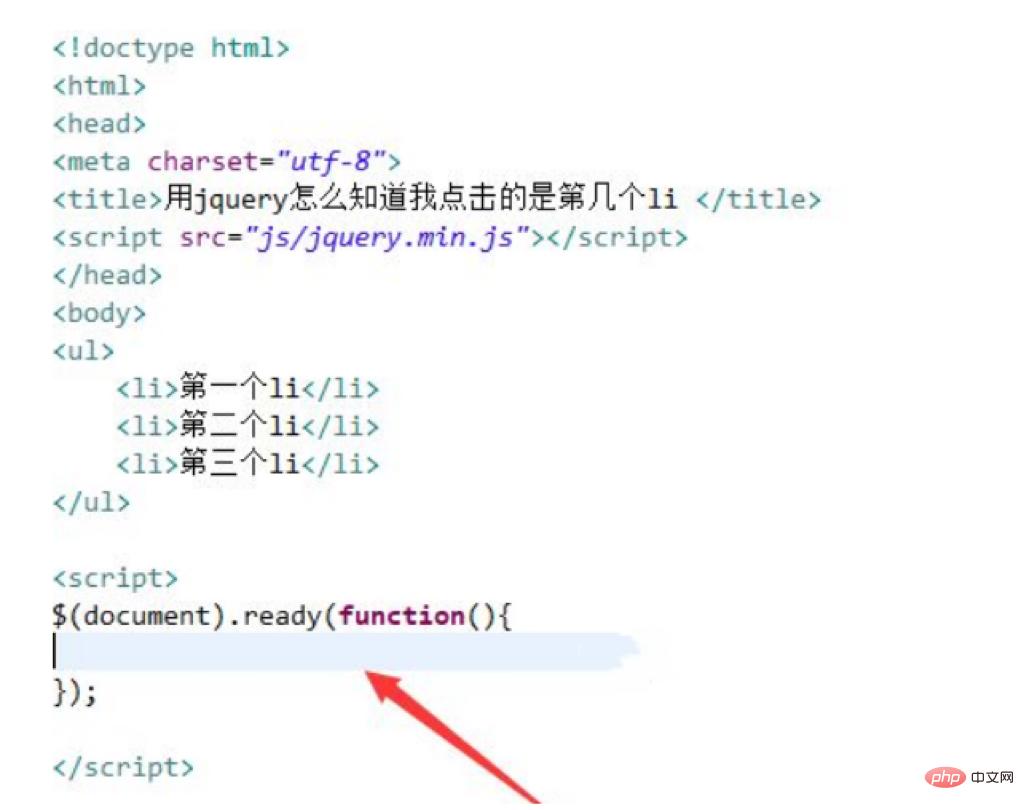
2. Dans la méthode fonction, en obtenant l'objet li, utilisez la méthode bind() pour lier l'événement click à chaque li. is Lorsque vous cliquez dessus, la valeur d'index de la balise li actuelle est obtenue via la méthode index() Enfin, la valeur d'index est générée à l'aide de la méthode alert().

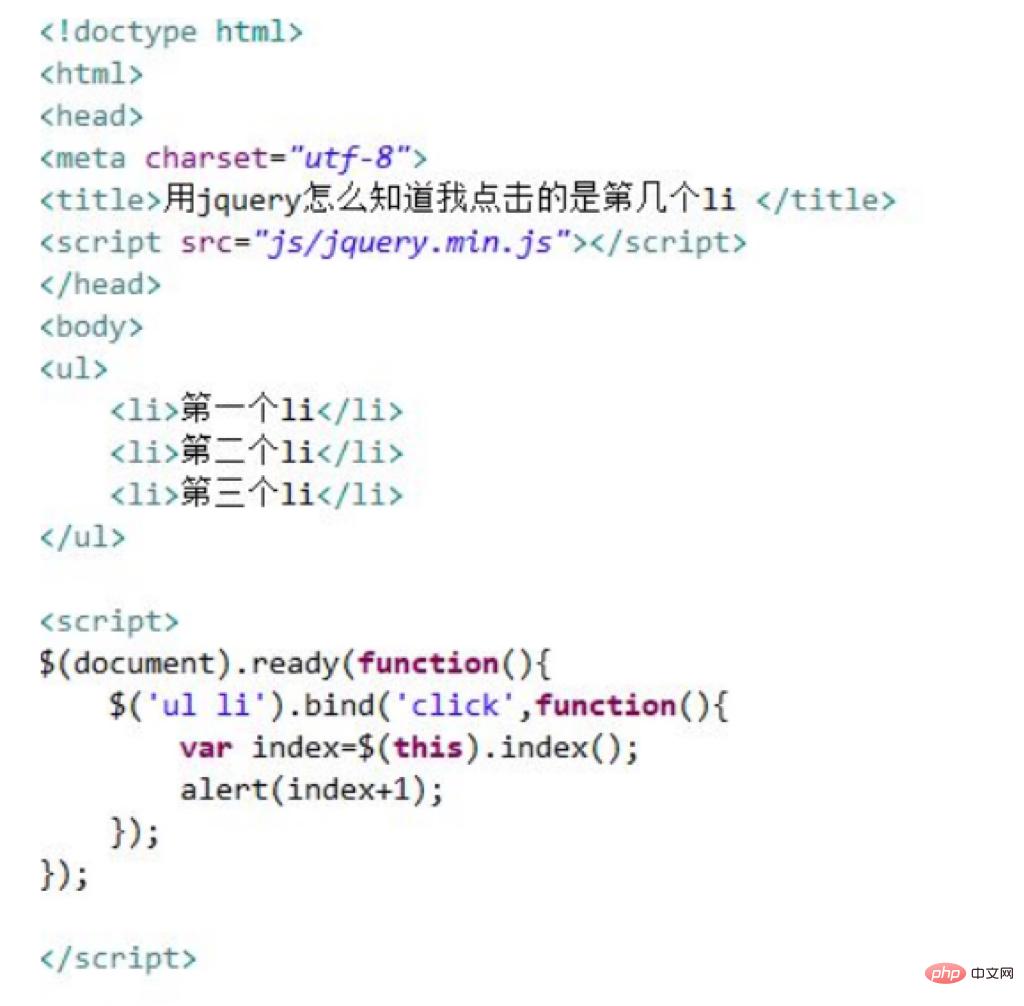
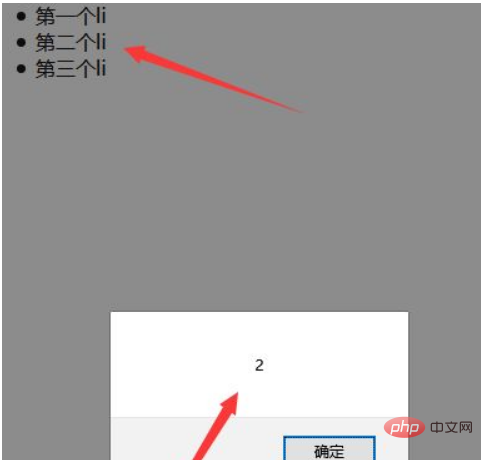
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.

Résumé :
1. Utilisez la méthode bind() pour lier un événement de clic à chaque balise li.
2. Obtenez l'index de position de la balise li actuellement cliquée via la méthode index().
Remarque :
L'index obtenu par index() commence à 0, donc l'exemple ci-dessus nécessite d'ajouter 1.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

