Maison >Opération et maintenance >Nginx >Comment configurer la mise en cache des fichiers statiques dans nginx
Comment configurer la mise en cache des fichiers statiques dans nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-06-03 12:31:442015parcourir
1. Éléments de préparation
Je pense que vous avez besoin d'un logiciel nginx fonctionnant correctement : installez nginx, php 7 et mysql 5.7 (lemp) sur Ubuntu 16.04 lts.
2 Pour configurer nginx
, vous pouvez vous référer au manuel de la commande expires pour définir le délai d'expiration de l'en-tête http. Cette balise peut être placée dans http {}, server {. }, dans des blocs d'instructions tels que location {} ou dans des instructions conditionnelles dans des blocs d'instructions location {}. Généralement, vous utiliserez la directive expires dans le bloc d'instruction location pour contrôler vos fichiers statiques, comme suit : http {}、server {}、location {} 等语句块或者 location {} 语句块中的条件语句中。一般会在 location 语句块中用 expires 指令控制你的静态文件,就像下面一样:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}在上面的例子中,所有后缀名是 .jpg、 .jpeg、 .png、 .gif、 .ico、 .css 和 .js 的文件会在浏览器访问该文件之后的 365 天后过期。因此你要确保 location {} 语句块仅仅包含能被浏览器缓存的静态文件。
然后重启 nginx 进程:
/etc/init.d/nginx reload
你可以在 expires 指令中使用以下的时间设置:
off让expires和cache-control头部不能被更改。epoch将expires头部设置成 1970 年 1 月 1 日 00:00:01。max设置expires头部为 2037 年 12 月 31 日 23:59:59,设置cache-control的最大存活时间为 10 年没有
@前缀的时间意味着这是一个与浏览器访问时间有关的过期时间。可以指定一个负值的时间,就会把 cache-control 头部设置成 no-cache。例如:expires 10d或者expires 14w3d。有
@前缀的时间指定在一天中的某个时间过期,格式是 hh 或者 hh:mm,h 的范围是 0 到 24,m 的范围是 0 到 59,例如:expires @15:34。
你可以用以下的时间单位:
ms: 毫秒s: 秒m: 分钟h: 小时d: 天w: 星期m: 月 (30 天)y: 年 (365 天)
例如:1h30m 表示一小时三十分钟,1y6m 表示一年六个月。
注意,要是你用一个在将来很久才会过期的头部,当组件修改时你就要改变组件的文件名。因此给文件指定版本是一个不错的方法。例如,如果你有个 javascript.js 文件 并且你要修改它,你可以在修改的文件名字后面添加一个版本号。这样浏览器就要下载这个文件,如果你没有更改文件名,浏览器将从缓存里面加载(旧的)文件。
除了把基于浏览器访问时间设置 expires 头部(比如 expires 10d)之外,也可以通过在时间前面的 modified 关键字,将 expires 头部的基准设为文件修改的时间(请注意这仅仅对存储在硬盘的实际文件有效)。
expires modified 10d;
3 测试
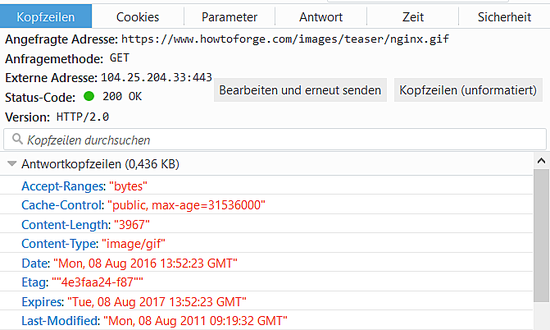
要测试你的配置是否有效,可以用火狐浏览器的开发者工具中的网络分析功能,然后用火狐访问一个静态文件(比如一张图片)。在输出的头部信息里,应该能看到 expires 头部和有 max-age 标记的 cache-control 头部(max-age rrreee
.jpg , .jpeg, .png, .gif, .ico, .css et les fichiers .js expireront 365 jours après que le navigateur aura accédé au fichier. Par conséquent, vous devez vous assurer que le bloc location {} contient uniquement des fichiers statiques qui peuvent être mis en cache par le navigateur.  Ensuite, redémarrez le processus nginx :
Ensuite, redémarrez le processus nginx :
expires : 🎜off rend les en-têtes
expiresetcache-controlimmuables. 🎜epochDéfinissez l'en-têteexpiressur le 1er janvier 1970 00:00:01. 🎜maxDéfinissez l'en-têteexpireau 31 décembre 2037 23:59:59, définissezcache-control Le maximum la durée de survie deest de 10 ans🎜Le temps sans le préfixe
@signifie qu'il s'agit d'un délai d'expiration lié au temps d'accès au navigateur. Vous pouvez spécifier une heure négative, ce qui définira l'en-tête cache-control sur no-cache. Par exemple :expire 10jouexpire 14w3d. 🎜L'heure préfixée par
@précise qu'elle expire à une certaine heure de la journée, le format est hh ou hh:mm, la plage de h est 0 à 24, m La plage va de 0 à 59, par exemple :expire à 15:34. 🎜🎜
ms: millisecondes🎜s: secondes 🎜m: minutes 🎜h: heure🎜d: jour🎜w: semaine🎜m: mois (30 jours)🎜y: année ( 365 jours)🎜🎜
1h30m signifie une heure et trente minutes, 1y6m signifie six mois dans une année. 🎜🎜Notez que si vous utilisez un en-tête qui expirera longtemps dans le futur, vous devrez changer le nom de fichier du composant lorsque le composant sera modifié. Attribuer des versions aux fichiers est donc une bonne idée. Par exemple, si vous disposez d'un fichier javascript.js et que vous souhaitez le modifier, vous pouvez ajouter un numéro de version après le nom du fichier modifié. De cette façon, le navigateur téléchargera le fichier. Si vous ne modifiez pas le nom du fichier, le navigateur chargera l'(ancien) fichier depuis le cache. 🎜🎜En plus de définir l'en-tête expire en fonction du temps d'accès du navigateur (comme expires 10d), vous pouvez également passer modifié devant du mot-clé time, définit la ligne de base de l'en-tête expires sur l'heure à laquelle le fichier a été modifié (notez que cela ne fonctionne que pour les fichiers réels stockés sur le disque). 🎜rrreee🎜🎜3 Test 🎜🎜🎜🎜 Pour tester si votre configuration est valide, vous pouvez utiliser la fonction d'analyse de réseau dans les outils de développement de Firefox, puis utiliser Firefox pour accéder à un fichier statique (comme une image). Dans les informations d'en-tête de sortie, vous devriez pouvoir voir l'en-tête expires et l'en-tête cache-control marqué par max-age (max-age contient une valeur en secondes, par exemple 31536000 fait référence à un an dans le futur)🎜🎜🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

