Maison >Opération et maintenance >Sécurité >Comment utiliser Performance pour surveiller les performances front-end
Comment utiliser Performance pour surveiller les performances front-end
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-06-03 09:02:321214parcourir
Performance.now
Performance est une API indispensable pour le suivi des performances front-end. Il est préférable de l'utiliser une fois la page complètement chargée, car de nombreuses valeurs doivent être obtenues une fois la page complètement chargée. Le moyen le plus simple consiste à lire diverses données dans l'événement window.onload.
La méthode performance.now() renvoie un DOMHighResTimeStamp précis en millisecondes.
Selon MDN :
Cet horodatage n'est pas réellement très précis. Afin de réduire les menaces de sécurité comme Spectre, différents navigateurs arrondissent la valeur de ce type à des degrés divers. (Firefox arrondit à une précision de 2 millisecondes à partir de Firefox 59) Certains navigateurs peuvent également rendre cette valeur légèrement aléatoire. La précision de cette valeur pourrait encore s'améliorer dans les versions futures ; les développeurs de navigateurs étudient toujours ces attaques temporelles et cherchent à mieux les atténuer.
Parce que, pour calculer le temps d'exécution d'une fonction, il suffit de comparer les valeurs de performance.now() deux fois avant et après l'exécution de la fonction, comme indiqué ci-dessous :
const t0 = performance.now(); for (let i = 0; i <p><img src="https://img.php.cn/upload/article/000/887/227/168575415495196.png" alt="Comment utiliser Performance pour surveiller les performances front-end"></p><p>Vous pouvez observer Firefox et Chrome ici Les résultats présentés sont complètement différents. En effet, à partir de la version 60, Firefox réduit la précision de l'API de performances à 2 ms. </p><p>L'API de performances doit non seulement renvoyer des horodatages, mais dispose également de nombreuses méthodes pratiques. Vous pouvez accéder à MDN pour interroger les documents associés si nécessaire. </p><p>Cependant, pour notre cas d'utilisation, nous souhaitons uniquement calculer les performances d'une seule fonction, les horodatages suffiront donc. </p><p><strong>Est-ce que performance.now() est la même chose que Date.now ? </strong></p><p>Vous pensez peut-être, hé, je peux aussi faire ça avec Date.now </p><p>Oui, vous pouvez, mais il y a des inconvénients. </p><p>Date.now renvoie le temps écoulé en millisecondes depuis l'époque Unix (1970-01-01T00:00:00Z) et dépend de l'horloge système. Non seulement cela signifie que ce n’est pas assez précis, mais ce n’est pas toujours progressif. Ici, Tony Gentilcore, ingénieur de WebKit, explique : </p><p>Utiliser l'heure du système comme date n'est peut-être pas le meilleur choix, ni adapté à la surveillance des utilisateurs. La plupart des systèmes exécutent un démon qui synchronise l'heure périodiquement. Généralement, l'horloge est ajustée de quelques millisecondes toutes les 15 à 20 minutes. À ce rythme, environ 1 % des intervalles de 10 secondes seront inexacts. </p><p><strong>Performance.mark et Performance.measure</strong></p><p>En plus de la fonction Performance.now, il existe également des fonctions qui nous permettent de mesurer le temps de différentes parties du code et de les utiliser comme métriques personnalisées dans des outils de test de performances tels que comme Webpagetest . </p><p><strong>Performance.mark</strong></p><p>Tout d'abord, jetons un coup d'œil à la définition de la méthode mark dans MDN :</p>
La méthode mark() crée un horodatage dans le tampon de saisie des performances du navigateur avec le nom donné.
Ce paragraphe Les mots peuvent être décomposés en trois mots clés. Premier horodatage, l'horodatage fait ici référence à un horodatage de haute précision (un millième de milliseconde), suivi du tampon d'entrée de performances.
Le tampon d'entrée de performances fait référence à la zone où les objets d'instance de performances sont stockés et la valeur initiale est vide.
Le dernier est le prénom, ce qui signifie que chaque horodatage généré a un nom correspondant.
Cette phrase peut donc être comprise comme générant un horodatage de haute précision basé sur le nom dans le tampon de saisie des performances du navigateur. C'est ce que beaucoup de gens appellent le **"management"**.
Tout comme Performance.now, cette fonction a un score de précision allant jusqu'à 5µs. L'entrée de performance pour une
performance.mark('name');
mark aura les valeurs d'attribut suivantes :
entryType - définie sur "mark".
name - définie sur le "nom" donné lors de la création de la marque
. startTime - set C'est l'horodatage lorsque la méthode mark() est appelée.
duration - réglé sur "0" (la marque n'a pas de durée).
Performance.measure
Jetons également un coup d'œil à la définition de mesure sur MDN :
Cette définition est la même comme la marque ci-dessus Les définitions sont quelque peu similaires et la différence fondamentale réside dans la phrase entre deux marques spécifiées. Ainsi, la mesure spécifie l'horodatage entre deux points de marquage. Si la marque peut être comprise comme un « point », la mesure peut être comprise comme une « connexion ».
performance.measure(name, startMark, endMark);
Calculez le temps entre deux marques, créez un DOMHighResTimeStamp et enregistrez-le dans les données du cache de ressources, qui peuvent être obtenues via des interfaces associées telles que performance.getEntries().
entryType est la mesure de chaîne
name est la valeur définie lors de la création
startTime est l'heure à laquelle la mesure est appelée
duration est la durée entre deux marques
from Navigation commence à mesurer
performance.measure('measure name');
La navigation commence à marquer
performance.measure('measure name', undefined, 'mark-2');
De marque en marque
performance.measure('measure name', 'mark-1', 'mark-2');
Données de performance des ressources
Obtenir des données à partir du tampon d'entrée de performance
在上面的函数中,总是提到结果存储在performance entry buffer,但是如何访问其中的内容呢?
performance API有3个函数可以用来访问该数据:
performance.getEntries()
获取一组当前页面已经加载的资源PerformanceEntry对象。接收一个可选的参数options进行过滤,options支持的属性有name,entryType,initiatorType。
let entries = window.performance.getEntries();
performance.getEntriesByName
根据参数name,type获取一组当前页面已经加载的资源数据。资源数据中的"name"字段对应于"name"的取值,资源数据中的"entryType"字段对应于"type"的取值。
let entries = window.performance.getEntriesByName(name, type);
performance.getEntriesByType
根据参数type获取一组当前页面已经加载的资源数据。type取值对应到资源数据中的entryType字段。
var entries = window.performance.getEntriesByType(type);
结合事例:
performance.mark('mark-1'); // some code performance.mark('mark-2') performance.measure('test', 'mark-1', 'mark-2') console.log(performance.getEntriesByName('test')[0].duration);
Console.time
这个 API确实易于使用。当需要统计一段代码的执行时间时,可以使用console.time方法与console.timeEnd方法,其中console.time方法用于标记开始时间,console.timeEnd方法用于标记结束时间,并且将结束时间与开始时间之间经过的毫秒数在控制台中输出。这两个方法的使用方法如下所示。
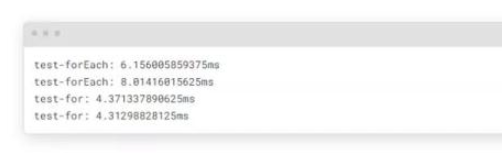
console.time('test'); for (let i = 0; i <p><img src="https://img.php.cn/upload/article/000/887/227/168575415499236.png" alt="Comment utiliser Performance pour surveiller les performances front-end"></p><p>输出的结果与Performance API非常相似。</p><p>console.time的优点是易于使用,因为它不需要手动计算两个时间戳之间的差。</p><p><strong>减少时间精度</strong></p><p>如果在不同的浏览器中使用上面提到的 api 测量函数,你可能会注意到结果是不同的。</p><p>这是由于浏览器试图保护用户免受时序攻击(timing attack)和指纹采集(Fingerprinting ),如果时间戳过于准确,黑客可以使用它们来识别用户。</p><p>例如,Firefox等浏览器试图通过将精度降低到2ms(版本60)来防止这种情况发生。</p><p><strong>注意事项</strong></p><p>现在,我们已经知道了要测量JavaScript函数的速度所需方法。但是,最好还要避免一些陷阱:</p><p><strong>分而治之</strong></p><p>开发过程中,我们可能会我发现有些模块执行速度很慢,但是我们不知道具体问题出在哪里。一种解决方案是使用前面提到的这些函数来测量代码,而不是随便猜测哪一部分比较慢。</p><p>为了跟踪它,你需要在执行速度较慢的代码块周围放置console.time语句。然后测量它们不同部分的表现。如果一个比另一个慢,那就继续往下走,直到发现问题所在。</p><p><strong>注意输入值</strong></p><p>在实际应用中,给定函数的输入值可能会发生很大变化。我们无法通过仅针对任意随机值测量函数的速度来获得任何实用的有价值数据。</p><p><strong>确保使用相同的输入值运行代码。</strong></p><p><strong>多次运行该函数</strong></p><p>如果你拥有一个函数,它的功能在于遍历一个数组,在对数组的每个值执行一些计算后,返回一个包含计算结果的新数组。你想知道是forEach循环还是简单的for循环性能更好。</p><pre class="brush:php;toolbar:false">function testForEach(x) { console.time('test-forEach'); const res = []; x.forEach((value, index) => { res.push(value / 1.2 * 0.1); }); console.timeEnd('test-forEach') return res; } function testFor(x) { console.time('test-for'); const res = []; for (let i = 0; i <p>然后这样测试它们:</p><pre class="brush:php;toolbar:false">const x = new Array(100000).fill(Math.random()); testForEach(x); testFor(x);如果在 Firefox 中运行上述函数,结果:

看起来forEach慢多了,对吧?
那如果是相同的输入,运行两次呢:
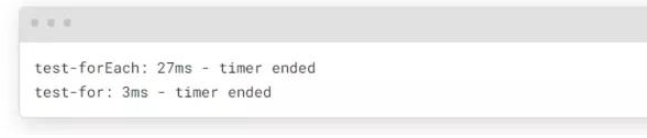
testForEach(x); testForEach(x); testFor(x); testFor(x);

在第二次调用forEach的情况下,其执行效果应该是和使用for循环相同。考虑到初始值较慢,在一些性能要求极高的项目,可能就不适合使用forEach。
在多个浏览器中测试
如果我们在Chrome中运行上述代码,结果又会不一样:

这是因为Chrome和Firefox具有不同的JavaScript引擎,它们具有不同类型的性能优化。
在本例中,Firefox 在对相同输入的forEach进行优化方面做得更好。
for在两个引擎上的性能都更好,因此在一些性能要求极高的项目就需要使用for循环。
这是为什么要在多个引擎中进行测量的一个很好的例子。只使用Chrome作为度量标准可能导致你得出结论,forEach与for相比并不那么糟糕。
限制的 CPU
在本地测试时得到的结果不代表用户在浏览器中的使用情况,因为我们开发者使用的电脑通常比大多数用户的电脑配置更好。
Le navigateur dispose d'une fonctionnalité qui limite les performances du processeur. Nous pouvons le configurer pour qu'il soit plus réaliste.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction détaillée à la sécurité de la transmission des données de DSMM
- Résumé de 40 ports d'intrusion couramment utilisés par les pirates informatiques qui méritent d'être collectés
- Trois techniques d'injection de processus dans la matrice Mitre ATT&CK
- Principes de pratiques de développement sécuritaires
- Comment corriger la vulnérabilité d'exécution de commande à distance dans le composant Apache Axis

