Maison >Java >javaDidacticiel >Comment résoudre les problèmes de développement Java basés sur Bootstrap
Comment résoudre les problèmes de développement Java basés sur Bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-06-02 12:22:061457parcourir
1. Menu
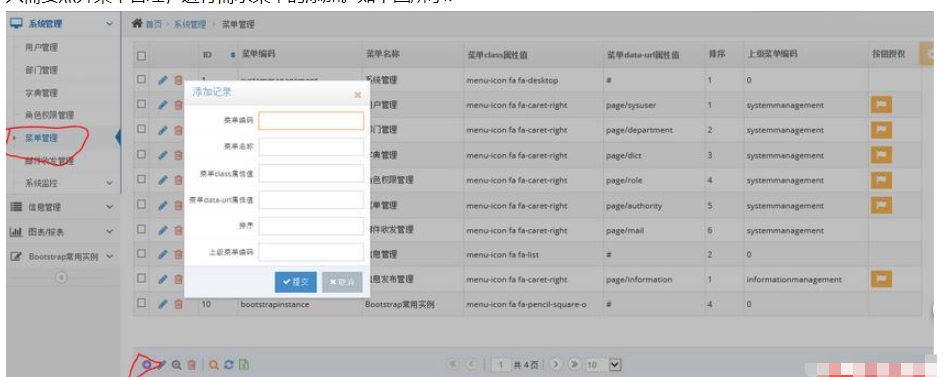
Construire un menu dans Bootstrap est une chose très simple. Grâce à une gestion des menus dédiée, elle est relativement plus simple que les menus précédents. Cliquez simplement sur la gestion des menus pour ajouter le menu souhaité. Comme le montre l'image ci-dessous :

Le menu ne peut pas être affiché après l'avoir ajouté car aucune autorisation n'a été attribuée au menu. Ensuite, autorisez le menu dans la gestion des autorisations de rôle. Après vous être connecté avec un compte autorisé, vous pouvez voir le menu que vous venez d'ajouter.
2. Télécharger des photos
Il a fallu beaucoup de temps pour télécharger des photos. Au début, je pensais que la fonction de téléchargement d'images avait été implémentée avec succès. Mais quand j’ai regardé en arrière, j’ai réalisé qu’il y avait un problème.
Question 1 :
Parce que je dois télécharger trois photos au total, le problème que j'ai rencontré est que chaque téléchargement réussit. Mais le. les données de la base de données enregistreront toujours le dernier enregistrement. Finalement, il a été découvert que les paramètres de la méthode étaient mal écrits. L'appel initial consistait à supprimer des entités d'objet en fonction de plusieurs attributs. Il s'est avéré que deux paramètres new String[] { "type", "typeId" } étaient écrits dans les paramètres de la méthode. C'était le deuxième paramètre typeId qui provoquait chaque. la suppression sont tous les enregistrements de l’utilisateur. Enfin, il a été remplacé par new String[] { "type", "imgId" }, et le deuxième paramètre a été remplacé par imgId et supprimé à chaque fois en fonction du type de l'image. Chaque changement ne modifie que l'image correspondante, évitant ainsi de supprimer toutes les images du même utilisateur.
Question 2 :
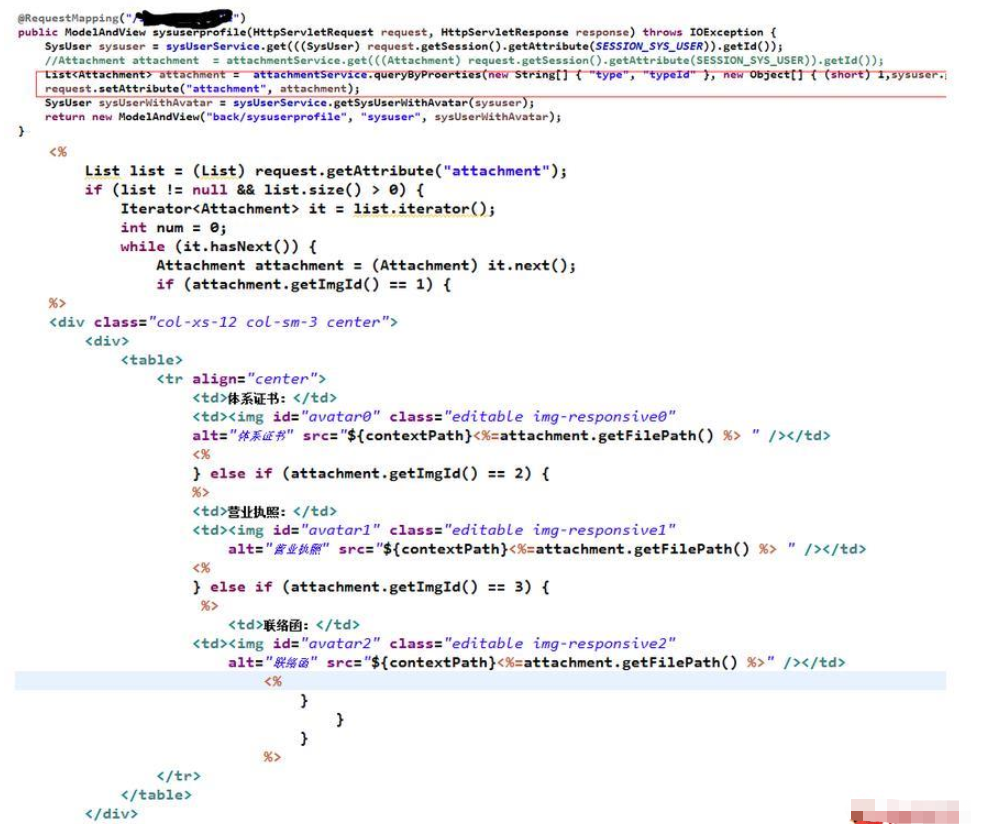
La page ne peut pas être affichée une fois le téléchargement réussi. Le problème est que la méthode précédente consistait à télécharger une seule image et que le chemin de l'image après chaque téléchargement était enregistré dans filePath. Cependant, maintenant, après le téléchargement de trois images, le chemin de l'image pour chaque téléchargement sera enregistré dans filePath, ce qui signifie que le chemin de l'image pour chaque téléchargement sera enregistré dans filePath. seconde Le chemin de l'image téléchargée cette fois écrasera à chaque fois le chemin de la précédente, donc l'effet d'affichage des trois images sur la page sera toujours la même photo.
Enfin, dans la page à afficher, l'image téléchargée par l'utilisateur est affichée sur la page à partir de la table des pièces jointes, évitant ainsi le problème qu'un seul chemin puisse être enregistré dans filePath !

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

