Maison >base de données >tutoriel mysql >Comment Vue+ElementUI implémente la fonction de pagination pour interroger les données MySQL
Comment Vue+ElementUI implémente la fonction de pagination pour interroger les données MySQL
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-06-01 16:19:491882parcourir
1. Problème
Lorsqu'il y a beaucoup de données dans la base de données, il est nécessaire d'en interroger seulement une partie à la fois pour soulager la pression sur le serveur et la page. Ici, nous utilisons le composant Pagination de elementui et l'instruction limit de mysql pour implémenter une requête de pagination des données mysql. elementui的 Pagination 分页 组件,配合mysql的limit语句,实现分页查询mysql数据。
下图是最基本的分页样式:

当然需要引入对应的事件,来实现页面改变就查询数据库。

2.解决
2.1分页组件
<el-pagination
background
layout="prev, pager, next"
:page-size="8"
:total="total"
:current-page="pageNum"
@current-change="handleCurrentChange">
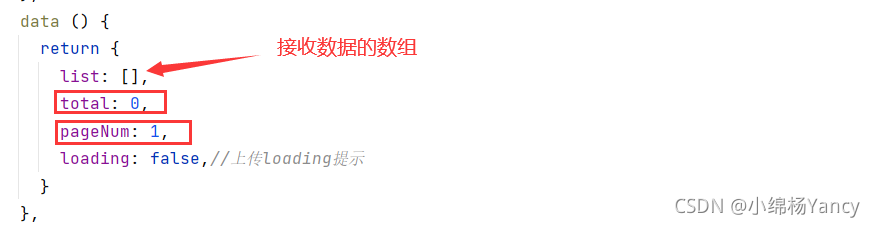
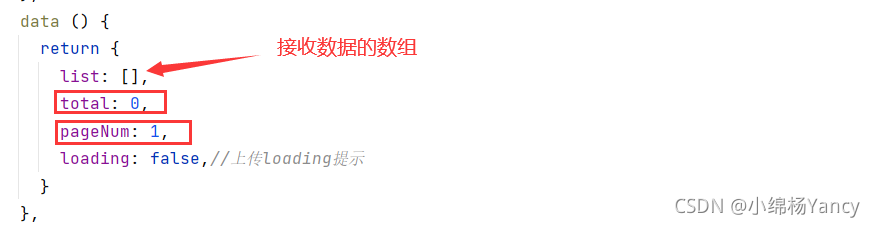
</el-pagination>data:初始化总数据条数(total)为1,pageNum也就是当前页数为第一页。

2.2获取数据库数据的函数:getData():
参数为offset,limit,向后端请求数据,待会儿解释。这里使用了qs序列化参数。可以参考我的另一篇博客:Vue + ElementUI + Viewer翻页后图片无法预览 Vue父子组件异步通信问题 里面解释了qs的功能。
getData(offset,limit){
this.axios.post('/php/select.php', qs.stringify({
offset: offset,
limit: limit,
type: '失物招领'
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
if(res.data === 0){
this.total = 0;
this.list = [];
return;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((err) => {
this.$message.error(err)
})
}2.3页面加载完成,需要请求第一页的数据
created () {
this.getData(0,8);
},页面改变触发handleCurrentChange()函数,即点击了翻页,其中val参数就是当前页数,使用新的参数,
调用getData实现查询不同页面的数据:
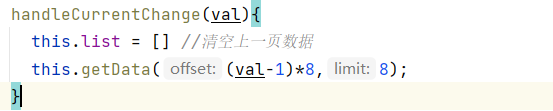
handleCurrentChange(val){
this.list = [] //清空上一页数据
this.getData((val-1)*8,8);
}下面是后端数据:php + mysql<br>
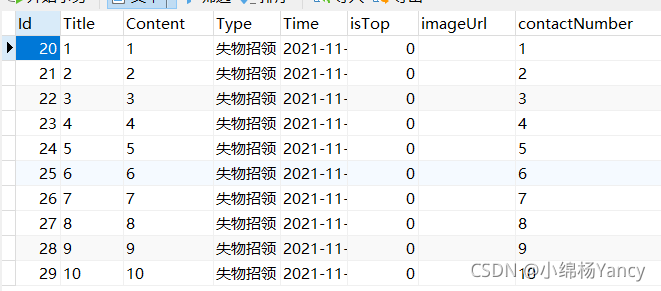
现在数据表中总共有10条数据:

前端getData请求的select.php文件
select.php:
<?php
$servername = "localhost";
$username = "用户名";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$type = $_POST['type'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>这里使用了mysql的limit实现一次只查询一部分数据,前端传来了参数offset和limit。
sql语句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
3.分析
这里的 LIMIT $limit OFFSET $offset的意思就是从 $offest的值开始,查询 $limit条数据。
例如 $limit = 8, $offest = 0:表示查询数据库的前8条数据,从0开始(不包含0,mysql索引从0开始),查询8条,也就是1~8条数据。
当我点击第二页时:触发handleCurrentChange()函数:

此时参数val=2,则offest = 8, limit = 8。
就会查询第9~17条数据,如果没有17条数据,也会返回查询到9条后的所有数据。例如目前我数据库就10条数据,那么返回第9条和第10条两条数据。
同时select.php中页返回了总数据条数total:
SELECT COUNT(*) cnt FROM posts where type='$type'

前端页面获取到total值后赋值给this.total(绑定了Pagination的total属性,也就是总数据条数)。Pagination根据:page-size="8"属性就会将数据自动分页。例如后端返回的total为10,则分成两页。

4.结果
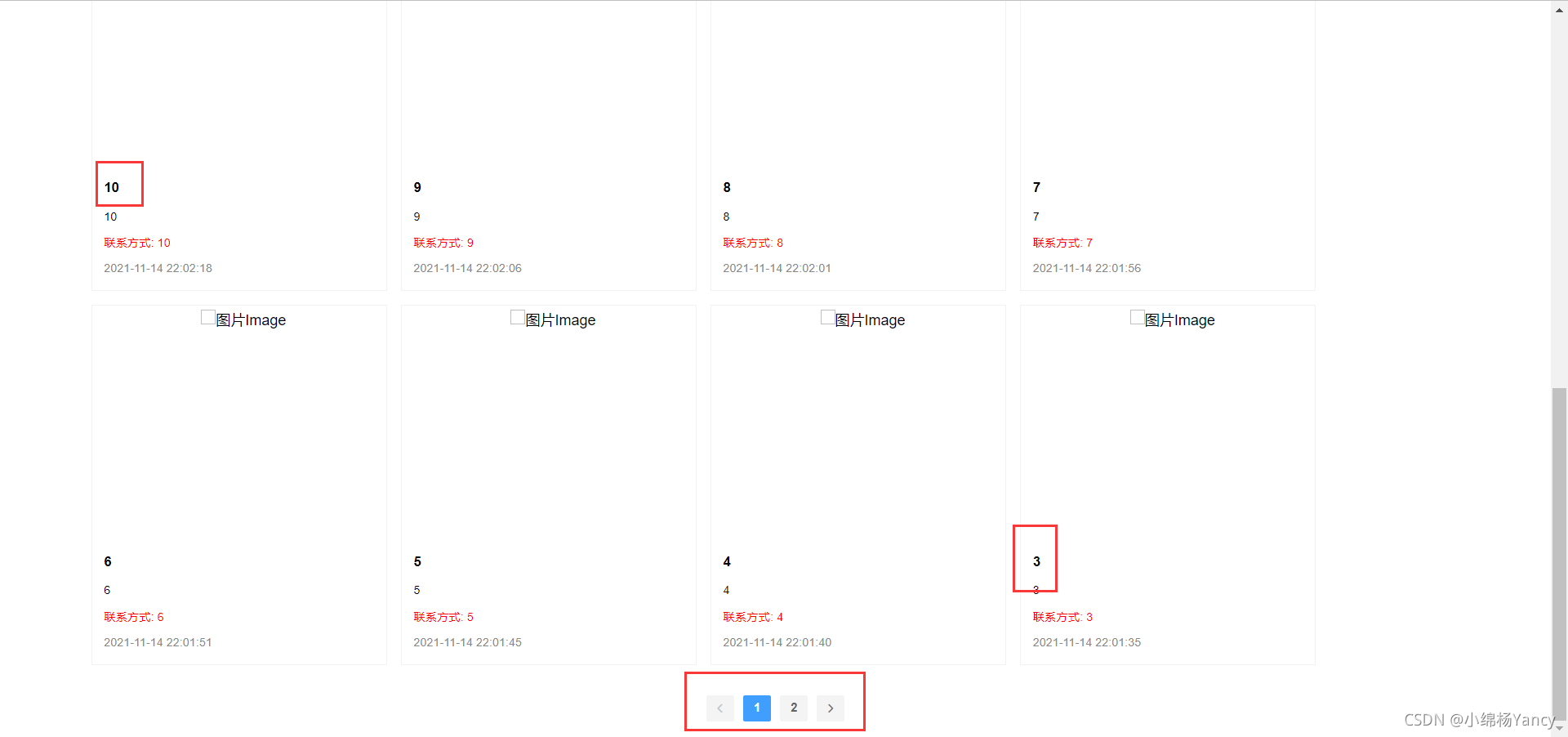
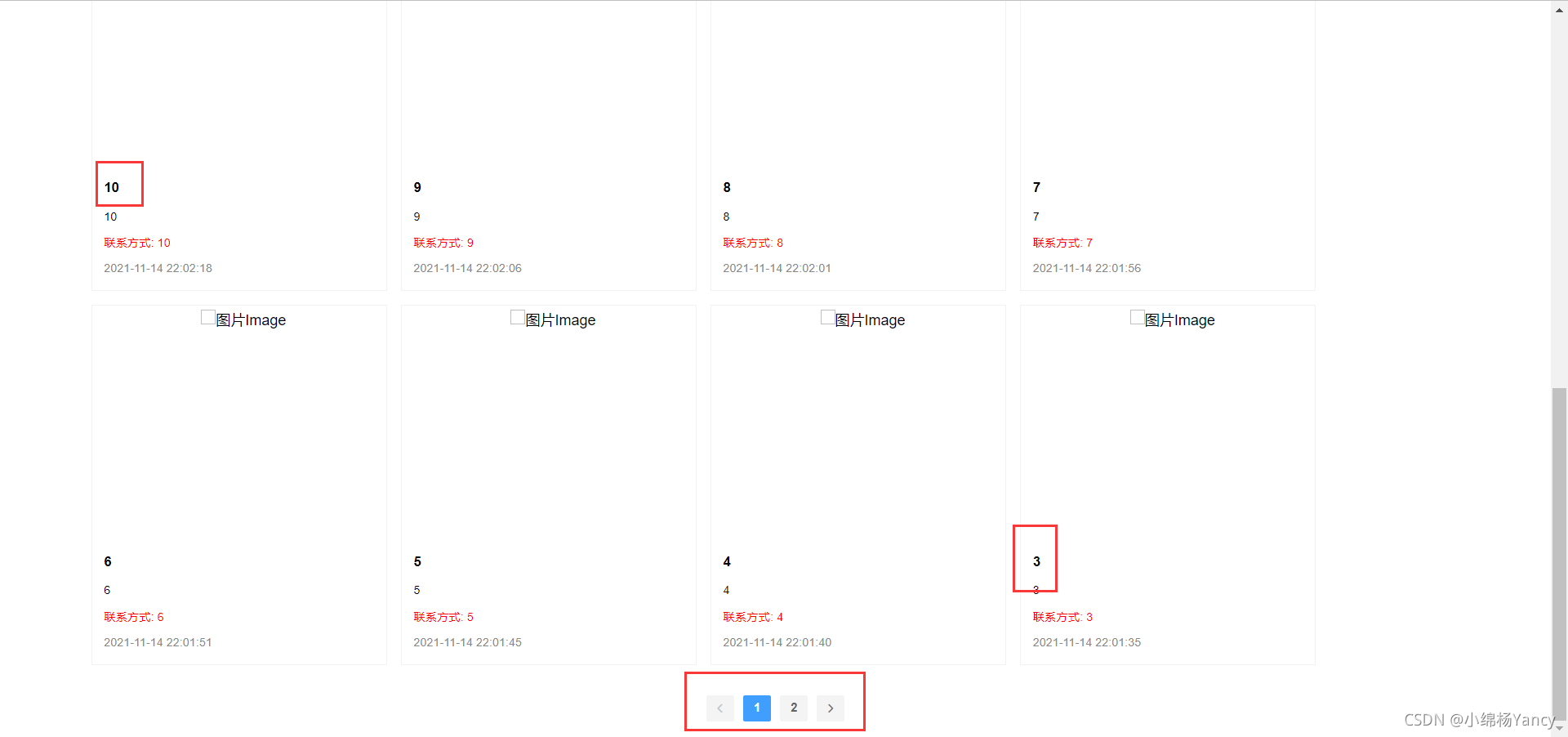
页面加载完成:因为我是根据id逆序查询,所以获取了第3~10条(共8条)数据。

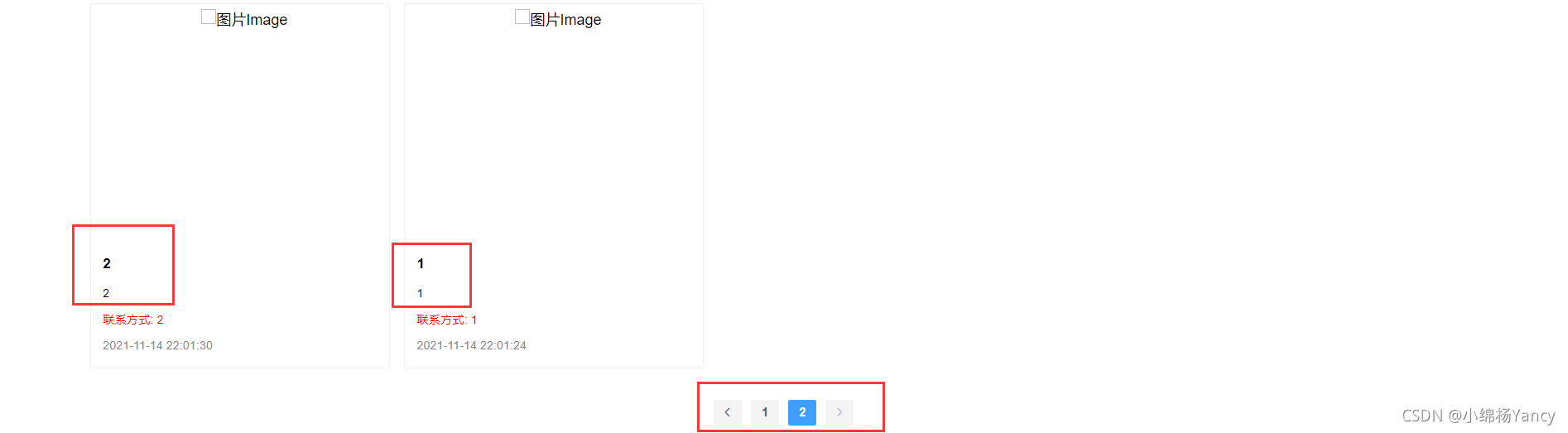
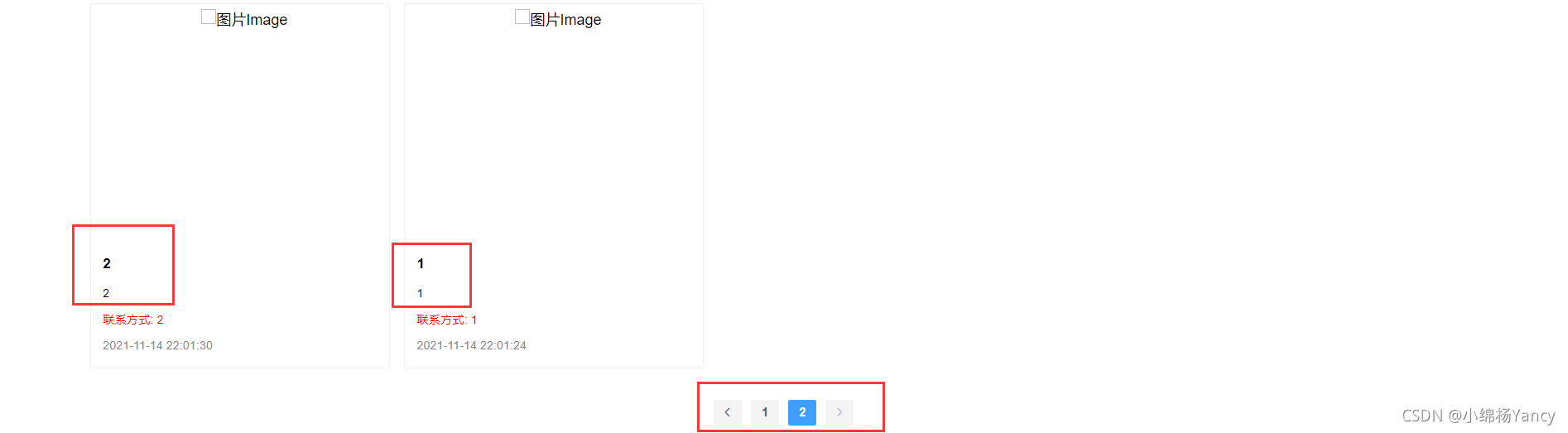
点击第二页或者翻页按钮:获取第1、2条数据。

注意:你的limit参数一定要和Pagination的page-size属性一致,也就时一次查询一页数据。而offset
 🎜🎜Bien sûr, vous devez introduire les événements correspondants pour interroger la base de données lorsque la page change. 🎜🎜
🎜🎜Bien sûr, vous devez introduire les événements correspondants pour interroger la base de données lorsque la page change. 🎜🎜 🎜 🎜2 .Résoudre 🎜🎜
🎜 🎜2 .Résoudre 🎜🎜Composant de pagination 2.1
rrreee🎜data : Initialiser le nombre total de données (total) à 1, pageNum C'est-à-dire que le numéro de page actuel est la première page. 🎜🎜 🎜
🎜 2.2 Fonction pour obtenir les données de la base de données : getData():🎜
🎜Les paramètres sontoffset, limit, qui demande des données au backend et sera expliqué plus tard. Les paramètres de sérialisation qs sont utilisés ici. Vous pouvez vous référer à mon autre blog : Vue + ElementUI + Viewer Les images ne peuvent pas être prévisualisées après avoir tourné la page. Problème de communication asynchrone entre les composants parents et enfants de Vue, ce qui explique le fonctionnement de qs. 🎜rrreeeLe chargement de la page 2.3 est terminé, vous devez demander les données de la première page
rrreee🎜Le changement de page déclenche la fonctionhandleCurrentChange(), c'est-à-dire cliquez pour activer page, où le paramètre val est le numéro de la page actuelle, utilisez de nouveaux paramètres, 🎜🎜Appelez getData pour interroger des données sur différentes pages : 🎜rrreee🎜Voici les données back-end : php + mysql🎜🎜🎜 Il y a maintenant un total de 10 éléments de données dans la table de données :🎜🎜 🎜🎜Le fichier
🎜🎜Le fichier select.php demandé par le getData🎜🎜🎜select.php :🎜 rrreee🎜La limite de mysql est utilisée ici pour interroger seulement une partie de les données à la fois. Le front-end transmet les paramètres offset et limit. 🎜🎜🎜Déclaration SQL :🎜rrreee🎜3. Analyse🎜🎜🎜Le LIMIT $limit OFFSET $offset signifie ici à partir de $offest Début à partir de la valeur, interrogez des éléments de données $limit. 🎜🎜🎜Par exemple, $limit = 8, $offest = 0 : signifie interroger les 8 premières données de la base de données, en commençant à 0 (hors 0, l'index mysql commence à 0), interrogeant 8 éléments, il s'agit également de 1 à 8 éléments de données. 🎜Lorsque je clique sur la deuxième page :La fonction handleCurrentChange() est déclenchée : 🎜🎜 🎜🎜À ce moment, le paramètre
🎜🎜À ce moment, le paramètre val=2, puis offest = 8, <code>limite = 8. 🎜Les 9ème à 17ème données seront interrogées. S'il n'y a pas de 17ème données, toutes les données après la 9ème données seront renvoyées. Par exemple, ma base de données ne contient actuellement que 10 éléments de données, donc les 9e et 10e éléments de données seront renvoyés. 🎜🎜🎜En même temps, la page intermédiaire de select.php renvoie le nombre total d'éléments de données :🎜rrreee🎜 🎜🎜La page frontale obtient la valeur
🎜🎜La page frontale obtient la valeur total et l'attribue à this.total (lié à l'attribut total de Pagination, qui est le nombre total d'éléments de données). <code>PaginationLes données seront automatiquement paginées selon l'attribut :page-size="8". Par exemple, si le total renvoyé par le backend est de 10, il sera divisé en deux pages. 🎜🎜 🎜 🎜4 .Résultat🎜🎜🎜Chargement de la page terminé : Parce que j'interrogeais dans l'ordre inverse en fonction de l'ID, j'ai obtenu la 3ème à la 10ème donnée (un total de 8 éléments). 🎜🎜
🎜 🎜4 .Résultat🎜🎜🎜Chargement de la page terminé : Parce que j'interrogeais dans l'ordre inverse en fonction de l'ID, j'ai obtenu la 3ème à la 10ème donnée (un total de 8 éléments). 🎜🎜 🎜🎜 Cliquez sur la deuxième page ou sur le bouton Tourner la page :Obtenez les 1ère et 2ème données. 🎜🎜
🎜🎜 Cliquez sur la deuxième page ou sur le bouton Tourner la page :Obtenez les 1ère et 2ème données. 🎜🎜 🎜🎜 Remarque :Votre paramètre
🎜🎜 Remarque :Votre paramètre limit doit être cohérent avec l'attribut page-size de Pagination, c'est-à-dire une requête à la fois les données de la page. Et offset est le numéro de page actuel. 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

