Maison >Périphériques technologiques >IA >Midjourney génère directement l'interface UI ! Guide d'expérience de conception d'IA
Midjourney génère directement l'interface UI ! Guide d'expérience de conception d'IA
- PHPzavant
- 2023-05-31 18:37:392041parcourir
Midjourney est un outil de dessin IA idéal pour les débutants qui souhaitent un démarrage rapide. Il peut aider les concepteurs UI/UX à accélérer le processus de conception et à générer des types de dessins de conception spécifiés par l'utilisateur via des mots-clés. Il peut spécifier l'objet principal, la correspondance des couleurs et le style, et est plus approprié pour fournir plus de créativité et d'inspiration dans la version initiale. étape de conception de l’APP. Cependant, afin de mettre en œuvre les dessins de conception générés par celui-ci, davantage de technologies doivent être maîtrisées.
Il existe de nombreux outils de dessin d'IA populaires dans le pays et à l'étranger. Parmi eux, Midjourney est l'outil qui, à mon avis, est le plus simple à utiliser pour le moment. C'est un bon choix d'entrée pour les novices qui ne comprennent pas le dessin d'IA. du tout et je veux essayer.
De plus, l'IA actuelle peut déjà aider à la conception, et les effets visuels sont assez accrocheurs.
Alors, quels processus de conception les concepteurs UI/UX peuvent-ils utiliser Midjourney pour accélérer ? Explorons l'application de l'IA dans la conception depuis le corps principal, la correspondance des couleurs, le style et d'autres directions à travers des opérations pratiques spécifiques !
1. Instructions de conception de l'IA
Dans Midjourney, il n'y a pas d'invite (instruction) prédéfinie pouvant être utilisée pour générer un type spécifique d'application, et plusieurs tentatives sont nécessaires pour obtenir l'effet souhaité.
Si vous ne savez pas quelles commandes saisir, vous pouvez d'abord utiliser ce modèle de commande :
「conception d'interface utilisateur pour application [type], application mobile, iPhone, iOS, Apple Design Award, capture d'écran, écran unique, haute résolution, dribbble」
Remplacez le mot "type" par le terme descriptif clé (en anglais) de votre produit à concevoir, et vous pourrez générer le design d'interface utilisateur souhaité. Jetons un coup d'œil à quelques exemples~
1. Voyage
Mots clés : "distance, tarif, règlement tarifaire, montant de la remise, plan", etc.

2. Restauration
Mots clés : "Présentation des caractéristiques, du goût, de l'origine des grains de café, du prix du café", etc.

3.Sport
Mots clés : "Calories, pas, distance, une sorte d'exercice" et autres descriptions.

2. Instructions sur l'objet sujet
Après avoir déterminé le type de produit, si vous souhaitez mettre davantage en valeur les fonctionnalités du produit, vous pouvez ajouter une description principale à la commande pour améliorer l'effet de génération d'image.
Par exemple, si une application d'aliments frais souhaite mettre en valeur la fraîcheur des fruits et légumes, elle peut ajouter des descriptions de mots clés plus associées, telles que « fruits, légumes, frais », etc., et les images générées seront particulièrement belles. frais.

Ajoutez des descriptions telles que « photos réelles de modèles, listes de produits, tailles » aux produits de commerce électronique pour obtenir une conception de page de détails de produit commune.

3. Instructions de correspondance des couleurs
Après avoir déterminé le type d'application et la description principale, vous pouvez continuer à personnaliser la couleur du thème souhaitée. Pour le jeu de couleurs, vous pouvez essayer cette commande : « jeu de couleurs xxx ».
1. Restauration
Cette phrase peut être réécrite comme suit : Ce site Web adopte un style de conception de style plage. Entrez simplement le mot-clé « couleur de style plage » pour accéder à la page personnalisée des boissons de style plage, ce qui est très intéressant.

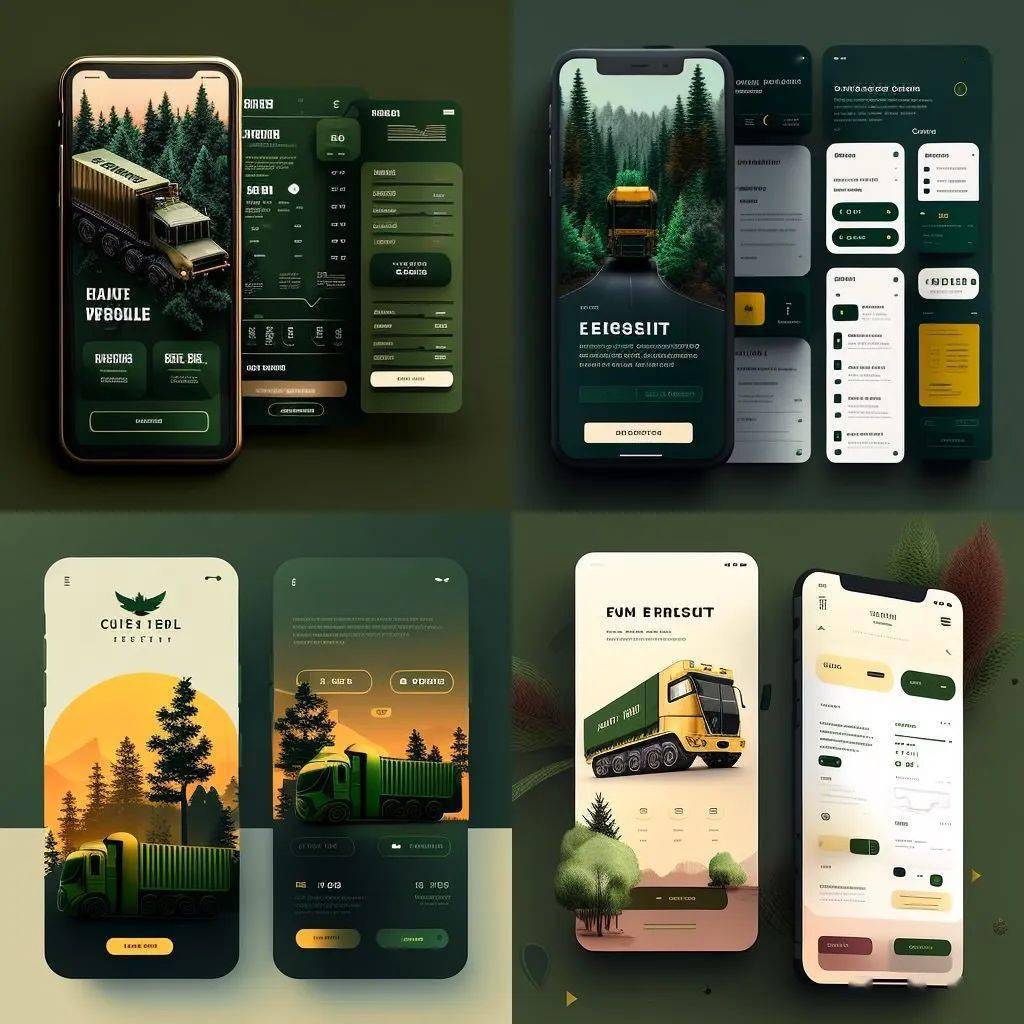
2. Livraison express
Mots clés : entrez la commande "Forêt", et l'image générée comportera de nombreux arbres, lui donnant le sentiment d'être proche de la nature.

3. Services de vie
Mot clé : "couleurs des glaciers", vous pouvez obtenir une interface de réservation très atmosphérique.

4. Instructions de style
Si vous ne pouvez pas répondre à vos exigences en saisissant simplement les instructions de correspondance des couleurs, vous pouvez également spécifier un certain style artistique, ou même le nom de l'artiste, du designer ou de l'illustrateur.
1. Catégorie Météo
Mot clé : "Pop art", une application météo de style pop art avec des couleurs vives, des motifs audacieux et des motifs accrocheurs est générée.

2. Catégorie sociale
Par exemple, dans un logiciel de chat, saisissez le mot clé « K-pop fashion » pour générer un effet de page mode.

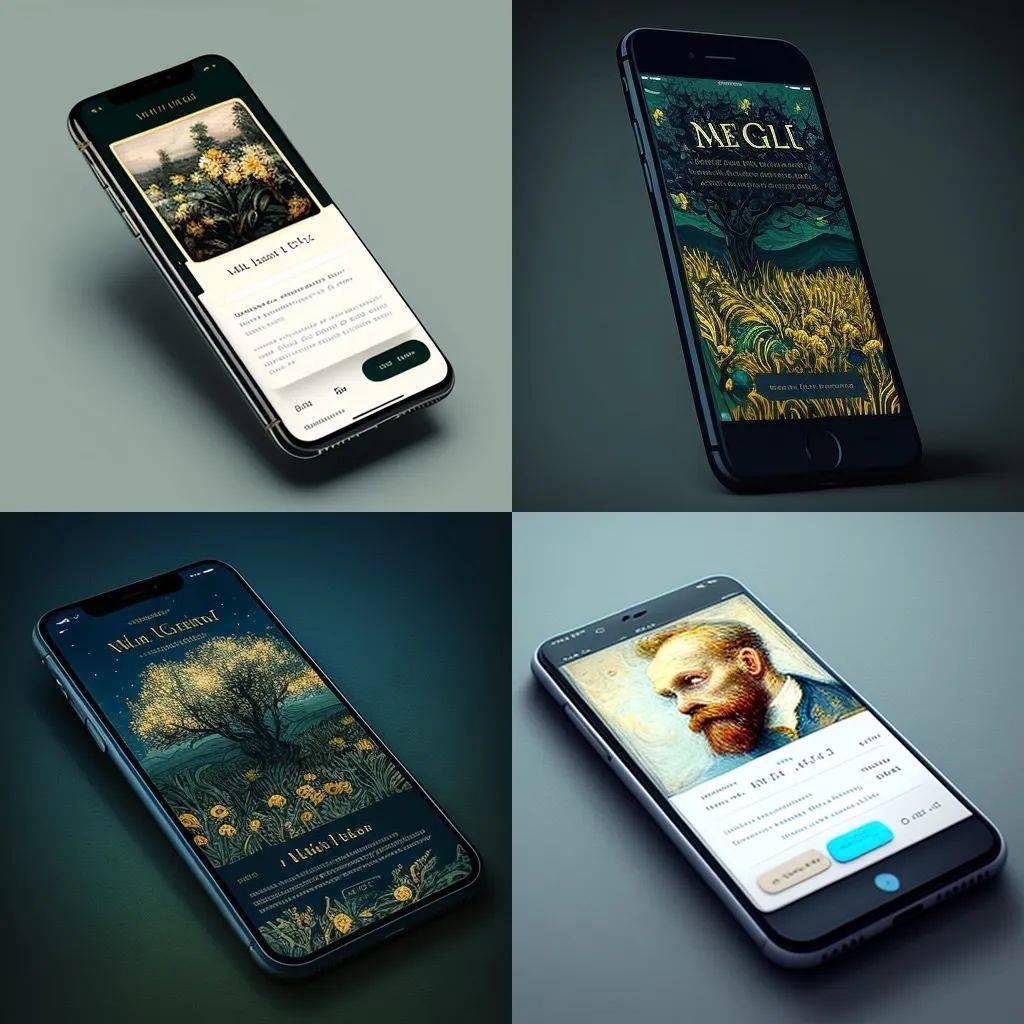
Entrez "par Van Gogh" et vous obtiendrez une page d'interface utilisateur avec les œuvres de Van Gogh.

5. Commandes de pages
Si vous souhaitez spécifier l'IA pour générer une certaine page (page d'accueil, page de connexion, etc.), il vous suffit d'ajouter une description de commande de page, telle que « page de destination, page de profil ».
1. Plateforme sociale
Mot clé : « landing page », un design de page de destination pour une plateforme sociale est créé.

2.Informations
Mot clé : "Page de profil", générez une page de profil pour les produits de ressources humaines, qui contient des photos, une présentation personnelle, des informations de base, etc.

Sixième et dernier
Grâce à une série d'opérations de dessin d'IA, on peut constater que les dessins de conception produits par Midjourney ont de très bons effets visuels et conviennent mieux aux concepteurs dans la étape initiale de la conception de l'APP, comme le brainstorming et l'exploration de style, etc. pour fournir aux designers plus d'informations et beaucoup d'inspiration et de créativité.
Si vous souhaitez que les dessins de conception d'interface utilisateur produits par Midjourney soient directement développés, il y a encore une distance à l'heure actuelle, mais selon la vitesse d'itération technologique actuelle de l'IA, cette distance ne devrait pas être trop grande...
Chroniqueur
Clippp ; compte public WeChat : clip de conception de clip. Tout le monde est chroniqueur chef de produit. Nous sélectionnerons chaque semaine d’excellents articles sur le design, en nous concentrant sur le partage de la réflexion sur le design liée aux produits, aux interactions et à la vision de l’interface utilisateur.
L'image du titre provient d'Unsplash, basée sur la licence CC0.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tendances technologiques à surveiller en 2023
- Comment l'intelligence artificielle apporte un nouveau travail quotidien aux équipes des centres de données
- L'intelligence artificielle ou l'automatisation peuvent-elles résoudre le problème de la faible efficacité énergétique des bâtiments ?
- Co-fondateur d'OpenAI interviewé par Huang Renxun : les capacités de raisonnement de GPT-4 n'ont pas encore atteint les attentes
- Bing de Microsoft surpasse Google en termes de trafic de recherche grâce à la technologie OpenAI

