Maison >Opération et maintenance >Nginx >Comment utiliser le proxy inverse Nginx pour résoudre les problèmes inter-domaines
Comment utiliser le proxy inverse Nginx pour résoudre les problèmes inter-domaines
- PHPzavant
- 2023-05-31 10:20:307320parcourir
Question
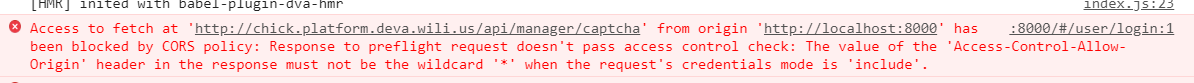
Dans l'article précédent sur le partage de ressources entre domaines, il a été mentionné que lors du croisement de domaines, si vous souhaitez envoyer des cookies, access-control-allow-origin ne peut pas être défini sur * et doit être clairement spécifié . Le nom de domaine qui correspond à la page Web demandée. J'ai rencontré de tels problèmes lors de la collaboration avec d'autres lors du développement de ce projet.

Solution
De manière générale, utilisez le partage de ressources inter-domaines cors avec le backend pour définir access-control-allow-origin comme nom de domaine auquel accéder. et un peu de navigation L'appareil n'est pas pris en charge.
Basé sur la coopération avec le backend du partenaire, utilisation du proxy de direction nginx pour respecter la politique de même origine du navigateur afin de réaliser une implémentation inter-domaines La méthode proxy (proxy inverse) consiste à utiliser un serveur proxy pour accepter les demandes de connexion sur Internet, puis transmettre la demande au serveur sur le réseau interne et renvoyer les résultats obtenus du serveur au client demandant la connexion sur le réseau ; Internet. Le serveur proxy apparaît comme un serveur vers le monde extérieur. Le serveur proxy inverse apparaît au client comme le serveur d'origine et le client n'a pas besoin de définir de paramètres particuliers. Le client envoie une requête normale au contenu dans l'espace de noms du proxy inverse (espace de noms), puis le proxy inverse déterminera où transmettre la requête (serveur d'origine) et renverra le contenu obtenu au client, comme ceux-ci. Le contenu est son propre contenu original.
Téléchargez le package pour créer l'environnement nginx
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 8000; #监听8000端口,可以改成其他端口
server_name localhost; # 当前服务的域名
location /wili/api/ {
proxy_pass http://chick.platform.deva.wili.us/api/; #添加访问路径录为/will/api的代理配置
proxy_http_version 1.1;
}
location / {
proxy_pass http://localhost:8001;
proxy_http_version 1.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}Explication de la configuration :
Nous avons spécialement configuré un accès à "/will/api" pour que les adresses commençant par "will/api" soient transmises vers "" pour traitement. 
Modification de l'adresse d'accès
- Maintenant que nous avons configuré nginx, tous les accès doivent passer par nginx au lieu de l'adresse d'origine du site Web (a website localhost:8001, b website). Nous devons donc modifier l'interface de requête dans le site Web a et la remplacer par. Ensuite, démarrez nginx et accédez au 8000
- Une chose à noter est que le démarrage de nginx peut entrer en conflit avec le port et entraîner l'échec du démarrage. Vous pouvez vérifier si le démarrage réussit dans le gestionnaire de tâches.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

