Maison >Java >javaDidacticiel >Comment le mini-programme interagit-il avec l'interface Java back-end pour implémenter HelloWorld ?
Comment le mini-programme interagit-il avec l'interface Java back-end pour implémenter HelloWorld ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-27 17:07:061771parcourir
Étape 1 : Créez simplement un projet SpringBoot sur le backend et fournissez une interface helloWorld
Sélectionnez la version 2.2.6.RELEASE
package com.java1234.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author java1234_小锋
* @site www.java1234.com
* @company 南通小锋网络科技有限公司
* @create 2021-07-04 17:43
*/
@RestController
public class HelloWorldController {
@GetMapping("/helloWorld")
public String helloWorld(Integer id){
return "helloWorld "+id;
}
}application.yml
server:
port: 80
servlet:
context-path: /
tomcat:
uri-encoding: utf-8Accès au navigateur : http://localhost/helloWorld?id= 1
La page affiche :
helloWorld 1
Étape 2 : Créez une nouvelle applet helloWorld WeChat et demandez le backend
helloWorld.js
Appelez l'interface backend
// pages/helloWorld.js
Page({
/**
* 页面的初始数据
*/
data: {
result:"请求后台中..."
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that=this;
this.getData(that);
},
getData(that){
wx.request({
url: "http://localhost/helloWorld",
method:"GET",
data:{
id:100
},
header: {
"content-type": "application/json" // 默认值
},
success(res){
console.log(res.data);
console.log(that)
that.setData({
result:res.data
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})helloWorld via l'API de l'applet WeChat wx.request.
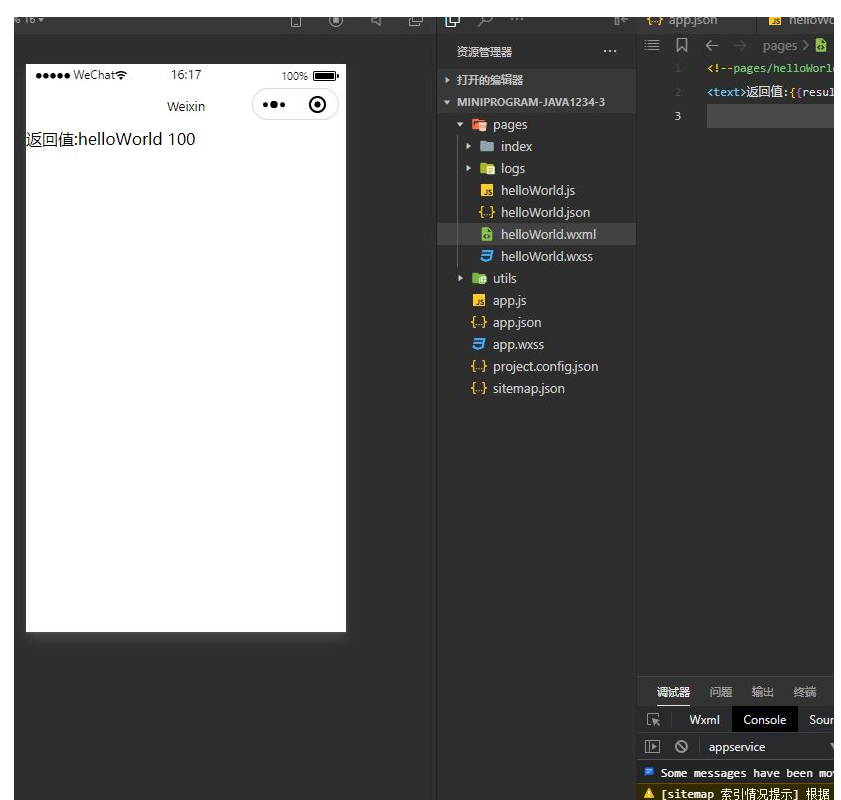
<!--pages/helloWorld.wxml-->
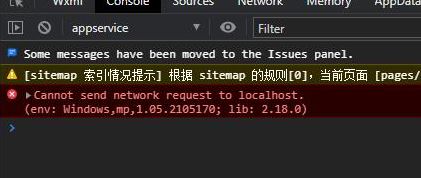
<text>返回值:{{result}}</text>Une erreur s'est produite lors de l'exécution :

VM8 asdebug.js:1 Impossible d'envoyer une requête réseau à localhost. (env : Windows,mp,1.05.2105170 ; lib : 2.18.0)
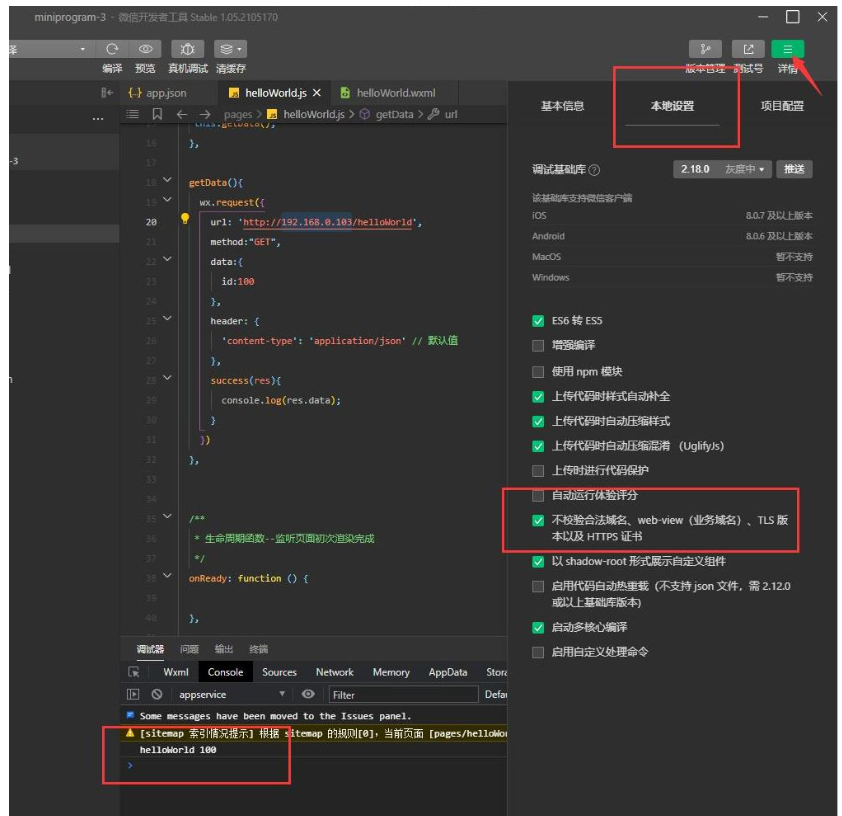
Ici, nous devons configurer :
Détails->Paramètres locaux->Cochez "Ne pas vérifier le nom de domaine légal, la vue Web (nom de domaine professionnel), la version TLS et le certificat HITPS"

Après vérification, recompilez et exécutez OK

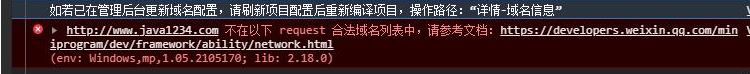
Sous l'extension, s'il s'agit d'un appel de nom de domaine, par exemple, http://localhost est remplacé par http://www.java1234.com
Rapport d'erreur :

Si le la configuration du nom de domaine a été mise à jour en arrière-plan de gestion, veuillez actualiser Recompilez le projet après la configuration du projet, chemin d'opération : "Détails-Informations sur le nom de domaine"
VM8 asdebug.js:1 http://www.java1234.com n'est pas dans le liste des noms de domaine légaux dans la demande suivante
L'applet WeChat aura certains appels de nom de domaine Des restrictions doivent également être configurées, comme la prise en charge uniquement de https, • Le nom de domaine ne peut pas utiliser d'adresse IP (sauf l'IP LAN du mini programme) ou localhost ;
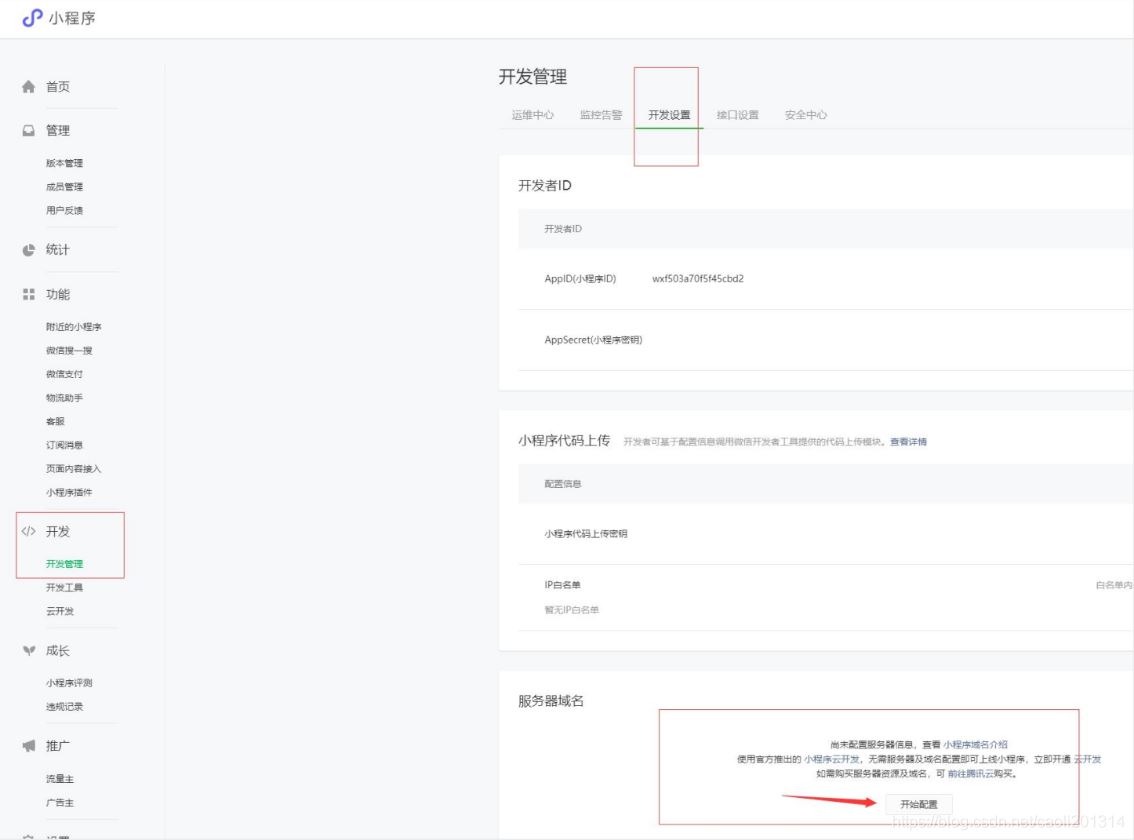
Veuillez configurer le nom de domaine du serveur dans "Mini Program Backend - Development - Development Settings - Server Domain Name" :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

