Maison >Problème commun >Quelles sont les méthodes de requête dans jquery
Quelles sont les méthodes de requête dans jquery
- 尊渡假赌尊渡假赌尊渡假赌original
- 2023-05-26 17:04:311610parcourir
Il existe quatre méthodes de requête dans jquery : 1. La requête « $.ajax() » renvoie l'objet spécifié, la syntaxe est « $.ajax({name:value,…}) » 2. La requête « HTTP GET » ; pour charger des informations, la syntaxe est "$.get(url, paramètres passés, fonction de rappel, type)" 3. Requête "HTTP POST" pour charger des informations, la syntaxe est "$.post(...)" ; . "HTTP GET" pour charger les données JSON, la syntaxe est "$.getJSON(...)".

Le système d'exploitation de ce tutoriel : système Windows 10, jQuery version 3.6.0, ordinateur Dell G3.
jQuery a quatre méthodes de requête :
1. $.ajax() renvoie l'objet XMLHttpRequest qu'il a créé
$.ajax() n'a qu'un seul paramètre : l'objet clé/valeur de paramètre, y compris chaque information de configuration et de fonction de rappel. Si vous spécifiez l'option dataType, vous devez vous assurer que le serveur renvoie les informations MIME correctes (par exemple, xml renvoie « text/xml »).
Exemple :
$.ajax({
type: "post", dataType: "html", url: '/Resources/GetList.ashx', data: dataurl,
success: function (data)
{if (data != "") { $("#pager").pager({ pagenumber: pagenumber,pagecount: data.split("$")[1],
buttonClickCallback: PageClick });
$("#anhtml")Enregistrez les données sur le serveur et affichez les informations en cas de succès.
2. Charger des informations via une requête HTTP GET à distance
Par rapport au complexe $.ajax, la fonction de requête GET est plus simple et la fonction de rappel peut être appelée lorsque la requête réussit. Bien sûr, si vous devez exécuter une fonction lorsqu'une erreur se produit, veuillez utiliser $.ajax.
Exemple :
$.get("test.cgi", { name: "John",
time: "2pm" },function(data){ alert("Data Loaded: " + data); });3. Charger des informations via une requête HTTP POST à distance
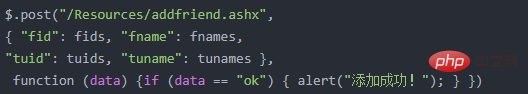
La fonction de requête POST est également relativement simple et la fonction de rappel peut être appelée lorsque la requête réussit. Si vous devez exécuter une fonction en cas d'erreur, utilisez la requête $.ajax.
Exemple :

4. Chargez les données JSON via une requête HTTP GET
$.getJSON("http://api.flickr.com/services/feeds/photos_public
.gnetags=cat&tagmode=any&format=json&jsoncallback=?",
function(data){ $.each(data.items, function(i,item){ $("<img / alt="Quelles sont les méthodes de requête dans jquery" >")
.attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false; }); });.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

