Maison >Problème commun >Quel est le rôle de ready dans jquery ?
Quel est le rôle de ready dans jquery ?
- 尊渡假赌尊渡假赌尊渡假赌original
- 2023-05-25 11:51:312476parcourir
ready dans jquery est la fonction de préparation du document de jQuery, qui est utilisée pour empêcher le document d'exécuter le code jQuery avant qu'il ne soit complètement chargé. Si la fonction est exécutée avant que le document ne soit complètement chargé, l'opération peut échouer.

Le système d'exploitation de ce tutoriel : système Windows 10, jQuery version 3.6.0, ordinateur Dell G3.
ready est la fonction de préparation des documents de jQuery, qui est utilisée pour empêcher l'exécution du code jQuery avant que le document ne soit complètement chargé (prêt). Si vous exécutez la fonction avant que le document ne soit complètement chargé, l'opération peut échouer.
exemple prêt
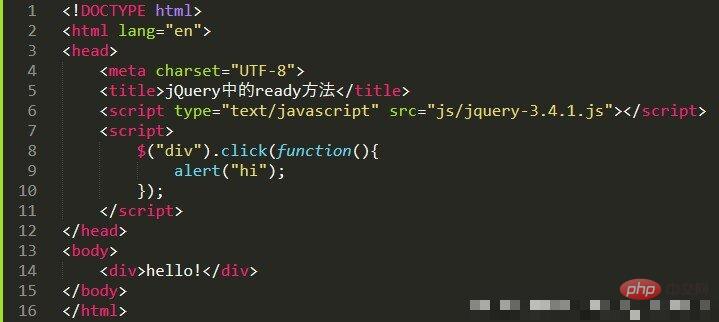
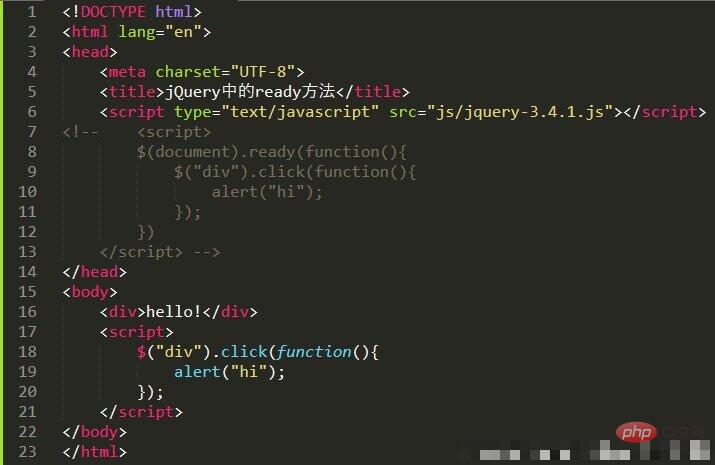
Commençons par un exemple de code :

De manière générale, le code html est chargé de haut en bas. Pour le code ci-dessus, lorsque js commence à se charger, la partie du corps n'a pas encore été chargée. chargé. À l'heure actuelle, la page n'a pas de balise div, donc $("div") ne peut pas obtenir l'élément div, il n'y a donc aucun moyen d'implémenter l'événement de clic ci-dessus.
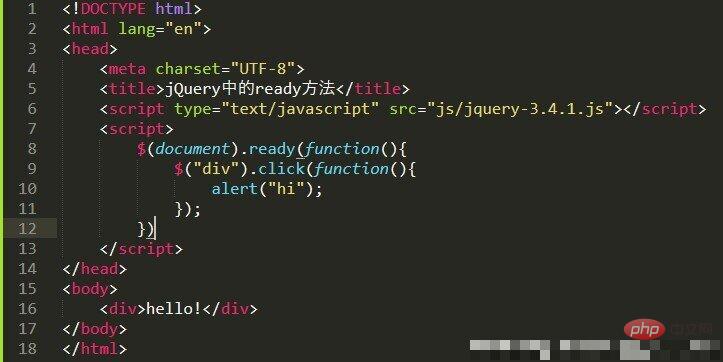
Ajoutez la méthode ready :

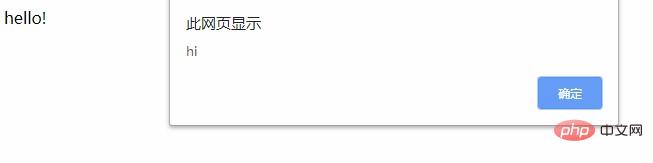
Ensuite, la fonction de clic peut être implémentée normalement

Si vous n'utilisez pas la méthode ready, vous pouvez également déplacer le bloc de code js à la fin du corps et la fonction peut être implémentée normalement, comme suit. D'autres abréviations de

ready()
peuvent omettre le document entre parenthèses
$().ready(function(){
$("div").click(function(){
alert("hi");
});
}) ou l'écrire directement comme
$(function(){
$("div").click(function(){
alert("hi");
});
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

