Maison >interface Web >js tutoriel >js implémente la zone de texte de clic pour afficher le code des effets spéciaux du sélecteur de date compétences Sharing_Javascript
js implémente la zone de texte de clic pour afficher le code des effets spéciaux du sélecteur de date compétences Sharing_Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:44:551515parcourir
Le code du carrousel d'images JavaScript partagé avec vous est le suivant
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js点击文本框显示日期选择器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
选择时间:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
Opération de rendu :
Initialisation :

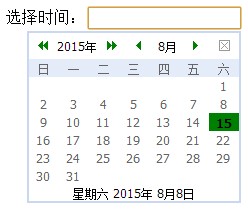
Cliquez sur la zone de texte :

Sélectionnez la date et affichez-la dans la zone de texte :

Ce ci-dessus est le code javascript partagé avec vous en cliquant sur la zone de texte pour afficher le sélecteur de date. J'espère qu'il vous plaira.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js clock flop effect code d'implémentation compétences Sharing_JavascriptArticle suivant:js clock flop effect code d'implémentation compétences Sharing_Javascript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

