Maison >Opération et maintenance >Nginx >Comment utiliser Nginx comme proxy inverse pour le serveur Tomcat
Comment utiliser Nginx comme proxy inverse pour le serveur Tomcat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-21 19:01:041962parcourir
1) Bien entendu, vous devez télécharger le logiciel que vous souhaitez utiliser. Accédez au site officiel de nginx pour le prochain. http://nginx.org/en/download.html peut être trouvé ici. La version que j'utilise actuellement est la 1.1.7, mais fondamentalement, toutes les versions futures sont compatibles, et ce que nous utilisons n'implique pas d'aspects de trop bas niveau, il ne devrait donc y avoir aucun changement. Ici, puisque le mien est Windows, je télécharge bien sûr la version Windows. Après le téléchargement, vous devez d'abord le démarrer. Entrez dans le dossier nginx et démarrez nginx directement. Par exemple, après le téléchargement, je l'ai mis dans d:softwaredevelopertoolsservernginx-1.1.7, directement cmd puis cd d:softwaredevelopertoolsservernginx-1.1.7. Certaines personnes qui ne sont pas habituées à la ligne de commande peuvent être surprises qu'elle n'aille pas vers. ce dossier. Windows ne passera pas d'une partition à l'autre sauf si vous le spécifiez vous-même. Nous devons donc directement d : comme suit :

Ensuite, nous démarrons directement nginx Ici, vous pouvez voir une fenêtre clignoter. D'après notre expérience d'utilisation de Tomcat, si elle clignote, cela prouve qu'il existe. une erreur. Oui, non ? Mais ce n'est pas le cas.

À ce moment-là, nous ouvrons le gestionnaire de tâches et nous pouvons y voir deux nginx.exe. Cela montre que nous avons déjà commencé. Quant au pourquoi, nous n’y reviendrons pas ici.

Maintenant que nous avons démarré nginx, nous pouvons démarrer Tomcat. Pensez à accéder directement à Tomcat en accédant à http://localhost. Ne vous inquiétez pas, regardons à quoi ressemble nginx après le démarrage. Accédez directement à http://localhost et vous pouvez voir :

Nous pouvons voir que nginx a démarré avec succès, et maintenant l'accès se fait directement dans le répertoire nginx. Alors, où sont-ils réellement configurés ? Cela implique nginx.conf, un fichier de configuration important de nginx.
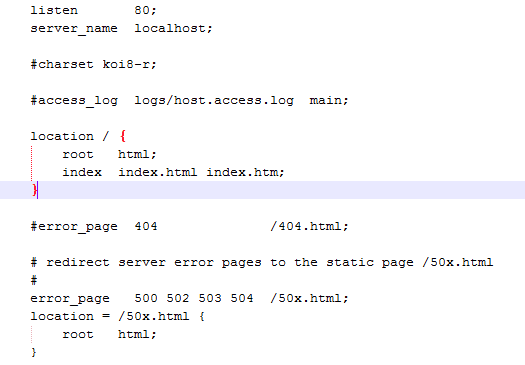
2) On peut voir qu'il y a un dossier conf dans le dossier nginx, qui contient plusieurs fichiers. Indépendamment des autres, on ouvre nginx.conf et on peut voir une section :

Ce code est dans le. server , équivalent à un serveur proxy, bien sûr plusieurs peuvent être configurés. Analysons-le attentivement : écouter : indique le port que le serveur proxy actuel écoute. La valeur par défaut est d'écouter le port 80. Notez que si nous configurons plusieurs serveurs, l'écouteur doit être configuré différemment, sinon nous ne pourrons pas déterminer où aller. server_name : Indique où aller après l'écoute. A ce moment, on va directement dans la zone locale. À ce moment, c'est directement dans le dossier nginx. location : Indique le chemin correspondant. Si / est configuré, cela signifie que toutes les requêtes seront mises en correspondance ici. root : Si root est configuré, cela signifie que lorsque le chemin de cette requête correspondra, le fichier correspondant sera trouvé dans ce dossier. . Ici, cela sera utile pour notre service de fichiers statiques ultérieur. index : Lorsqu'aucune page d'accueil n'est spécifiée, le fichier spécifié sera sélectionné par défaut. Il peut y avoir plusieurs fichiers et ils seront chargés dans l'ordre. Si le premier n'existe pas, le second sera trouvé, et ainsi de suite. La page d'erreur ci-dessous est la page qui représente l'erreur. Nous ne l'utiliserons pas ici pour le moment, nous l'ignorerons donc pour l'instant.
Ensuite, nous connaissons la configuration spécifique, comment le faire passer à Tomcat lors de l'accès à localhost. En fait, seuls deux endroits ont été modifiés :
server_name localhost:8080;
location / { proxy_pass http://localhost:8080} Nous avons modifié les deux endroits ci-dessus. Mon tomcat est sur le port 8080, qui peut être modifié selon vos propres besoins. Il y a ici un nouvel élément proxy_pass, qui représente le chemin du proxy, ce qui équivaut à un transfert, contrairement à la racine qui doit être spécifiée auparavant. Maintenant que nous avons modifié le fichier, cela signifie-t-il qu'il faut arrêter nginx puis le redémarrer ? En fait, ce n'est pas nécessaire, nginx peut recharger le fichier ? Nous l'avons exécuté directement : nginx -s reload
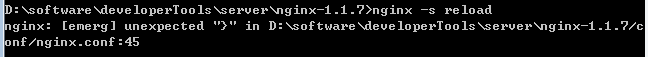
Nous étions tellement contents trop tôt, nous avons trouvé une erreur :

De quoi ça vient, l'erreur a été trouvée à la ligne 45, et nous ne voulions pas trouver sur cette ligne}, nous avons donc regardé attentivement et avons trouvé que le proxy_pass que nous avons ajouté est très étrange. Il ne se termine pas par ";". C'est le problème. Je le modifie directement, puis je le réexécute. erreur et c'est ok. Si vous ne souhaitez pas le charger directement, mais souhaitez simplement voir s'il y a des problèmes avec votre fichier de configuration, vous pouvez directement saisir : nginx -t
Cela peut vérifier s'il y a des erreurs dans le fichier de configuration. Toutes nos modifications ci-dessous supposent que nous exécutons nginx -s reload pour recharger le fichier de configuration une fois la modification terminée.
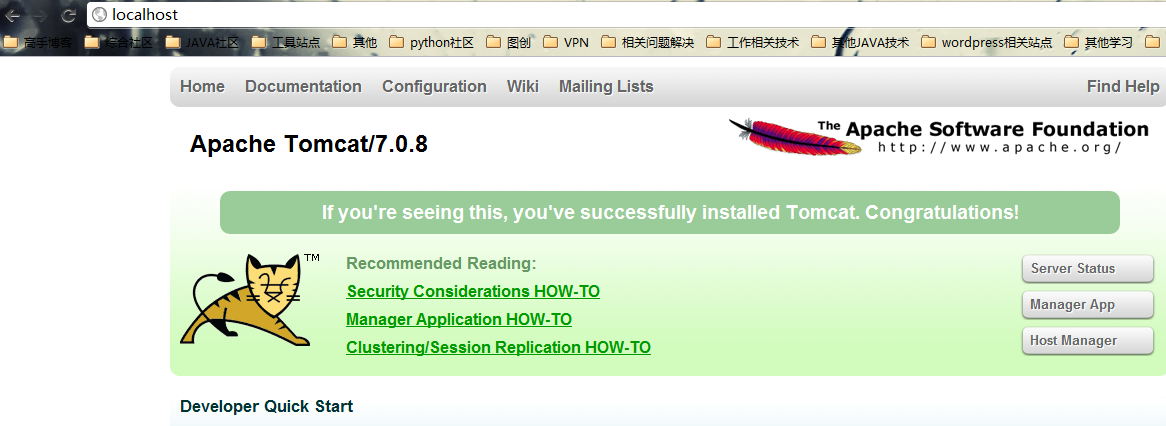
Tout va bien, puis on rouvre http://localhost et on voit la page suivante :

这时,我们发现它并不是刚才的welcome页面了,而是tomcat的管理页面了,不管我们点击什么链接都是没问题的,相当于直接访问http://localhost:8080一样。
3)上面我们直接试了一个小例子,让nginx进行转发,即所谓的反向代理。但实际上我们的需求不会是这样的,我们需要分文件类型来进行过滤,比如jsp直接给tomcat处理,因为nginx并不是servlet容器,没办法处理jsp,而html,js,css这些不需要处理的,直接给nginx进行缓存。下面我们来进行一下配置,让jsp页面直接给tomcat,而html,png等一些图片和js等直接给nginx进行缓存。这时最主要用的还是location这个元素,并且涉及到一部分正则,但不难:
location ~ .jsp$ { proxy_pass http://localhost:8080;}
location ~ .(html|js|css|png|gif)$ { root d:/software/developertools/server/apache-tomcat-7.0.8/webapps/root;}
location ~ .jsp$ { proxy_pass http://localhost:8080;}
location ~ .(html|js|css|png|gif)$ { root d:/software/developertools/server/apache-tomcat-7.0.8/webapps/root;} 我们先要去掉之前配的location /,避免全部请求被拦截了。然后我们再来看看http://localhost

当我们不指定jsp页面的时候,它会出现找不到,因为,此时并没有相应的location匹配,所以就会有404错误,这时就跳到了nginx自定义的error页面去了。而当我们用http://localhost/index.jsp去访问时,我们看到了熟悉的页面:

而且图片那些都显示正常,因为图片是png的,所以直接在tomcat/webapps/root目录下直接查找,当然,如果我们点击manager application how-to这个链接,我们发现:

它还是找不到,为什么呢?因为这是个html页面,但它并不在root目录下,而是在docs目录下,但当我们匹配html时,我们却到root目录下去找,所以还是找不到这个页面。
一般情况下,如果我们需要用nginx来进行静态文件伺服,一般都会把所有静态文件,html,htm,js,css等都放在同一个文件夹下,这样就不会有tomcat这样的情况了,因为tomcat下的是属于不同的项目,这个我们就没办法了。
3)有些人会说,这些都只会找一台服务器,但如果我们想在一台服务器挂了的时候,自动去找另外一台,这怎么办?这实际上nginx都考虑到了。这时,我们之前用的proxy_pass就有大用途了。我们把之前的第一个例子,即全部都代理的修改一下:最后修改如下:
upstream local_tomcat { server localhost:8080;}
server{ location / { proxy_pass http://local_tomcat; }
##......其他省略
}
upstream local_tomcat { server localhost:8080;}
server{ location / { proxy_pass http://local_tomcat; }
#......其他省略
}我们在server外添加了一个upstream,而直接在proxy_pass里面直接用http://+upstream的名称来使用。我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
upstream local_tomcat { server localhost:8080; server localhost:9999;}
upstream local_tomcat { server localhost:8080; server localhost:9999;} 此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果: 我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5;}
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5;}这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

