 interface Web
interface Web js tutoriel
js tutoriel Conseils pour travailler avec des images sur des pages Web à l'aide de CamanJS_jquery
Conseils pour travailler avec des images sur des pages Web à l'aide de CamanJS_jqueryConseils pour travailler avec des images sur des pages Web à l'aide de CamanJS_jquery

Vous voudrez peut-être vous demander pourquoi nous voudrions utiliser une bibliothèque JavaScript comme celle-ci puisque CSS dispose déjà de fonctions prêtes à l'emploi pour prendre en charge les opérations de base sur les images.
Eh bien, outre la prise en charge du navigateur, l'utilisation de CamanJS présente de nombreux avantages. Cela nous donne plus de filtres et d'options pour manipuler les images. Vous pouvez créer des filtres avancés sur vos images pour contrôler chaque pixel qu'elles contiennent. Vous pouvez utiliser ses modes de fusion et son système de calques intégrés. Et il vous permet également d'effectuer des opérations inter-domaines sur les images et de sauvegarder les images générées par les opérations.
Maintenant, commençons à explorer les fonctionnalités que CamanJS a à offrir !
Introduire les fichiers nécessaires
Pour commencer à utiliser CamanJS, importez simplement la bibliothèque dans vos pages. La version minimale du CDN que j'ai citée regroupe tous les plugins dans un seul fichier en plus des fonctionnalités de base :
<script src="https://cdnjs.cloudflare.com/ajax/libs/camanjs/4.1.2/caman.full.min.js"> </script>
De la version 3 à la 4, la syntaxe des fonctions CamanJS a légèrement changé. Veuillez donc vous assurer que lorsque vous suivez ce didacticiel pour un fonctionnement réel, la version que vous importez est 4 ou supérieure.
Manipulation d'images via les attributs HTML
CamanJS peut être utilisé pour manipuler des images à l'aide de l'attribut data-caman. Le code suivant vous montre comment appliquer un filtre avec une luminosité de "10" et un contraste de "30" à une image :
<img src="/static/imghwm/default1.png" data-src="yourimage.jpg" class="lazy" data-caman="brightness(10) contrast(30)" alt="CamanJS Javascript库 Web页面 图像处理">
18 autres filtres pouvant être appliqués avec une syntaxe similaire sont également regroupés dans cette bibliothèque.
Par exemple :
<img src="/static/imghwm/default1.png" data-src="yourimage.jpg" class="lazy" data-caman="love() hazyDays()" alt="CamanJS Javascript库 Web页面 图像处理">
Manipuler des images avec JavaScript
Vous pouvez également choisir de manipuler une image en écrivant quelques lignes de JavaScript. Le résultat de l'utilisation des opérations JavaScript est le même que celui de l'utilisation de l'attribut data-caman.
Caman('#your-image-id', function () {
this.brightness(40);
this.contrast(-10);
this.sinCity();
this.render();
});
Implémentation d'un champ dans un éditeur d'images
Les filtrespeuvent être utilisés pour déclencher des clics sur des boutons sans trop d'ajustement. Certains sont comme vintage(), lomo(), et sinCity() Le filtre ne nécessite aucun paramètre. D'autres filtres comme contrast() et noise() nécessitent une valeur entière comme argument. Cette valeur détermine la force du filtre.
Les filtres complexes tels que tiltShift(), posterize() et vignette() nécessitent plus d'un paramètre. Le bloc de code ci-dessous montre comment utiliser 3 boutons pour effectuer 3 opérations de filtrage. Vous pouvez également écrire du code comme celui-ci pour d'autres filtres.
Ce qui suit est le code HTML :
<canvas id="canvas"></canvas> <button id="vintagebtn">Vintage</button> <button id="noisebtn">Noise</button> <button id="tiltshiftbtn">Tilt Shift</button>
Voici le code JavaScript/jQuery qui applique le filtre aux clics sur les boutons :
var vintage = $('#vintagebtn');
var noise = $('#noisebtn');
var tiltshift = $('#tiltshiftbtn');
vintage.on('click', function(e) {
Caman('#canvas', img, function() {
this.vintage();
this.render();
});
});
noise.on('click', function(e) {
Caman('#canvas', img, function() {
this.noise(10);
this.render();
});
});
tiltshift.on('click', function(e) {
Caman('#canvas', img, function() {
this.tiltShift({
angle: 90,
focusWidth: 600
}).render();
});
});
tiltshift() accepte également des paramètres supplémentaires comme startRadius et radius , Factor.vignette() a size et force , vous pouvez vous référer à la documentation CamanJS pour une compréhension approfondie de tous les filtres.
Implémenter le contrôle du curseur
Pour les filtres tels queluminosité, contraste et teinte qui nécessitent un contrôle relativement plus précis sur leurs valeurs, l'utilisation du curseur de saisie de valeur de plage peut bien fonctionner. Comme vous le verrez, l'implémentation d'un contrôle slider n'est que légèrement différente d'un contrôle bouton. Vous pouvez créer un curseur de plage en utilisant le code HTML suivant : .
<form id="silderInput"> <label for="hue">Hue</label> <input id="hue" name="hue" type="range" min="0" max="300" value="0"> <label for="contrast">Contrast</label> <input id="contrast" name="contrast" type="range" min="-20" max="20" value="0"> </form>
Le bloc de code jQuery suivant gère toutes les opérations :
$('input[type=range]').change(applyFilters);
function applyFilters() {
var hue = parseInt($('#hue').val());
var cntrst = parseInt($('#contrast').val());
Caman('#canvas', 'image.jpg', function() {
this.revert(false);
this.hue(hue);
this.contrast(cntrst);
this.render();
});
}
applyFilters() 函数在输入范围滑块的值发生改变时都会被调用。这个函数用对应变量存储了所有范围滑块的值。为了对图像进行编辑,这些值随后会被作为参数传递到对应的过滤器。
每次我都会在应用这些过滤器时调用this.revet(false),来时的canvas回到其原来的状态。使用revert可以确保过滤器所操作的是原来的图像,而它们的效果不会是混乱的. 传入的false参数值可以避免在图像还原过程中的间断闪烁。
值得一提的另外一个细节是即使我一次只改变了它们其中的一个值,我也会将所有的过滤器应用一遍。 这是因为用户不会希望在他们正调整色相和亮度值时看到对比度被重置。
在 CamanJS 中创建定制的过滤器
这个库的许多其它特性中有一个很酷的特性就是,你可以通过创建你自己的过滤器和插件来对它进行扩展. 有两种方法可以来创建定制的过滤器。你可以用对应的值来组合内置的过滤器,或者也可以从头开始创建你自己的过滤器。
下面是创建你自己的过滤器的 jQuery 代码:
Caman.Filter.register('oldpaper', function() {
this.pinhole();
this.noise(10);
this.orangePeel();
this.render();
});
要从头开始创建过滤器,你需要一些额外的工作,这都是因为存在几个bug,你可以在 GitHub 资源库的开放问题板块 读到有关这个的内容。
图层和混合模式
除了过滤器,CamanJS 还带来了一个高级的图层系统。这个东西给了你更多的图形操作能力和选择。不想 Photoshop 中的图层,CamanJS 中的层可以嵌套。它使用混合模式来将层应用到他们的上级嵌套层。默认是一般的混合模式。CamanJS 总共有十种混合模式,包含有像 叠加(multiply), 排除(exclusion), 和 覆盖(overlay)这些常用的。
如下是使用图层和混合模式创建一个定制过滤器的jQuery代码:
Caman.Filter.register('greenTint', function() {
this.brightness(-10);
this.newLayer(function() {
this.setBlendingMode("overlay");
this.opacity(100);
this.fillColor('#689900');
this.filter.brightness(15);
this.filter.contrast(10);
});
this.render();
});
过滤器同时被应用到原来的图层和新图层. 此外,你可以为新的图层设置其它一些像不透明度(opacity) 和 混合模式 这样的属性. 我已经用一个固定的颜色来填充了这一图层,不过你也可以通过调用 this.overlayImage('image.jpg') 来用另外一张图片对它进行填充.
操作跨域图像
如果你需要管理位于不用域名底下的图像,你可以使用 CamanJS 一并提供了的 PHP 代理。为了能使用这个特性,你需要在你的服务器上面放置这个 PHP 脚本 . 该脚本将作为代理向你的浏览器提供来自远程数据源的图像数据,以规避编辑限制。之后你需要在你的JavaScript中添加下面这一行:
Caman.remoteProxy = Caman.IO.useProxy('php');
保存编辑后的图像
CamanJS 内置了编辑后保存图像的机制。使用目前的实现,对 this.save(png) 的调用会打开一个文件下载的弹出框,而你将需要对文件重新命名,并添加一个png或者jpg的扩展名. 这是因为在调用这个函数时,浏览器会将图像的编码重定向到 base64,而它们不知道文件的类型. 下面给出的代码块会保存图片:
this.render(function () {
this.save('png');
});
Demo 跟完整代码
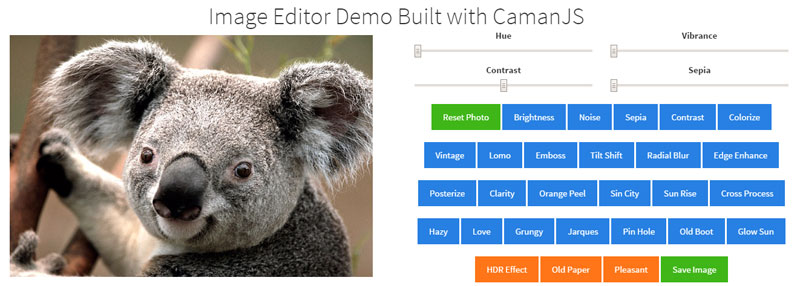
你可以看一下这个应用了所有特性的图像编辑器样例,截图如下:

CamanJS Javascript库 Web页面 图像处理
作为练习,你可以尝试改善下用户体验,如标记下当前图片上应用的滤镜或修改下保存按钮来避免需要重命名的问题。
就像我们看到的, CamanJS 是一个非常有用的图片操作库,带有很多滤镜,还有不断发展中的功能,而本教程仅仅讲述了一个皮毛。
以上内容比较长,但是介绍的都很详细,耐心阅读,对学习使用CamanJS在Web页面上处理图像很有帮助。
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.




