Maison >Java >javaDidacticiel >Comment SpringBoot intègre la technologie de couche de vue Thymeleaf et FreeMarker
Comment SpringBoot intègre la technologie de couche de vue Thymeleaf et FreeMarker
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-20 14:34:241553parcourir
Intégrer Thymeleaf
Thymeleaf est une nouvelle génération de moteur de modèles Java, similaire aux moteurs de modèles Java traditionnels tels que Velocity et FreeMarker. Différent des moteurs de modèles Java traditionnels, Thymeleaf prend en charge les prototypes HTML, ce qui permet aux ingénieurs front-end d'ouvrir directement le style d'affichage dans le navigateur et permet aux ingénieurs back-end de visualiser l'effet d'affichage en fonction de données réelles. Chers collègues, Spring Boot fournit une solution de configuration automatisée Thymeleaf, il est donc très pratique d'utiliser Thymeleaf dans Spring Boot. Voici les étapes disponibles pour intégrer Thymeleaf dans Spring Boot
1 Créez un projet et ajoutez des dépendances
Créez un nouveau projet Spring Boot, puis ajoutez les dépendances spring-boot-starter-web et spring-boot-starter-thymeleaf.
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合Thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2. Configure Thymeleaf
Spring Boot fournit la classe de configuration automatique ThymeleafAutoConfiguration pour Thymeleaf. Les propriétés de configuration pertinentes se trouvent dans la classe ThymeleafProperties. Une partie du code source de la classe ThymeleafProperties est la suivante :
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
}Comme vous pouvez le voir. à partir de cette configuration, l'emplacement du modèle par défaut est dans le chemin de classe :/templates/, le suffixe du modèle par défaut est .html. Lorsque vous utilisez IDEA pour créer un projet Spring Boot, certains fichiers seront créés par défaut dans le dossier des modèles. Si vous devez personnaliser les paramètres de configuration par défaut de Thymeleaf, vous pouvez les configurer dans application.properties :
#Que ce soit pour activer la mise en cache, elle peut être définie sur false pendant le développement, et la valeur par défaut est true.
spring.thymeleaf.cache=false
#Vérifiez si le modèle existe, la valeur par défaut est true
spring.thymeleaf.check-template=true
#Vérifiez si l'emplacement du modèle existe, la valeur par défaut est true
spring.thymeleaf.check- template-location=true
#Encodage du fichier modèle
spring.thymeleaf.encoding=UTF-8
#Emplacement du fichier modèle
spring.thymeleaf.prefix=classpath:/templates/
#Configuration du type de contenu
spring.thymeleaf.servlet. content-type=text/html
# Le suffixe du fichier modèle
spring.thymeleaf.suffix=.html
3. Configurez le contrôleur
Créez la classe d'entité Book, puis renvoyez ModelAndView dans le contrôleur, comme suit :
public class Book {
private int id;
private String name;
private String author;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAuthor() {
return author;
}
public void setAuthor(String author) {
this.author = author;
}
}@RestController
public class BookController {
@GetMapping(value = "/books")
public ModelAndView books(){
List<Book> books = new ArrayList<>();
Book b1 = new Book();
b1.setId(1);
b1.setAuthor("唐家三少");
b1.setName("斗罗大陆Ⅰ");
Book b2 = new Book();
b2.setId(2);
b2.setAuthor("唐家三少");
b2.setName("斗罗大陆Ⅱ");
books.add(b1);
books.add(b2);
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("books",books);
modelAndView.setViewName("books");
return modelAndView;
}
}4. Créez la vue
sous le répertoire des ressources Créez books.html dans le répertoire des modèles, comme suit :
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<tr th:each="book:${books}">
<td th:text="${book.id}"></td>
<td th:text="${book.name}"></td>
<td th:text="${book.author}"></td>
</tr>
</table>
</body>
</html>Explication du code :
Importez d'abord l'espace de noms de Thymeleaf sur la deuxième ligne
Affichez les données dans les livres via la traversée, Thymeleaf utilise th:each Effectuez une traversée de la collection et affichez les données via th:text
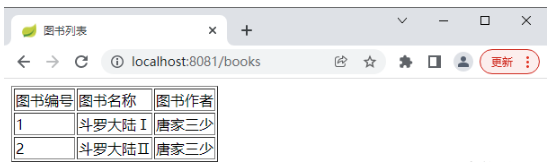
5 Exécutez
entrez "http://localhost:8081/books" dans le navigateur pour afficher. les résultats d'exécution, comme le montre la figure :

Intégrer FreeMarker
FreeMarker est un moteur de modèles établi de longue date, adapté aux environnements Web et non Web. FreeMarker doit être analysé avant de pouvoir être affiché dans le navigateur. FreeMarker peut être utilisé non seulement pour configurer des modèles de pages HTML, mais également comme modèles d'e-mails, modèles de fichiers de configuration et modèles de code source. Les étapes d'intégration sont les suivantes :
1. Créez un projet et ajoutez des dépendances
Créez un projet Spring Boot, puis ajoutez les dépendances spring-boot-starter-web et spring-boot-starter-freemarker, comme suit :
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合FreeMarker --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
2. Configure FreeMarker
Spring Boot fournit également la classe de configuration automatisée FreeMarkerAutoConfiguration pour FreeMarker. Les propriétés de configuration pertinentes se trouvent dans FreeMarkerProperties. Une partie du code source de FreeMarkerProperties est la suivante :
@ConfigurationProperties(prefix = "spring.freemarker")
public class FreeMarkerProperties extends AbstractTemplateViewResolverProperties {
public static final String DEFAULT_TEMPLATE_LOADER_PATH = "classpath:/templates/";
public static final String DEFAULT_PREFIX = "";
public static final String DEFAULT_SUFFIX = ".ftl";
...
}L'emplacement du modèle par défaut de FreeMarker est le même que celui de Thymeleaf. , à la fois dans classpath:/templates/, et le suffixe de fichier par défaut est. ftl, les développeurs peuvent modifier ces configurations par défaut dans application.properties, comme suit :
3. Contrôleur
Le contrôleur est le même que le contrôleur dans Thymeleaf, donc cela ne sera pas répété ici
4. Créez une vue
dans Créez le fichier books.ftl dans le répertoire des modèles sous le répertoire des ressources, comme suit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书列表FreeMarker</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<#if books ?? && (books?size>0)>
<#list books as book>
<tr>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.author}</td>
</tr>
</#list>
</#if>
</table>
</body>
</html>Explication du code :
Déterminez d'abord que les livres font partie le modèle est contrôlable et il y a des données dans les livres, puis parcourez
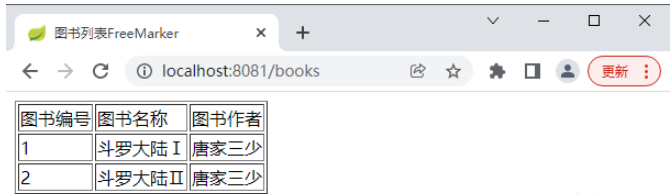
5. Exécutez
Parcourir Entrez "http://localhost:8081/books" dans le navigateur pour afficher les résultats en cours, comme indiqué dans la figure :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

