Maison >interface Web >js tutoriel >Problèmes auxquels vous devez prêter attention lors de l'utilisation de boucles for en javascript - avec un résumé des compétences problématiques_javascript
Problèmes auxquels vous devez prêter attention lors de l'utilisation de boucles for en javascript - avec un résumé des compétences problématiques_javascript
- WBOYoriginal
- 2016-05-16 15:44:311030parcourir
Utiliser une boucle est pratique si vous souhaitez exécuter le même code encore et encore, avec des valeurs différentes à chaque fois.
Nous utilisons souvent des boucles for, et le département des boucles for boucle souvent sur un tableau. Plusieurs fois, nous l'écrivons comme ceci :
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}
Bien qu'il n'y ait pas de gros problème avec un tel code, il obtiendra la longueur du tableau à chaque fois qu'il boucle, ce qui réduira votre code, surtout lorsque myarray n'est pas un tableau, mais un HTMLCollectionQuand objet.
Regardez le code ci-dessous :
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
Ce code n'obtiendra la longueur du tableau qu'une seule fois, ce qui améliore la qualité du code
Avec la forme var unique, vous pouvez extraire la variable de la boucle, comme ceci :
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}
Résumé des problèmes lorsque JavaScript utilise la boucle for
La discussion sur ce problème provenait à l'origine d'e-mails internes à l'entreprise. Je viens d'enregistrer la discussion sur ce problème.
Lors de la localisation du problème, certaines équipes de projet ont constaté que lors de l'utilisation de « for(x in array) », des valeurs inattendues de x apparaissaient dans le navigateur IE.
Plus précisément, si la méthode Array.prototype.indexOf est personnalisée (par exemple, en raison d'une certaine pollution du prototype), cela peut être dû au fait que l'ancienne version du navigateur IE ne prend pas en charge array.indexOf méthode, et le développeur je veux vraiment l'utiliser, mais un tel navigateur peut causer les problèmes suivants :
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);
//sortira
1
2
function(){…}
En d'autres termes, la méthode indexOf est affichée.
La solution est simple, soit n'ajoutez pas cette méthode, soit utilisez une boucle comme "for (i=0; i < array.length; i )" etc.
Mais quelle est la nature du problème ? Certaines personnes pensent que cela peut être dû au fait que l'utilisation de for(x in obj) consiste en fait à traverser un objet, et que l'implémentation de array est en fait la même que celle des objets ordinaires, sauf que key est juste une valeur donnée :
{0:"something", 1:"something else"}
Il a également été mentionné dans une question et réponse stackoverflow qu'il existe une différence entre l'utilisation de for...in et for(;;) lors de la traversée d'un tableau. Le premier signifie énumérer les propriétés de l'objet. problèmes :
L'ordre du dénombrement n'est pas garanti
Les propriétés héritées sont également énumérées
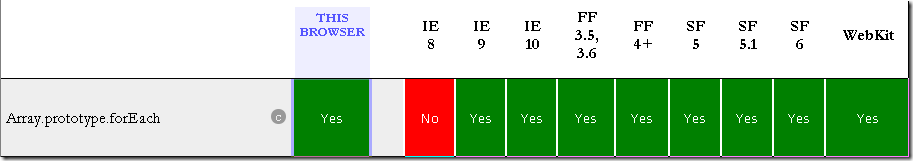
En termes de prise en charge de Array.prototype.forEach, il ressort clairement de ce tableau que IE8 et versions antérieures ne peuvent pas être pris en charge avec précision :

Voici également une explication détaillée de la compatibilité de la méthode forEach. En fait, les principaux frameworks JavaScript (tels que jQuery, Underscore, Prototype, etc.) ont tous des implémentations sûres et générales de fonctionnalités pour chaque.
Il est également mentionné dans le chapitre for in de JSLint que l'instruction for in permet de parcourir les noms d'attributs de l'objet, mais elle traversera également les attributs hérités de la chaîne de prototypes, ce qui dans de nombreux cas provoquera des erreurs inattendues. . Il existe une solution grossière :
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }
Certaines personnes ont également mentionné le problème lors de l'utilisation de for(var i=0;i
L'utilisation de "let" introduite dans JavaScript 1.7 résout ce problème, faisant de i une véritable variable au niveau du bloc :
for(let i =0; i < a.length; i++)
Enfin, le guide de style JavaScript de Google implique également cette contrainte :
for-in loop: Only for iterating over keys in an object/map/hash
Ce qui précède représente l'intégralité du contenu de cet article sur les problèmes auxquels il convient de prêter attention lors de l'utilisation de boucles for en JavaScript - avec un résumé des problèmes. J'espère que cela sera utile pour les travaux et études futurs. Nous acceptons les critiques. et des suggestions d'initiés de l'industrie.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

